你虚度的今日是昨日逝去的人无限向往的明天。美丽的早晨,把压力释放,清凉的秋风,把欢乐吹响,温柔的阳光,把温馨点亮,轻松的心情,把幸福送上,早安!
主要功能如下:
- 增加商品信息
- 修改商品信息
- 删除单个商品
- 删除多个商品
- 清空购物车
- 对商品单价进行降序排序
- 根据商品名称实现查找
- 实现商品数量加减
- 全选反选
- 实现勾选商品的总价计算
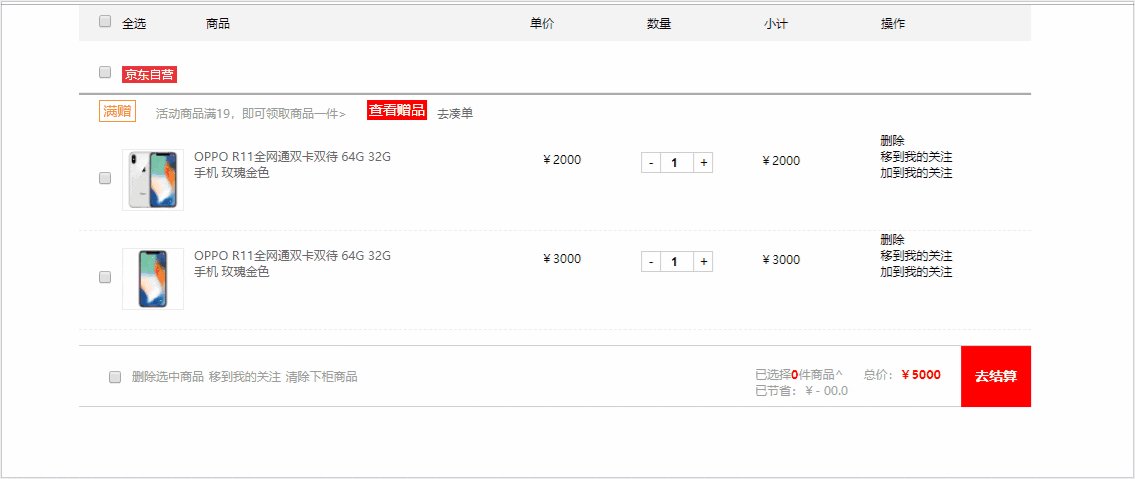
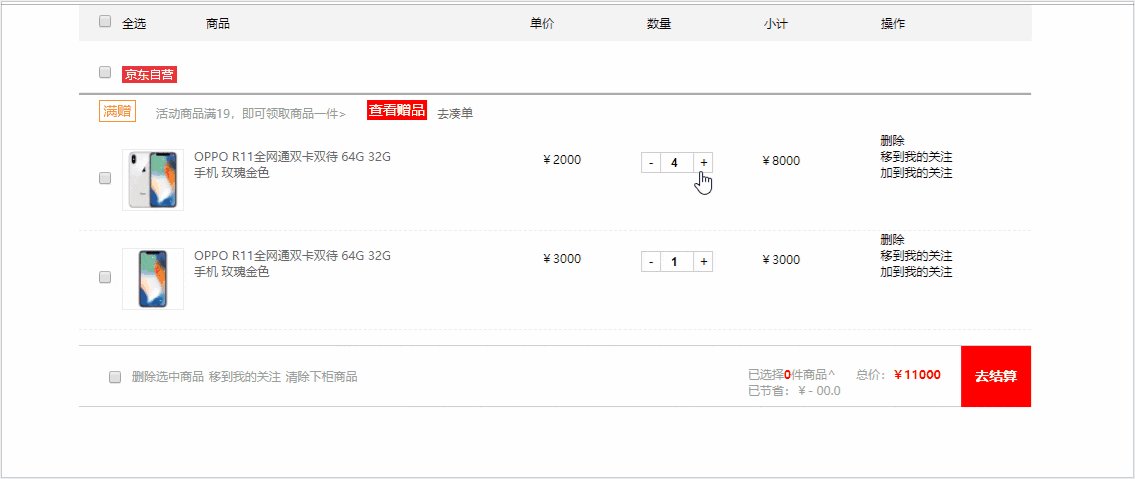
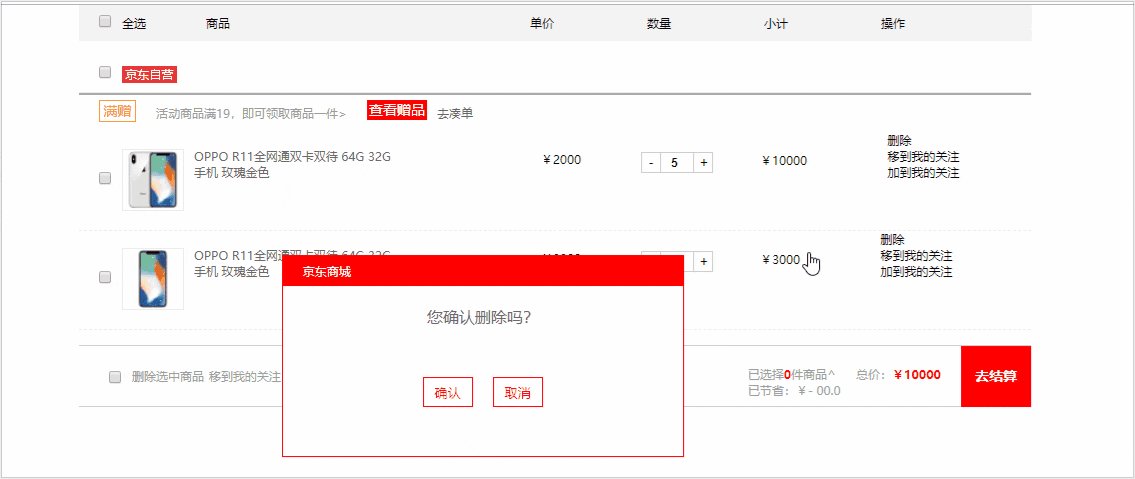
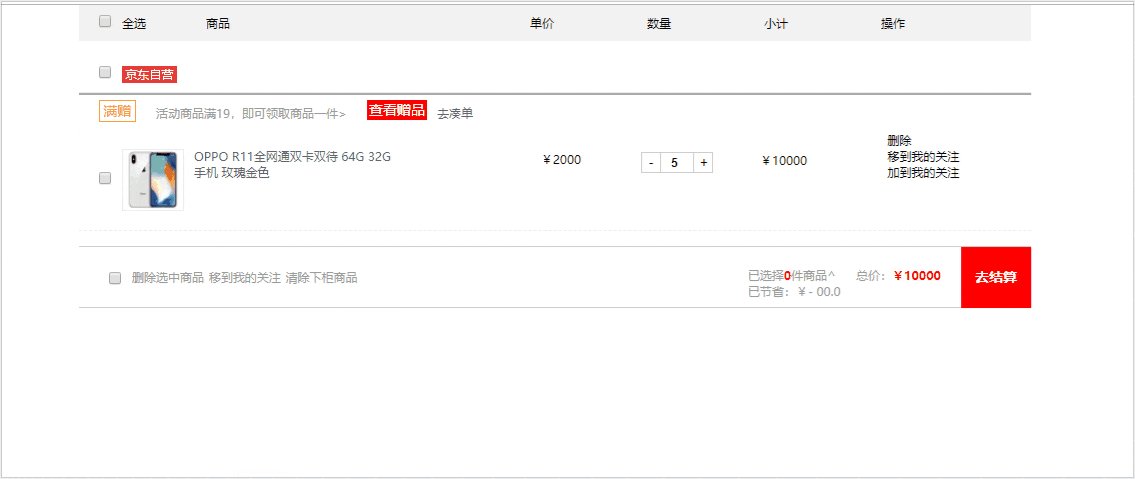
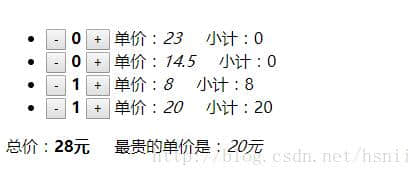
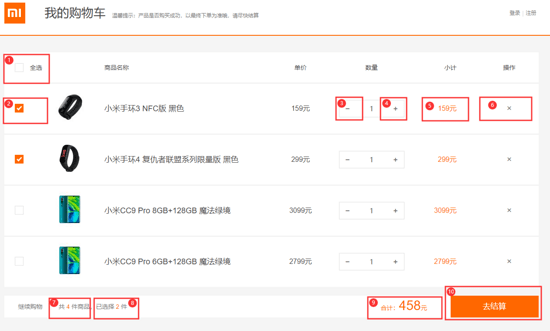
效果图如下:
由于功能比较多就不一个个讲了,我们先来讲几个主要功能的逻辑(增删改查),最后放全放部代码
首先我们先来看增加商品功能
//先来一个按钮绑定显示事件,点击添加后出现一个弹窗 <button type="button" @click="xian">添加</button>
//return 中定义了一个dis默认为false
xian() {
if (!this.dis == false) {
this.dis = false
} else {
this.dis = true
}
},
然后再弹窗中点击确认修改,绑定一个事件把商品信息添加进去
<button type="button" @click="tian">确认添加</button>
//将要添加的商品信息push到一个新的数组中,添加完成之后关闭弹窗
tian() {
if (this.name == "" || this.counrty == "" || this.price == "") {
alert("商品信息不允许为空!")
return false
} else {
this.shopPings.push({
name: this.name,
counrty: this.counrty,
price: this.price,
count: this.count,
})
}
this.name = "",
this.counrty = "",
this.price = "",
this.count = ""
this.dis = false
},
商品增加进去之后突然发现商品信息写错了!!??不要慌,接下来带大家看看修改功能
还是老规矩先定义一个按钮绑定显示事件,然后绑定显示事件,除了事件名称之外,跟上面添加类同,我们直接来看确认修改功能
//定义按钮绑定事件
<button type="button" @click="xiugai">确认修改</button>
//将购物车中的商品信息跟修改之后的进行赋值修改,修改完成之后关闭弹窗
xiugai() {
console.log(this.int)
let index = this.int
console.log(this.name, this.price, this.count, )
this.shopPings[index].name = this.name
this.shopPings[index].price = this.price
this.shopPings[index].counrty = this.counrty
this.shopPings[index].count = this.count
this.dis1 = false
},
有了增加修改之后我们再来写一个删除
定义一个按钮绑定事件,传入一个index值最后splice根据下标删除一条
定义一个按钮绑定事件,传入一个index值最后splice根据下标删除一条
<button @click="del(index)">删除</button>
del(index) {
this.shopPings.splice(index, 1);
},
清空购物车的话就比较简单了直接设置按钮点击后数组为空即可
alldel() {
this.shopPings = []
},
最后我们来看一下购物车中的查询功能
//return中设置input的value值 //定义一个input框,绑定value值,设置enter键盘事件并且绑定搜索事件 <input type="text" placeholder="请输入要查询的商品名称" v-model="input_value" @keyup.13="search">
具体看注释
//先来一个判断判断搜索框为空的时候进行查询会有提示信息不允许为空
//然后拿到数组中的每一项的名称进行查找如果没有这个商品名称则提示没有该商品
//最后对数组filter进行筛选,通过搜索框中输入的商品名称对比购物车中的商品名称来找到对应商品
search() {
if (!this.input_value) {
return alert('请输入内容')
}
if (
this.shopPings.every((v) => {
v.name.indexOf(this.input_value) == -1
})
) {
this.input_value = ''
return alert('没有此商品')
}
this.shopPings = this.shopPings.filter((v) => {
v.name.replace(this.input_value, this.input_value)
return v.name.indexOf(this.input_value) != -1
})
}
全部代码:
<template>
<div class="shopCar">
<header>
<button type="button" @click="delSelect">批量删除</button>
<button type="button" @click="alldel">清空购物车</button>
<button type="button" @click="xian">添加</button>
<button type="button" @click="jiang">排序</button>
<input type="text" placeholder="请输入要查询的商品名称" v-model="input_value" @keyup.13="search">
<div class="xiu" v-show="dis1">
<input type="text" placeholder="名称" v-model="name">
<input type="text" placeholder="价格" v-model="price">
<input type="text" placeholder="数量" v-model="count">
<input type="text" placeholder="产地" v-model="counrty">
<button type="button" @click="xiugai">确认修改</button>
</div>
<div class="add" v-show="dis">
<input type="text" placeholder="名称" v-model="name">
<input type="text" placeholder="价格" v-model="price">
<input type="text" placeholder="数量" v-model="count">
<input type="text" placeholder="产地" v-model="counrty">
<button type="button" @click="tian">确认添加</button>
</div>
</header>
<main>
<ul>
<li>
<p><input type="checkbox" v-model="allChecked">
全选</p>
<p>名称</p>
<p>产地</p>
<p>数量</p>
<p>单价</p>
<p>小计</p>
<p>操作</p>
</li>
<li v-for="(item,index) in shopPings" :key="index">
<p><input type="checkbox" v-model="item.checked">{{item.id}}</p>
<p>{{item.name}}</p>
<p>{{item.counrty}}</p>
<p><button type="button" @click="add(item)">+</button>
<input type="text" v-model="item.count" style="width:20px">
<button type="button" @click="remove(item)">-</button>
</p>
<p>{{item.price}}</p>
<p>{{item.price*item.count |suffix}}</p>
<p>
<button type="button" @click="xiu(index)"> 修改</button>
<button @click="del(index)">删除</button>
</p>
</li>
</ul>
</main>
<footer>
<p>总计{{state.sum |suffix}}</p>
</footer>
</div>
</template>
<style scoped lang="scss">
.shopCar {
width: 1000px;
border: 2px solid black;
margin: 100px auto;
overflow: auto;
header {
display: flex;
justify-content: space-between;
width: 600px;
height: 27px;
overflow: hidden;
.add {
width: 400px;
background: #e4e1e1;
position: absolute;
left: 39%;
top: 40%;
input {
display: block;
margin: 20px auto;
}
button {
display: block;
margin: 0 auto;
}
}
.xiu {
width: 400px;
background: #e4e1e1;
position: absolute;
left: 39%;
top: 40%;
input {
display: block;
margin: 20px auto;
}
button {
display: block;
margin: 0 auto;
}
}
}
main {
// height: 400px;
margin-top: 10px;
ul {
li {
height: 78px;
border-bottom: 2px solid black;
display: flex;
justify-content: space-between;
p {
float: left;
width: 140px;
height: 27px;
border: 2px solid black;
text-align: center;
}
}
}
}
footer {
height: 50px;
margin-top: 13px;
line-height: 50px;
}
}
</style>
<script>
const shopData = [{
id: "",
name: "鞋子",
counrty: "山西",
count: 1,
price: 800,
},
{
id: "",
name: "橱柜",
counrty: "北京",
count: 1,
price: 3200,
},
{
id: "",
name: "口红",
counrty: "河北",
count: 2,
price: 200,
},
{
id: "",
name: "汉堡",
counrty: "河南",
count: 2,
price: 200,
},
]
export default {
//过滤器
filters: {
suffix(value) {
let price = Number(value)
return `¥ ${price.toFixed(2)}`
//在金额前面插入一个¥符号然后定义小数点后面为俩位数字
}
},
computed: {
//全选
allChecked: {
get() {
const checkeds = this.shopPings.filter((item) => item.checked)
return checkeds.length === this.shopPings.length
},
set(state) {
// console.log(state)
this.shopPings.map((item) => {
item.checked = state
return item
})
}
},
//小计计算
totalPrice: function () {
var total = 0;
for (var i = 0; i < this.checkList.length; i++) {
var item = this.checkList[i];
total += item.price * item.count;
}
return total.toLocaleString();
},
//选中的商品总价计算
state() {
const checkeds = this.shopPings.filter((item) => item.checked)
const checked = checkeds.length === this.shopPings.length
const sum = checkeds.reduce((a, b) => {
return a + b.count * b.price;
}, 0)
return {
count: checkeds.length,
sum
}
},
},
data() {
return {
shopPings: [],
dis: false, //确认提交
dis1: false, //确认修改
id: "",
name: "", //名称
price: "", //单价
count: "", //数量
counrty: "", //产地
input_value: "", //查询框中input的值
}
},
mounted() {
window.fetch("/").then(() => {
this.shopPings = shopData.map((item) => {
item.checked = false
return item
})
})
},
methods: {
//添加商品
xian() {
if (!this.dis == false) {
this.dis = false
} else {
this.dis = true
}
},
//确认添加
tian() {
if (this.name == "" || this.counrty == "" || this.price == "") {
alert("商品信息不允许为空!")
return false
} else {
this.shopPings.push({
name: this.name,
counrty: this.counrty,
price: this.price,
count: this.count,
})
}
this.name = "",
this.counrty = "",
this.price = "",
this.count = ""
this.dis = false
},
//删除商品
del(index) {
this.shopPings.splice(index, 1);
},
//删除选中的商品
delSelect() {
this.shopPings = this.shopPings.filter((item) => {
if (!item.checked) {
return item
}
})
},
//全部删除
alldel() {
this.shopPings = []
},
//减少购买
remove(data) {
if (data.count > 0) {
data.count--
}
if (data.count === 0) {
data.checked = false
}
},
//增加购买
add(data) {
data.count++
},
//修改商品
xiu(i) {
this.int = i
if (!this.dis1 == false) {
this.dis1 = false
} else {
this.dis1 = true
}
},
// 确认修改
xiugai() {
console.log(this.int)
let index = this.int
console.log(this.name, this.price, this.count, )
this.shopPings[index].name = this.name
this.shopPings[index].price = this.price
this.shopPings[index].counrty = this.counrty
this.shopPings[index].count = this.count
this.dis1 = false
},
//降序
jiang() {
this.shopPings.sort((a, b) => {
//排序基于的数据
return a.price - b.price;
})
},
search() {
if (!this.input_value) {
return alert('请输入内容')
}
if (
this.shopPings.every((v) => {
v.name.indexOf(this.input_value) == -1
})
) {
this.input_value = ''
return alert('没有此商品')
}
this.shopPings = this.shopPings.filter((v) => {
v.name.replace(this.input_value, this.input_value)
return v.name.indexOf(this.input_value) != -1
})
}
}
}
</script>
总结
到此这篇关于vue实现购物车全部功能的文章就介绍到这了,更多相关vue实现购物车功能内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!