困难是动摇者和懦夫掉队回头的便桥;但也是勇敢者前进的脚踏石。我不识何谓君子,但看每事肯吃亏者便是;我不识何谓小人,但看每事好占便宜者便是。
本文实例为大家分享了vuex实现购物车功能的具体代码,供大家参考,具体内容如下
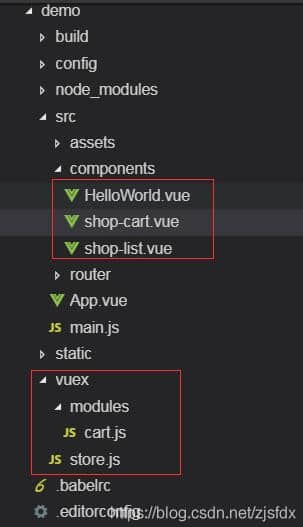
文件目录如下:

购物车组件
<template>
<div>
<h1>vuex-shopCart</h1>
<div class="shop-listbox">
<shop-list />
</div>
<h2>已选商品</h2>
<div class="shop-cartbox">
<shop-cart />
</div>
</div>
</template>
<script>
import shoList from './shop-list'
import shopCart from './shop-cart'
export default {
name: 'shop',
components: {
'shop-list' : shoList,
'shop-cart' : shopCart
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
商品列表
<template>
<div class="shop-list">
<table>
<tr class="shop-listtitle">
<td>id</td>
<td>名称</td>
<td>价格</td>
<td>操作</td>
</tr>
<tr v-for = "item in shopList" class="shop-listinfo" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="addToCart(item)">加入购物车</button>
</td>
</tr>
</table>
</div>
</template>
<script>
import {mapGetters,mapActions} from "vuex";
export default {
name : 'shopList',
computed: {
...mapGetters({
shopList:'getShopList',
})
},
methods: {
...mapActions(['addToCart'])
},
}
</script>
选中商品列表
<template>
<div class="shop-list">
<table>
<tr class="shop-listtitle">
<td>id</td>
<td>名称</td>
<td>价格</td>
<td>数量</td>
<td>操作</td>
</tr>
<tr v-for="item in cartData" class="shop-listinfo" :key="item.id">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>{{item.num}}</td>
<td><button class="shop-dele dele-btn" @click="deleteShop(item)">删除</button></td>
</tr>
<tr v-if="cartData.length <= 0">
<td colspan="5">暂无数据</td>
</tr>
<tr>
<td colspan="2">总数:{{totalNum}}</td>
<td colspan="2">总价格:{{totalPrice}}</td>
<td><button class="dele-cart dele-btn" @click="clearCart">清空购物车</button></td>
</tr>
</table>
</div>
</template>
<script>
import {mapGetters,mapActions} from 'vuex'
export default {
name : 'shopCart',
data(){
return{
}
},
computed: {
...mapGetters({
cartData:'addShopList',
totalNum : 'totalNum',
totalPrice:'totalPrice'
})
},
methods: {
...mapActions({
clearCart:'clearToCart',
deleteShop:"deletToShop"
})
}
}
</script>
vuex 创建
npm install vuex --save,创建vuex文件夹,在文件夹中创建store.js,引入vuex;
store.js
import Vue from "vue"
import Vuex from 'vuex'
import cart from './modules/cart'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
cart
}
})
建立一个模块文件夹modules,里面创建创建当个store模块,然后默认输出,在store.js中引入;
cart.js
const state = {
shop_list: [{
id: 11,
name: '鱼香肉丝',
price : 12
}, {
id: 22,
name: '宫保鸡丁',
price : 14
}, {
id: 34,
name: '土豆丝',
price : 10
}, {
id: 47,
name: '米饭',
price : 2
}, {
id: 49,
name: '蚂蚁上数',
price : 13
}, {
id: 50,
name: '腊肉炒蒜薹',
price : 15
}],
add : []
}
const getters = {
// 获取商品列表
getShopList: state => state.shop_list,
// 获取购物车列表
addShopList: state => {
// map()方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值
return state.add.map(({ id, num }) => {
let product = state.shop_list.find(n => n.id == id)// find()方法返回通过测试(函数内判断)的数组的第一个元素的值,如果没有符合条件的元素返回undefined
if (product) {// 如果存在该商品
return {// 返回对象
...product,
num
}
}
})
},
// 获取总数量
totalNum: (state, getters) => {
let total = 0
getters.addShopList.map(n => {
total += n.num
})
return total
},
// 计算总价格
totalPrice: (state, getters) => {
let total = 0
getters.addShopList.map(n => {
total += n.num * n.price
})
return total
}
},
const actions = {
// 加入购物车
addToCart({ commit},product) {
commit('addCart', {
id : product.id
})
},
// 清空购物车
clearToCart({ commit}) {
commit('clearCart')
},
// 删除单个物品
deletToShop({ commit},product) {
commit('deletShop',product)
}
}
const mutations = {
// 加入购物车
addCart(state, { id}){
let record = state.add.find(n => n.id == id)
if (!record) {// 如果购物车中不存在该商品
state.add.push({// 追加商品
id,
num : 1
})
} else { // 如果商品已经加入购物车,则改变数量
record.num++
}
},
// 删除单个物品
deletShop(state, product) {
state.add.forEach((item,i) => {
if (item.id == product.id) {// 如果找到该商品
state.add.splice(i,1)
}
})
},
// 清空购物车
clearCart(state) {
state.add = []
}
}
export default {
state,
getters,
actions,
mutations
}


以上就是vuex如何实现简单的购物车功能。当你放下面子对老婆好的的时候,说明你已经成为一个真正的男人了。当你给足老婆面子的时候,说明你已经成功了。当你老婆什么时候都会给你面子的时候,说明你已经是人物了。当你还停留在那里自私、耍横,啥也给不了老婆,只知道以自我为中心的时候,说明你这辈子也就这样了。更多关于vuex如何实现简单的购物车功能请关注haodaima.com其它相关文章!