一、vue需要安装的环境
1、Node.js : Javascript运行环境
推荐先安装nvm,然后在安装nodejs,可以切换不同版本的nodejs使用,请参考:
nvm及nodejs安装和使用(Windows下切换多版本nodejs)
npm : 包管理工具(同Node.js一同安装)
npm install -g npm npm install -g npm@9.8.1
2、安装vue相关
vue.js : 官方命令行工具 npm install vue -g
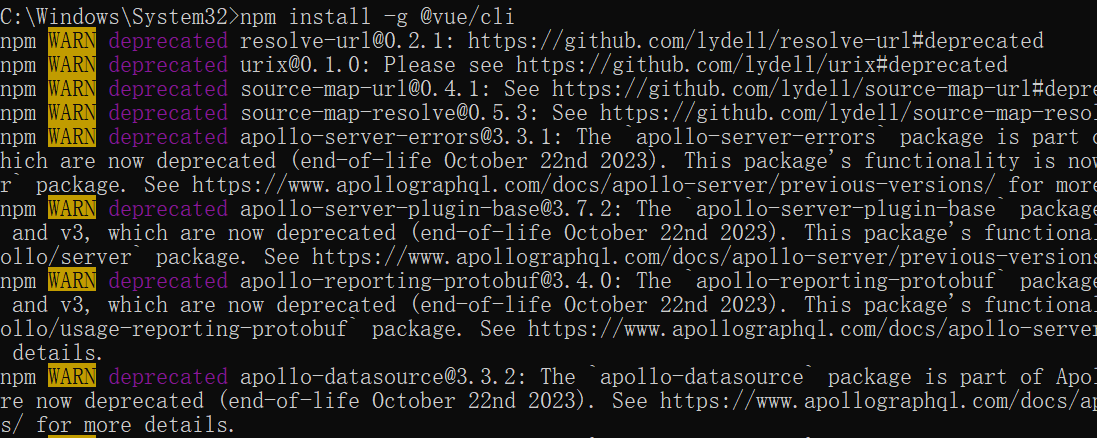
vue-cli:vue 脚手架 npm install -g @vue/cli
wepack :打包工具,用于打包项目 npm install webpack -g



3、vue开发工具:Visual Studio Code(推荐使用,也可使用其他开发工具)
二、创建vue项目
用示例说明:在E:\test\demo下新建一个vue项目(本文使用的node版本为18.16.0)
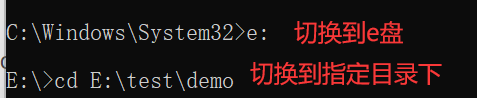
1、在命令行下切换到需要新建项目的路径

2、使用vue create创建项目
vue create helloworld
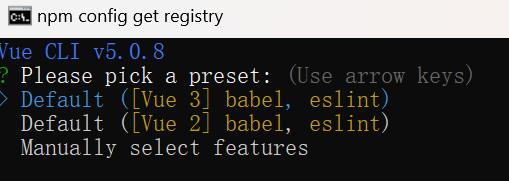
你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性。

(1)选择默认配置
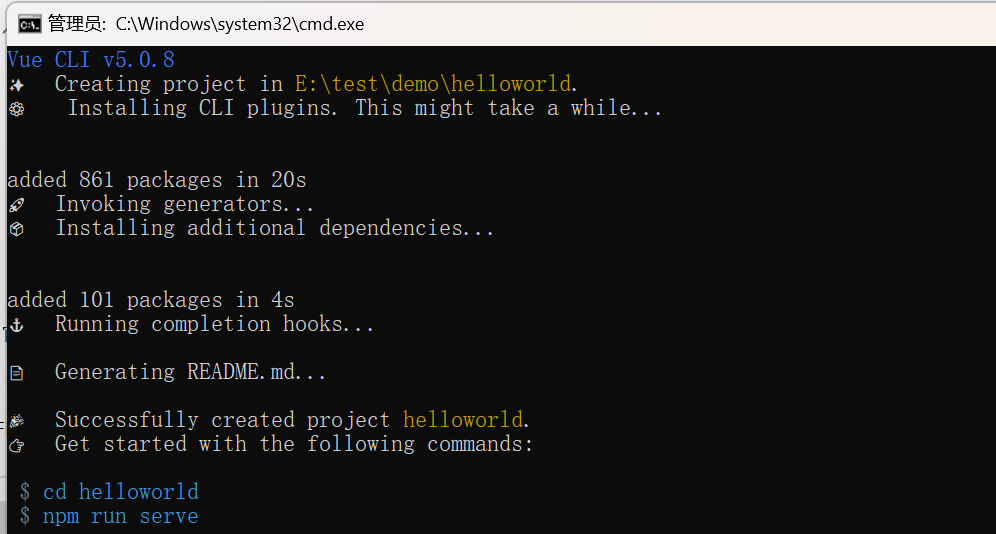
选择Default,按回车生成新的项目:

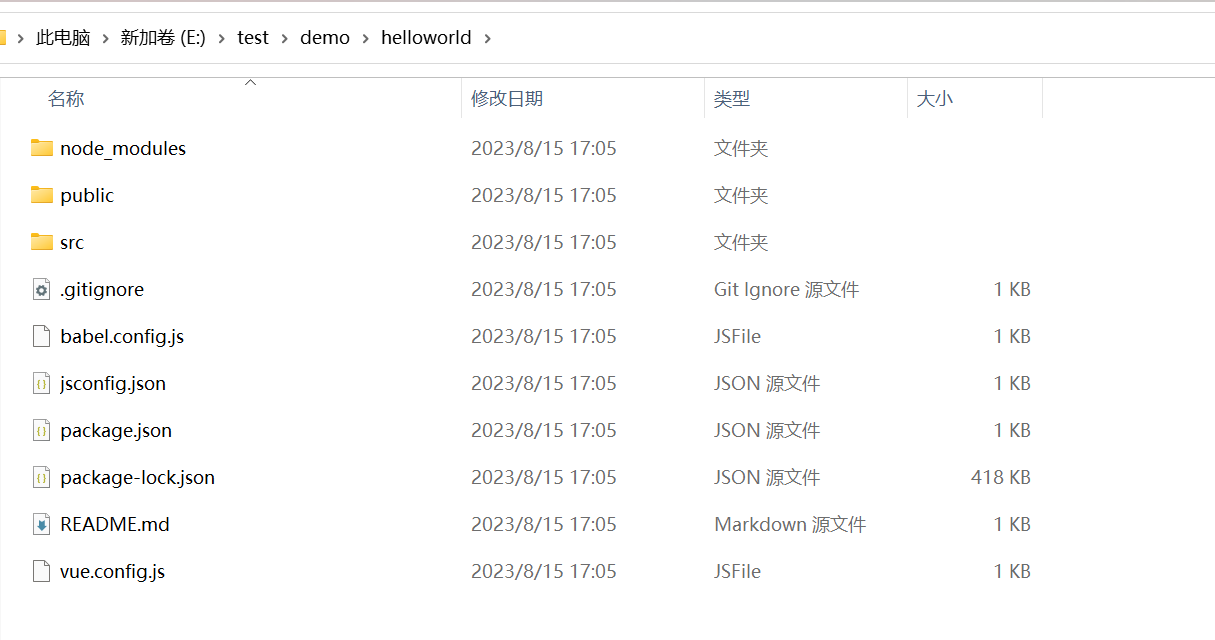
在指定目录下已经生成代码:

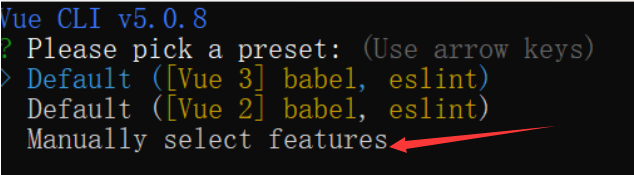
(2)选择手动配置
步骤一:选择默认配置还是手动配置,此处选择最后一行手动配置,并按回车确认:

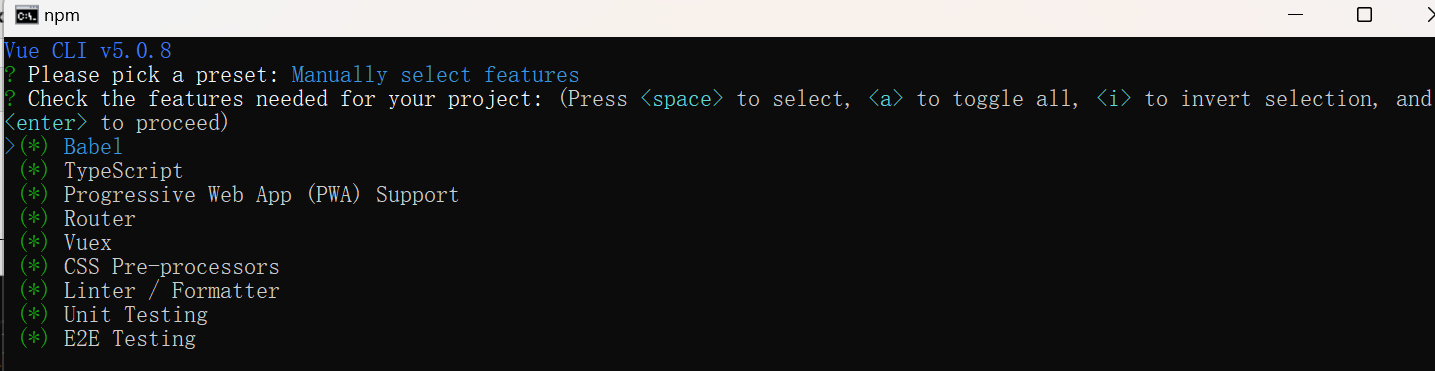
步骤二:Check the features needed for your project vue的一些配置选择(按上下键移动到想要选择的项上,按空格键就选中了,* 代表选中或者取消,选择完后,按回车键下一步),此处我都选择上了:

Babel 是否兼容低版本浏览器,将ES6编译成ES5
TypeScript 主要是js类型检查
Progressive Web App (PWA) Support 是否支持渐进式Web应用程序
Router 是否配置路由
Vuex 是否配置状态管理模式(相当于本地存储)
CSS Pre-processors 是否配置CSS预处理器
Linter / Formatter 代码检查工具,格式化程序规范选择
Unit Testing 是否创建单元测试,开发过程中前端对代码进行自运行测试
E2E Testing 是否创建端到端测试
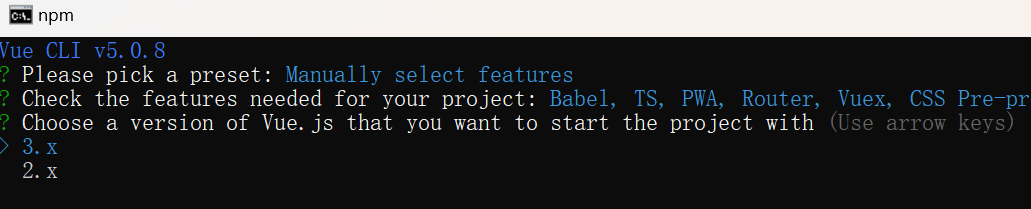
步骤三:Choose Vue version vue版本选择

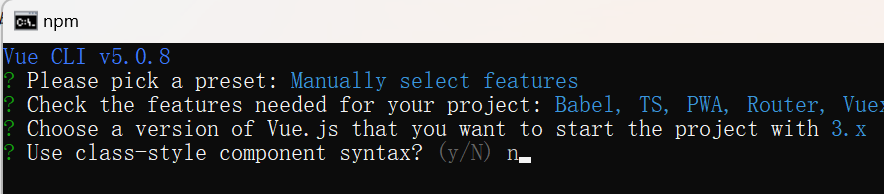
步骤四:选择 use class-style component syntax ,是否使用Class风格装饰器,此处我选择不使用,输入N:

区别:
不使用装饰器:app= new Vue()创建vue实例
使用装饰器后:class app extends Vue{}
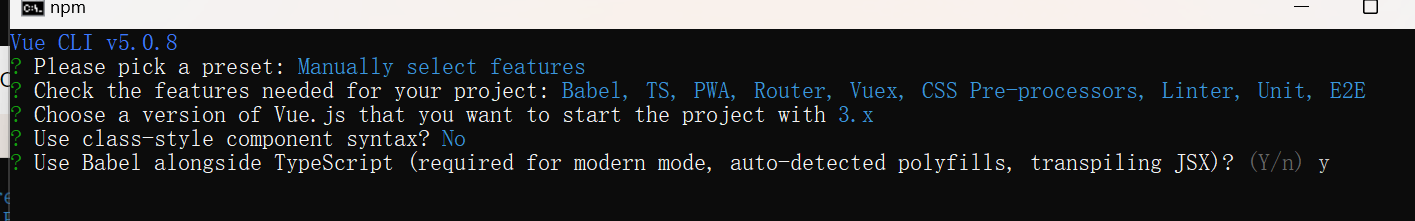
步骤五:Use Babel alongside TypeScript for auto-detected polyfills? 使用Babel与TypeScript一起用于自动检测的填充? 此处选择是,输入Y

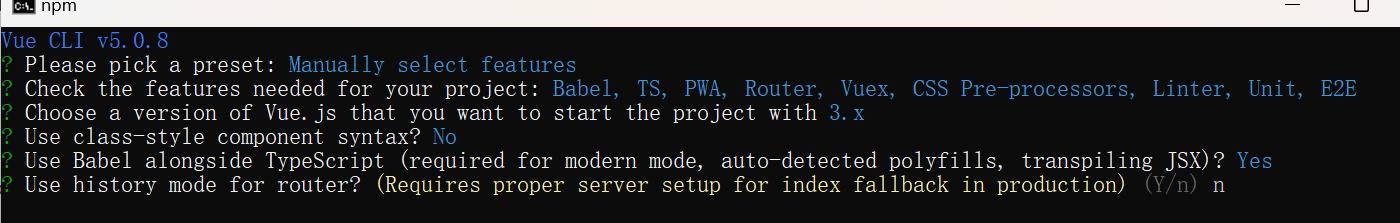
步骤六:
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) 是否对路由器使用历史记录模式,即是否使用history模式还是hash模式。一般选择不使用,N

hash和history的区别:
hash
hash 模式,url后,会带着#,改变hash,页面不会刷新,不会更改整个页面,只会更改#后面路由配置的内容,格式:url#hash,比如http:http://localhost:9011/#/chain/info/steps
hash原理:通过监听浏览器的onhashchange()事件变化,查找对应的路由规则
history
history模式:url后没有#,看起来比较美观,格式:http://localhost:9011/chain/info/steps 这种的,缺点是,(1)若是找不到chain/info/steps 这个路由,会报错404,所以需要设置如果匹配不到任何资源的情况,(2)每次刷新会重新像后端请求整个网址,也就是重新请求服务器
history原理:利用H5的 history中新增的两个API pushState() 和 replaceState() 和一个事件onpopstate监听URL变化
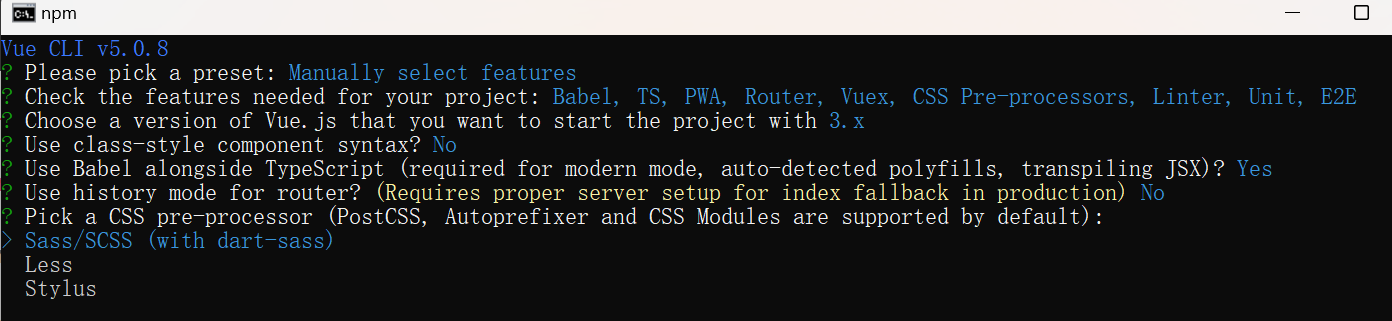
步骤七:Pick a CSS pre-processor? 选择一种css 预处理器,我这里选择第一个

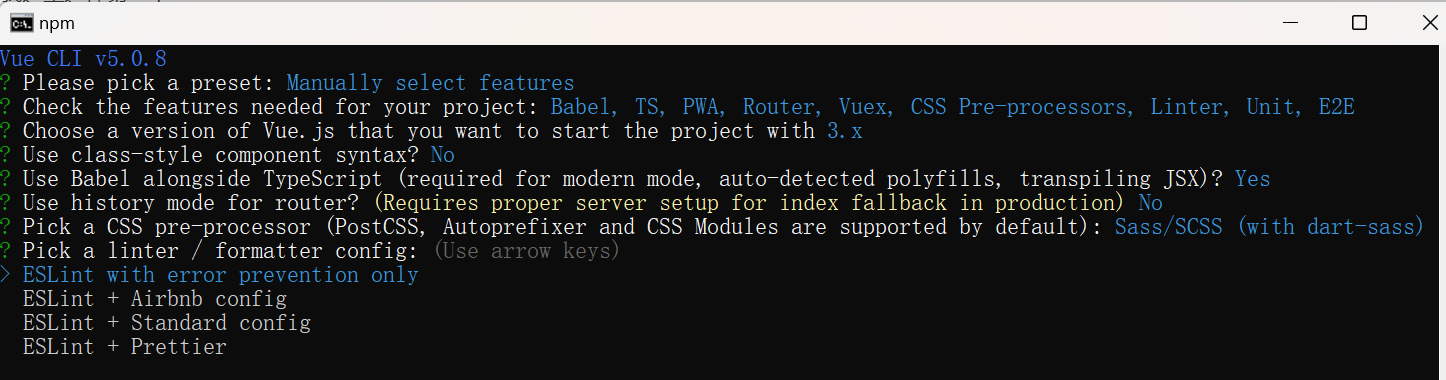
步骤八:Pick a linter / formatter config? 选择一种代码格式化检测工具,这里我选择第一个

TSLint: ts格式检验工具
ESLint with error prevention only: ESLint 只会进行错误提醒
ESLint + Airbnb config: ESLint Airbnb标准
ESLint + Standard config: ESLint Standard 标准
ESLint + Prettier: ESLint(代码质量检测)+ Prettier(代码格式化工具)
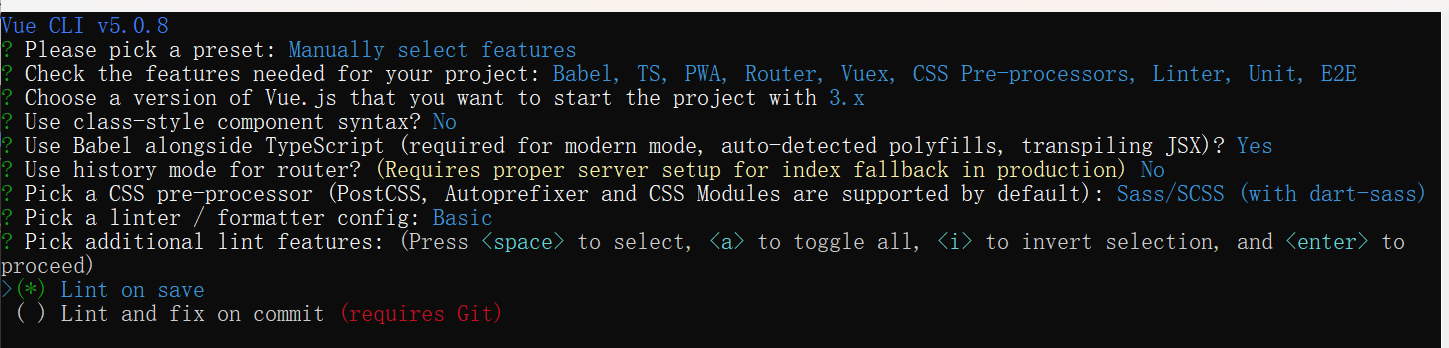
步骤九:Pick additional lint features? 代码检查方式: 保存时检查 or 提交时检查; 我选择, 保存时检查,我选择第一个:

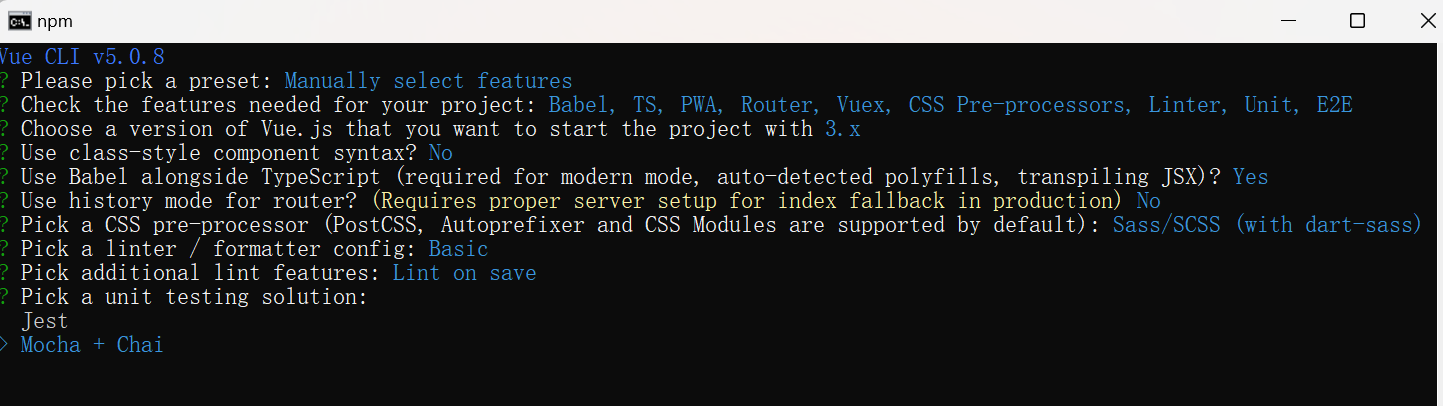
步骤十:Pick a unite testting solution 选择哪个选择单元测试方案,普遍用到最多的时Mocha + chai,这里我没选第二项

Mocha + Chai:只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成
Jest :是一个由 Facebook 开发的测试框架,是功能最全的测试运行器
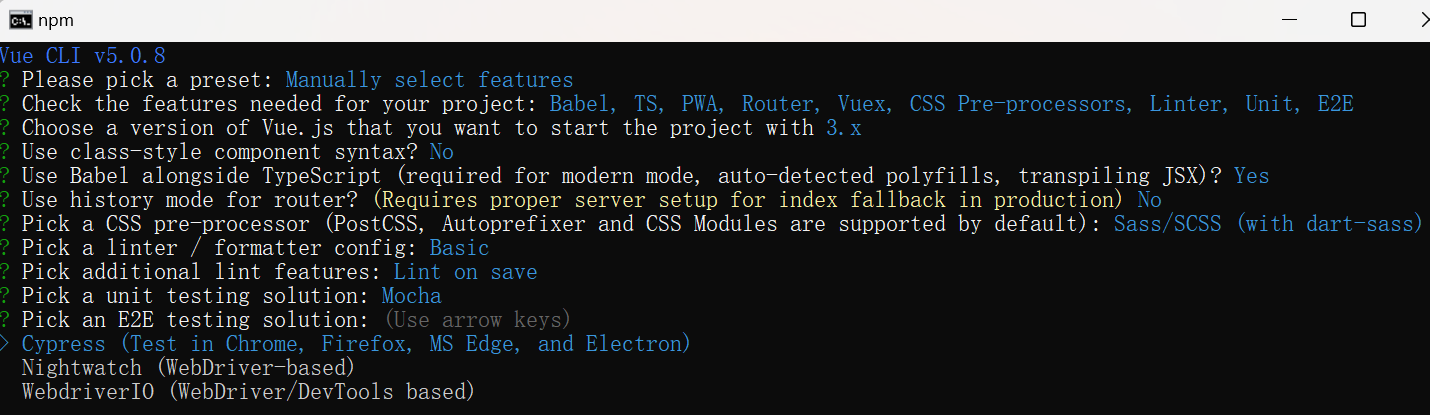
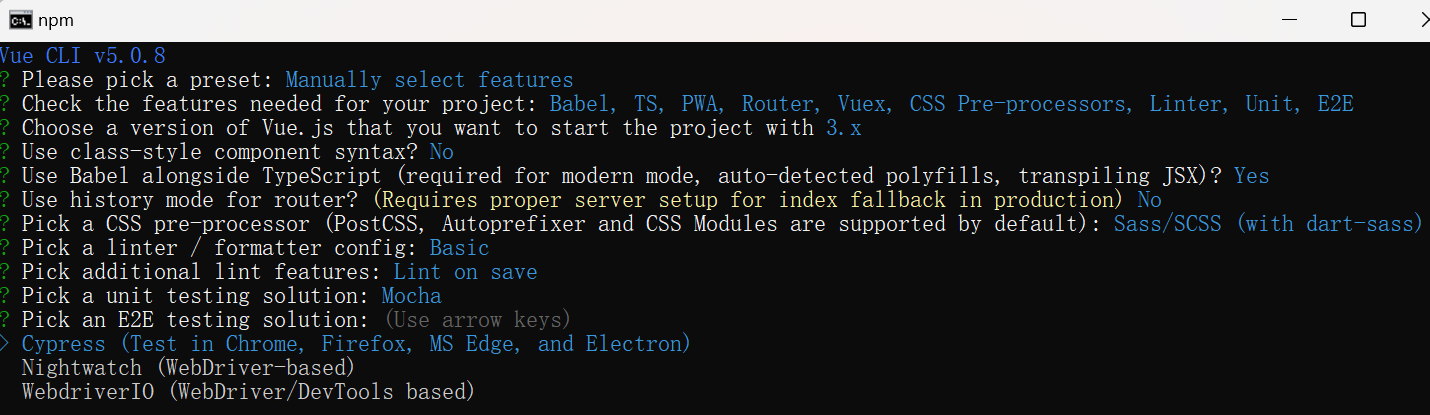
步骤十一:Pick an E2E testing solution ,选择第一项

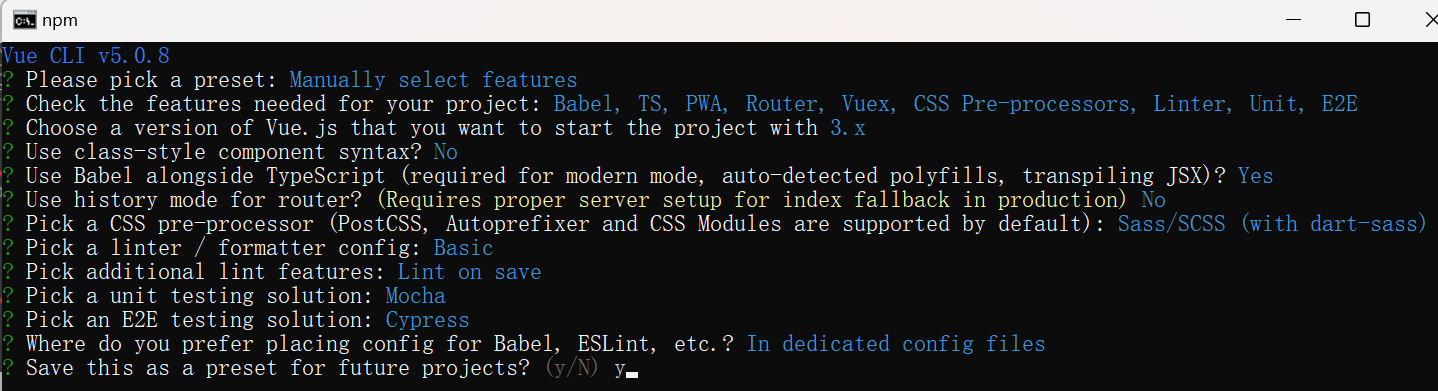
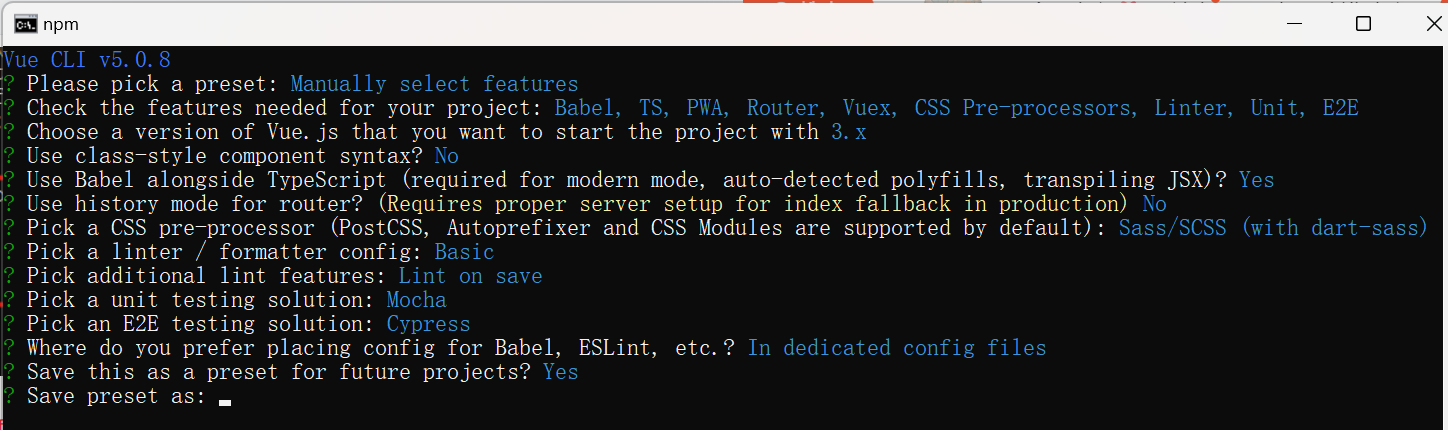
步骤十二:Where do you prefer placing config for Babel, ESLint, etc.? 选择端对端测试的类型,选默认第一项:

步骤十三:Save this as a preset for future projects ,是否保存成一个预设给以后项目使用。这里选 y,

Save preset as:输入存储当前配置项的名称,例如 testA,随后就会创建完毕,并提示通过 npm run serve 启动服务

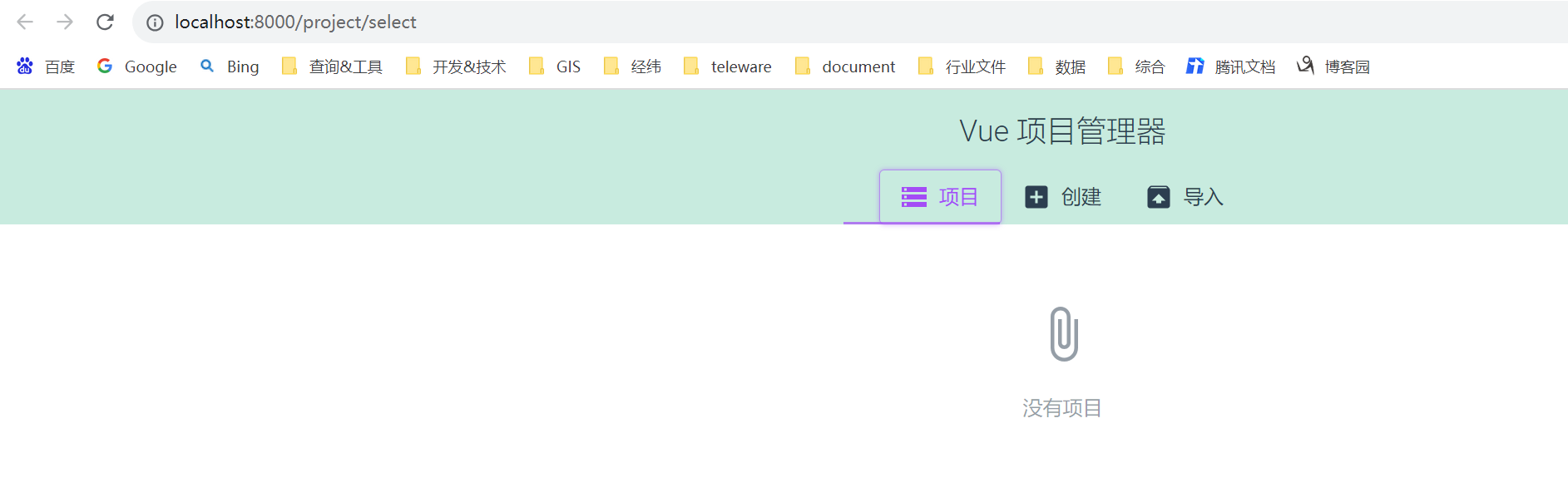
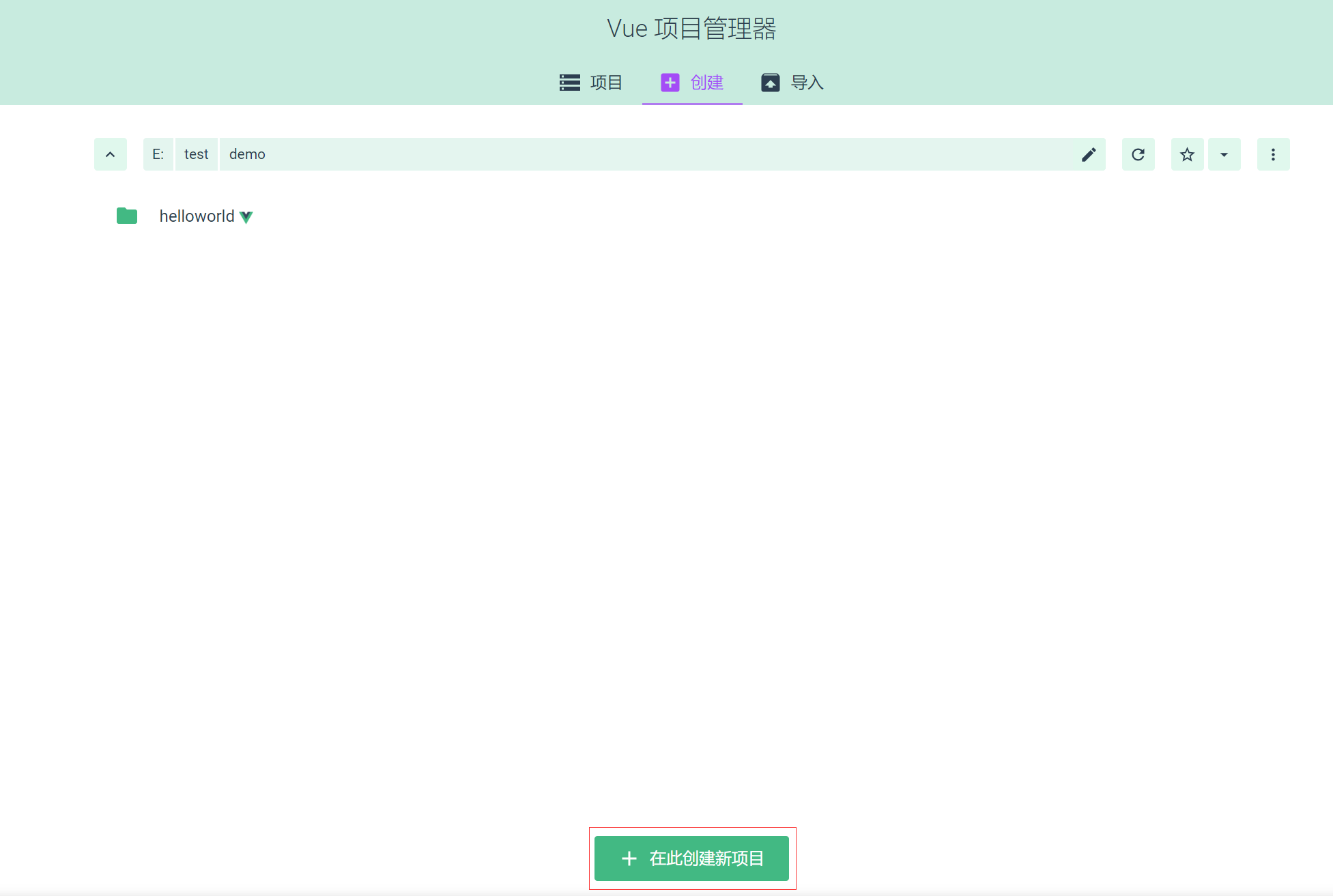
3、使用vue ui命令以图形化界面创建和管理项目:

(1)用创建在指定目录下创建新项目

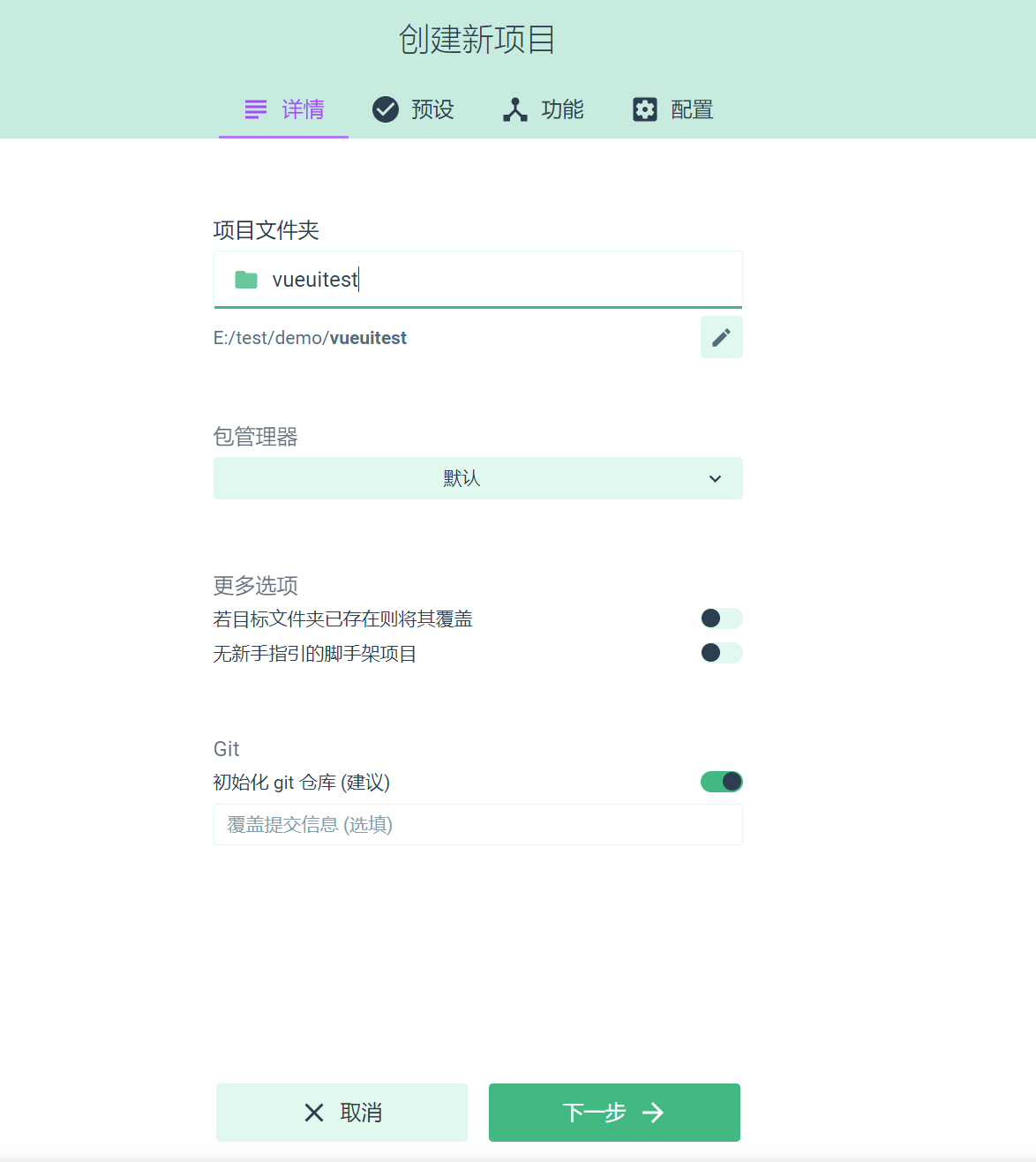
(2)详情,填写项目名称

(3)预设,选择预设配置

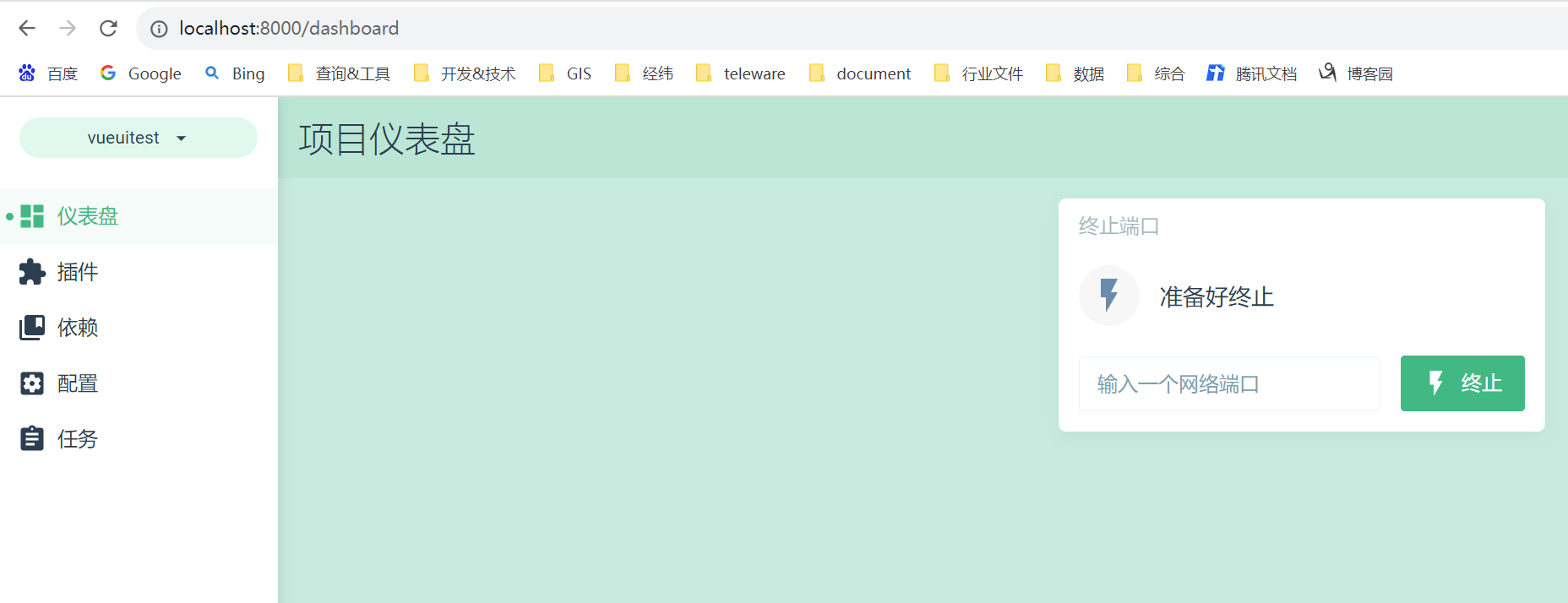
(4)等待项目创建完成,可以在vue项目管理器中看到相关信息:

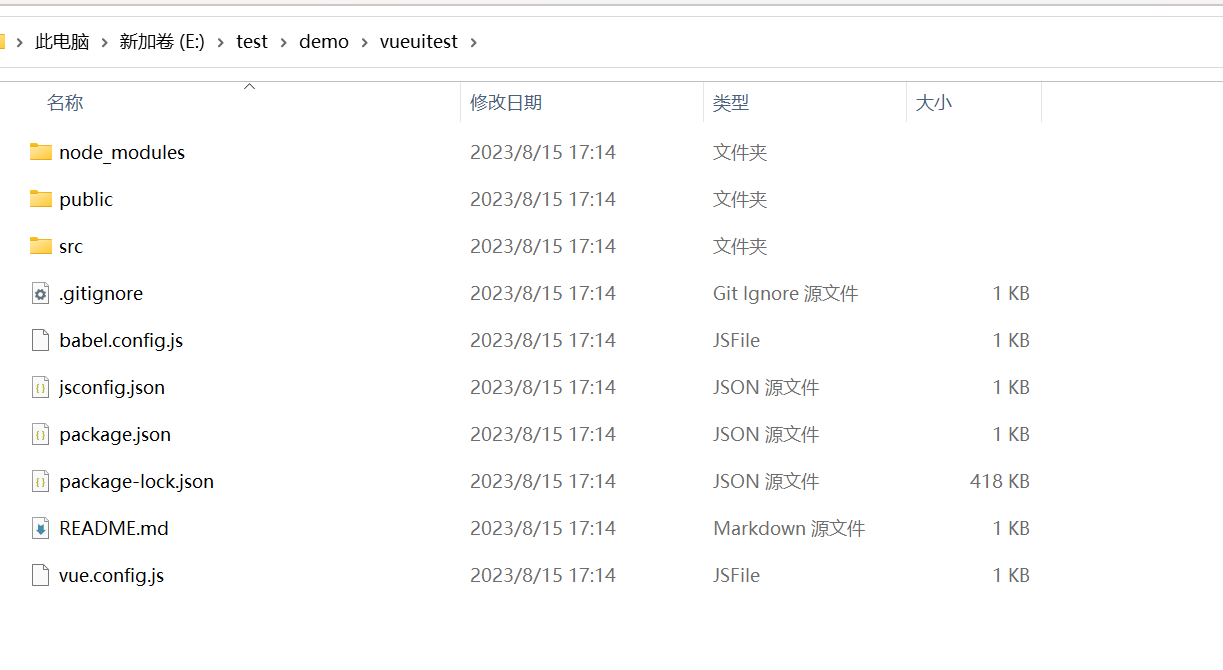
可以在文件夹中看到已经创建好的代码:

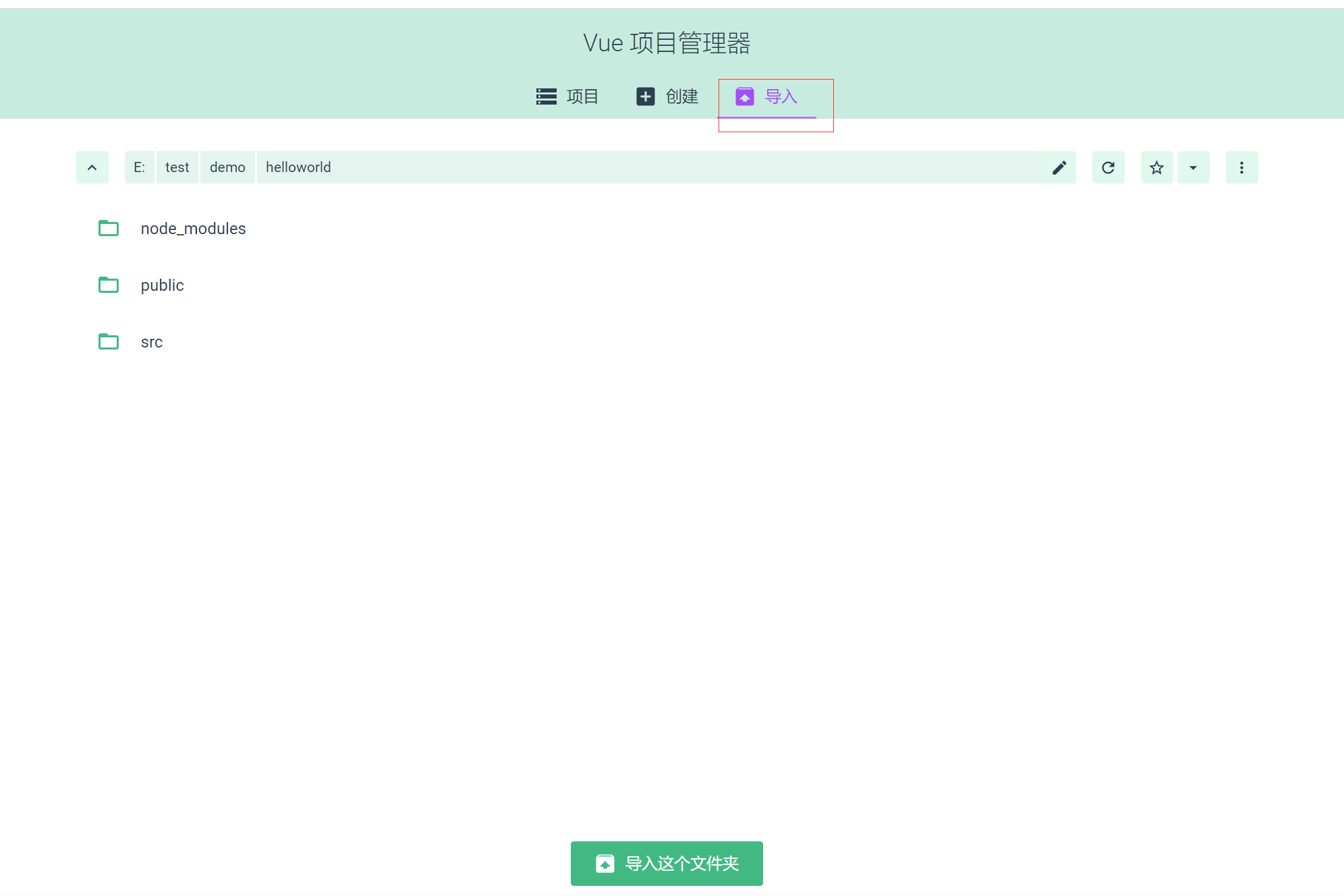
(5)通过其他方式(如命令行)生成的项目也可以通过“导入”功能,然后在项目管理器中查看项目信息:

在项目管理器中就可以看到多个项目:

参考链接:https://blog.csdn.net/qq_23135259/article/details/128671091
<本文完>
