在夕阳西下时,伴着如夜晚霞,刮起来美丽的秋风,金黄的叶子从树上落下来,像一只只美丽的蝴蝶,翩翩起舞格外美丽。树下,一个个活泼可爱的小朋友正在捡树叶,放在收集本子里,把美丽的秋天永远珍藏。
本文实例为大家分享了Vue.js实现音乐播放器的具体代码,供大家参考,具体内容如下
目录如下:

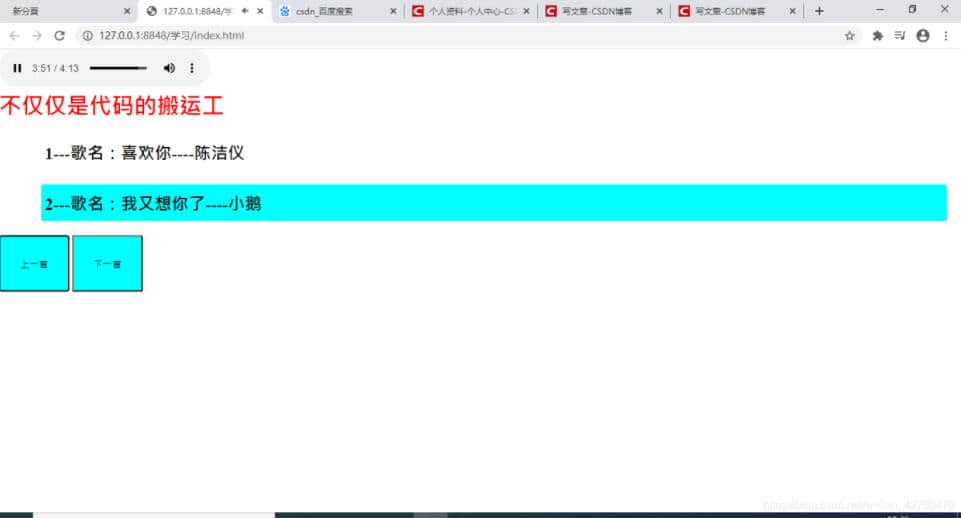
运行效果如图所示:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
* {
margin: 0;
padding: ;
}
ul {
list-style: none;
}
ul li {
margin: 20px;
padding: 10px 5px;
border-radius: 3px;
}
ul li.active {
background-color: aqua;
}
#control {
width: 100%;
height:80px;
}
.next,.before {
width: 100px;
height: 80px;
background-color: aqua;
}
h1 {
color: red
}
</style>
</head>
<body>
<div id="app">
<audio :src="currentSrc" controls="controls" autoplay="autoplay" @ended="changEnd"></audio>
<h1>不仅仅是代码的搬运工</h1>
<ul>
<li :class='{active:index === currentIndex}' v-for='(item,index) in musicData' :key="item.id" @click="changeSong(item.songSrc,index)">
<h2>{{item.id }}---歌名:{{item.name}}----{{item.author}}</h2>
</li>
</ul>
<div id="control">
<button class="before" type="button" @click="beforeSong" >上一首</button>
<button class="next" type="button" @click="nextSong" >下一首</button>
</div>
</div>
<script type="text/javascript">
const musicData = [{
id: 1,
name: '喜欢你',
author: '陈洁仪',
songSrc: './status/陈洁仪 - 喜欢你.mp3'
},
{
id: 2,
name: '我又想你了',
author: '小鹅',
songSrc: './status/小鹅 - 我又想你了.mp3'
}
];
var app = new Vue({
el: '#app',
data: {
musicData,
currentIndex: 0,
currentSrc: './status/小鹅 - 我又想你了.mp3'
},
methods: {
changeSong (src,index) {
this.currentSrc = src;
this.currentIndex = index;
},
changEnd () {
this.currentIndex++;
if(this.currentIndex===this.musicData.length){
this.currentIndex = 0;
}
this.currentSrc = this.musicData[this.currentIndex].songSrc;
},
nextSong () {
this.currentIndex++;
if(this.currentIndex===this.musicData.length){
this.currentIndex = 0;
}
this.currentSrc = this.musicData[this.currentIndex].songSrc;
console.log(this.currentIndex)
},
beforeSong () {
if(this.currentIndex===0){
this.currentIndex=this.musicData.length;
}
this.currentIndex--;
this.currentSrc = this.musicData[this.currentIndex].songSrc;
}
}
})
</script>
</body>
</html>
以上就是Vue.javascript如何实现音乐播放器。一切幸福,都是由生命热血换来的。更多关于Vue.javascript如何实现音乐播放器请关注haodaima.com其它相关文章!

