一、什么是Vue?
1. vue为我们提供了构建用户界面的渐进式框架,让我们不再去操作dom元素,直接对数据进行操作,让程序员不再浪费时间和精力在操作dom元素上,解放了双手,程序员只需要关心业务,提高了开发效率。
2. 框架和库的区别
框架是一整套解决方案,对项目的侵入性较大,项目如果需要更换框架的话,则需要重新架构整个项目
库(相当于是一个插件)提供了某一个功能,对项目入侵性小,如果当前这个库无法满足某些功能的话,可以很容易的切换到其他库,完成该需求
3. vue的基本语句:
var vm = new Vue({/* 根实例 */ el : '#app', // 指向的哪个元素(实例的挂载目标) data : { msg:"你好" }, // 所有根实例下的数据 methods : {} // 所有根实例下的方法区别 });
此时我们如果想要把msg中的数据渲染到页面上 需要用到以下方法:
<div id="app">
<div>{{msg}}</div>
<div v-text="msg"></div>
<div v-html="msg"></div>
</div>
4. {{}} 和 v-text v-html 三者之间的区别:
用{{}}取值的话会产生闪烁问题,但是不会覆盖元素中原来的内容
用v-text取值的话没有闪烁问题,但是会覆盖元素中原来的内容
用v-html取值没有闪烁问题,与前两者不同之处在于v-html可以将数据里面的内容按照html的格式去进行解析
msg:"<h3>你好</h3>" //这种数据的话就得用v-html进行解析了 其他两者不会将h3转换为标签
页面最终的输出结果

5. 下面来说一说如何解决闪烁问题
这里又用到了一个新的指令:v-cloak
<div id="app" v-cloak> //这个指令一般建议添加到挂载vue元素上 这样它里面的元素也不会有闪烁问题了
css代码:
<style>
[v-cloak]{display: none;} //在样式里面用属性选择器选择我们的v-cloak指令 然后写个隐藏样式
</style>
下面来说一说v-for的使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
[v-cloak]{display: none;}
</style>
</head>
<body>
<!-- 以前拼字符串innerhtml -->
<!-- vue提供了一个指令 V-for 解决循环问题 更高效 会复用原有的格式 -->
<div id="app" v-cloak>
<!-- 去除闪烁 -->
<!-- 要循环谁 就在谁的身上增加V-for属性 -->
<!-- 默认是value of 数组 (value,index) -->
<ul>
<li v-for="(fruit,index) in fruits">
{{fruit.name}} {{index+1}}
<ul>
<li v-for="(c,chlidindex) in fruit.color">
{{c}}{{index+1}}.{{chlidindex+1}}
</li>
</ul>
</li>
</ul>
<div v-for="c in 'aaaa'">{{c}}</div>
<div v-for="c in 30">{{c}}</div>
<div v-for="(value,key,index) in obj">{{value}}:{{key}}:{{index}}</div>
<div @click="show">aaaaa</div>
</div>
<script src="../node_modules\vue\dist\vue.js"></script>
<script>
var vm = new Vue({
el:"#app",
data:{
obj:{name:'zfpx',age:9,address:"xxx"},
fruits:[
{name:"香蕉",color:['green','yellow']},
{name:"苹果",color:['red','green']},
{name:"西瓜",color:['pink']}]
},
methods:{
show:function () {
alert("123");
}
}
})
</script>
</body>
</html>
下面说一说v-model 实现双向的数据绑定:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!-- v-bind 只能实现数据的单向绑定 从 M 自动绑定到 V中去 无法实现数据的双向绑定 -->
<!-- 使用v-model指令 可以实现表单元素和model中数据的双向数据绑定 -->
<!-- v-model 只能用在表单元素中 -->
<!-- input text address -->
<input type="text" v-model='msg'>
</div>
<script src='../node_modules/vue/dist/vue.js'></script>
<script>
var vm = new Vue({
el:"#app",
data:{
msg:'你好啊'
},
})
</script>
</body>
</html>
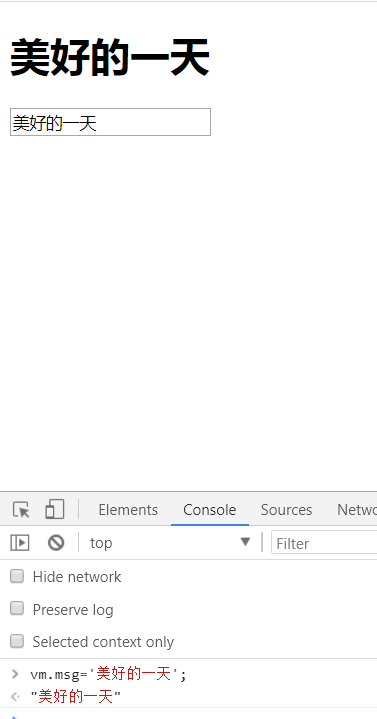
这个是刚打开浏览器时的状态

然后去控制台修改数据,就实现了双向的数据绑定

下面说一说vue中行内样式的设置
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.red{
color: red;
}
.italic{
font-style: italic;
}
.active{
letter-spacing: 0.5em;
}
.then{
font-weight: 220;
}
</style>
</head>
<body>
<div id="app">
<!-- 这是第一种使用方式 直接传递一个数组 注意 这里的class需要使用v-bind做数据绑定 -->
<!-- <h1 :class="['italic','then']">这是一个很大很大的h1,大到你无法想象</h1> -->
<!-- 在数组中使用三元表达式 -->
<!-- <h1 :class="['italic','then',flag? 'active':'']">这是一个很大很大的h1,大到你无法想象</h1> -->
<!-- 在数组中使用对象来代替三元表达式 提高代码的可读性 -->
<!-- <h1 :class="['italic','then',{'active':flag}]">这是一个很大很大的h1,大到你无法想象</h1> -->
<!-- 在为class使用 v-bind绑定对象的时候 对象的属性是类名 由于对象的属性可带引号可不带,属性的值是一个标识符 -->
<h1 :class="classobj">这是一个很大很大的h1,大到你无法想象</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
el : '#app',
data : {
flag:true,
classobj:{red:true,then:true,italic:false,active:false}
},
methods : {}
});
</script>
</body>
</html>
下面说一说vue中的事件修饰符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<div @click="one">
<!-- 使用.stop来进行阻止冒泡 -->
<button @click.stop="two">第二个按钮</button>
</div>
<!-- 使用.prevent来进行阻止冒泡 -->
<a href="https://www.baidu.com" @click.prevent='linkc'>我要去百度</a>
<!-- 使用.capture 实现捕获触发事件的机智-->
<div @click.capture="one">
<button @click="two">第二个按钮</button>
</div>
<!-- 使用.self 只会阻止自己身上冒泡行为的触发 并不会真正阻止别的事件中-->
<div @click.self="one">
<button @click="two">第二个按钮</button>
</div>
</div>
<script src='../node_modules/vue/dist/vue.js'></script>
<script>
var vm = new Vue({
el:"#app",
data:{
},
methods:{
one(){
alert(1)
},
two(){
alert(2)
},
linkc(){
console.log('触发了链接的事件');
}
}
})
</script>
</body>
</html>