Vue是一个渐进式框架(渐进式的含义就是可以全部使用,也可以局部使用)前端工程化的概念,学了Vue可以开发安卓,也可以开发小程序MVVM的介绍
MVVM是Mod
-
Vue是一个渐进式框架(渐进式的含义就是可以全部使用,也可以局部使用)
-
前端工程化的概念,学了Vue可以开发安卓,也可以开发小程序
-
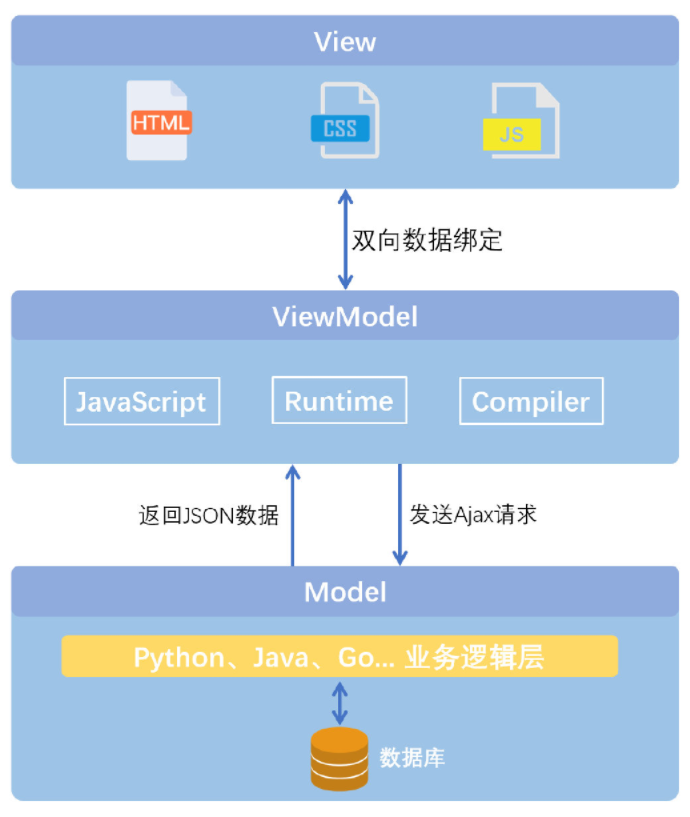
MVVM的介绍
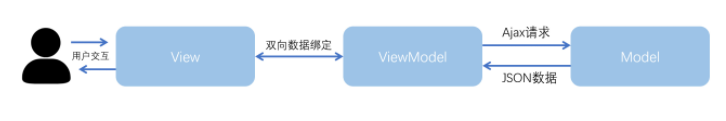
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式。Model:是Vue对象的data属性里面的数据,这里的数据要显示到页面中去
View:Vue中数据要显示的HTML页面,在Vue中,也称为“视图模板”(HTML+CSS)
ViewModel:Vue中编写代码时的VM对象,它是Vue.js的核心,负责连接View和Model数据的中转,保证视图和数据的一致性。双向数据绑定,JS中的变量变了,HTML中数据也跟着改变。
-
MVVM的特性
- 低耦合:视图View可以独立Model变化和修改,View变化的时候Model可以不变,当Model变化的时候View也可以不变。多个View可以绑定到一个ViewModel上。
- 可以把一些视图逻辑放在一个ViewModel中,让很多View重用这端视图的逻辑,以此减少代码冗余
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计
- 界面元素是比较难以测试的,而现在的测试可以针对ViewModel来编写


-
单页面开发和组件开发的介绍
将之前前端代码分块打包成一个组件,将来页面哪些地方要使用的时候,直接将组件放到那里就好。所以将来如果全部用Vue进行开发的时候,其实只有一个Index页面,页面其实都是由各种组件组合而成的。
-
nodejs的介绍
nodejs是JavaScript的解释器,在里面可以写jS代码。