ESPullToRefresh
ESPullToRefresh是一个非常易于开发者使用的下拉刷新和加载更多组件。通过一个UIScrollView的扩展,可以轻松
ESPullToRefresh
ESPullToRefresh是一个非常易于开发者使用的下拉刷新和加载更多组件。通过一个UIScrollView的扩展,可以轻松为UIScrollView的所有子类添加下拉刷新功能。 如果你想定制组件的UI样式,只要实现指定的协议方法即可。Github地址
如何安装
使用CocoaPods
pod "ESPullToRefresh"
手动安装
git clone https://github.com/eggswift/pull-to-refresh.git open ESPullToRefresh
开始使用
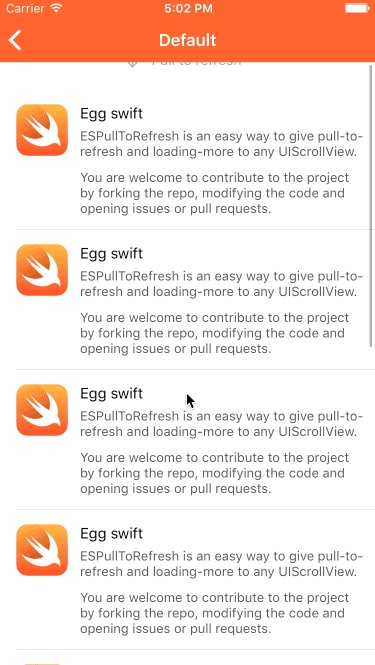
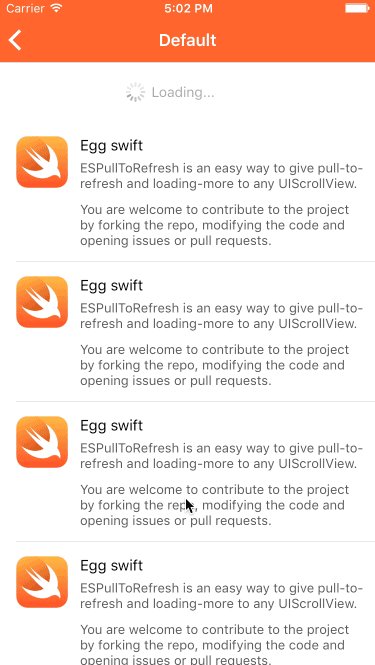
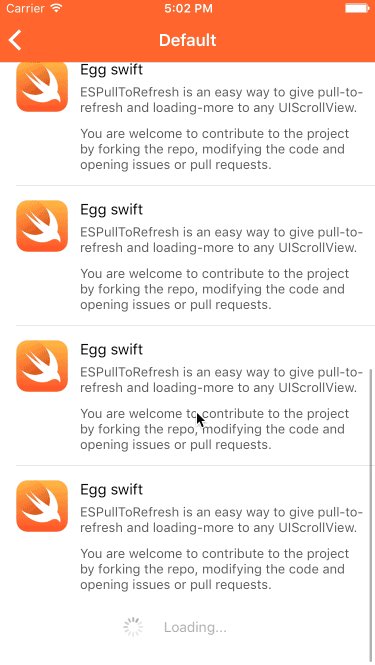
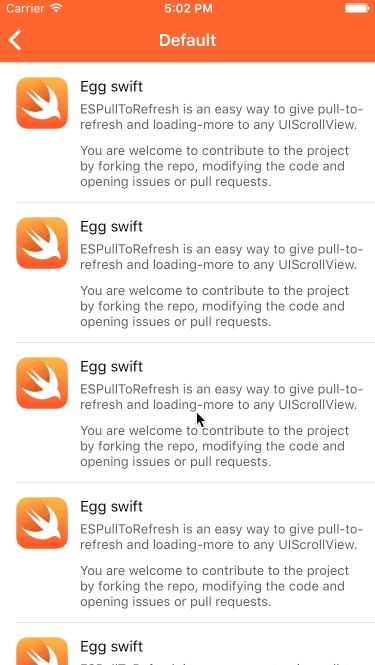
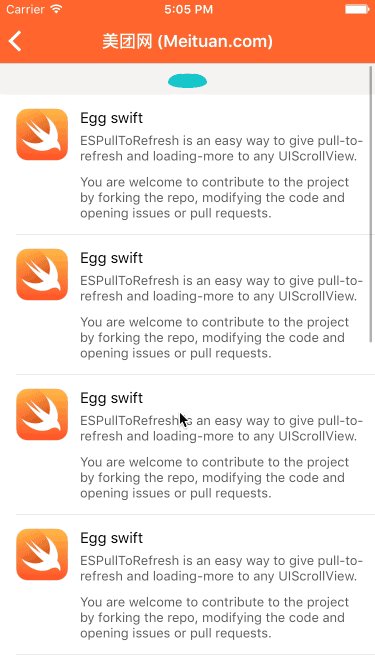
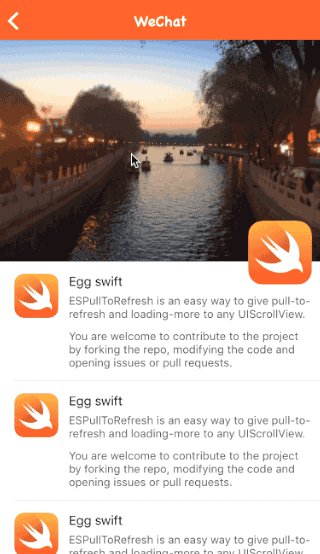
使用默认样式 效果如下:

设置默认下拉刷新组件
self.tableView.es_addPullToRefresh {
[weak self] in
/// 在这里做刷新相关事件
/// ...
/// 如果你的刷新事件成功,设置completion自动重置footer的状态
self?.tableView.es_stopPullToRefresh(completion: true)
/// 设置ignoreFooter来处理不需要显示footer的情况
self?.tableView.es_stopPullToRefresh(completion: true, ignoreFooter: false)
})
}
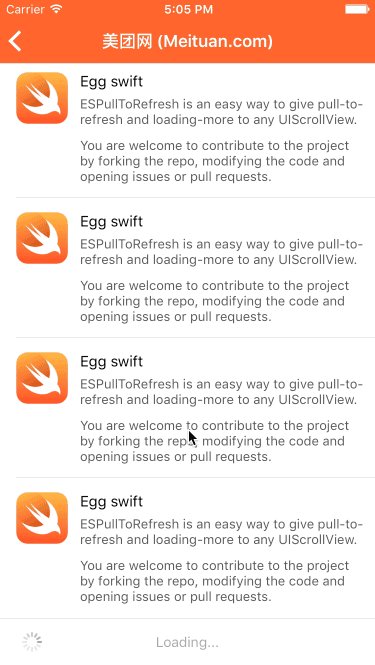
设置默认加载更多组件
self.tableView.es_addInfiniteScrolling {
[weak self] in
/// 在这里做加载更多相关事件
/// ...
/// 如果你的加载更多事件成功,调用es_stopLoadingMore()重置footer状态
self?.tableView.es_stopLoadingMore()
/// 通过es_noticeNoMoreData()设置footer暂无数据状态
self?.tableView.es_noticeNoMoreData()
})
}
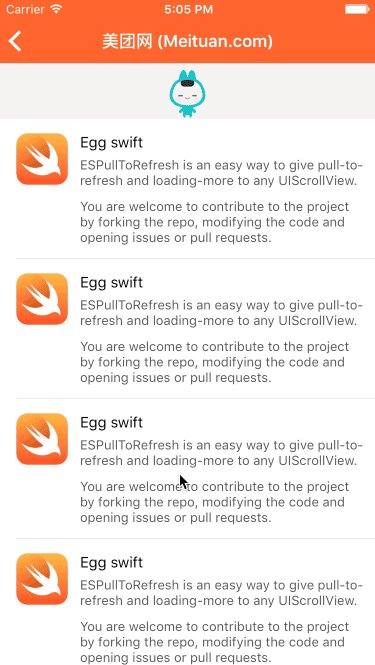
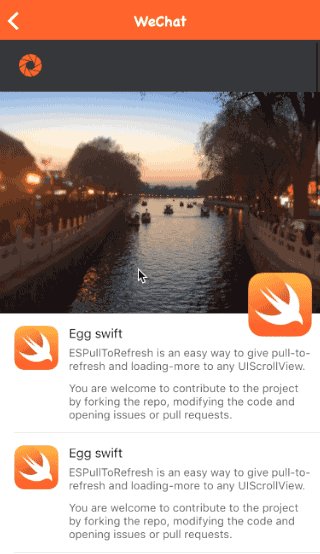
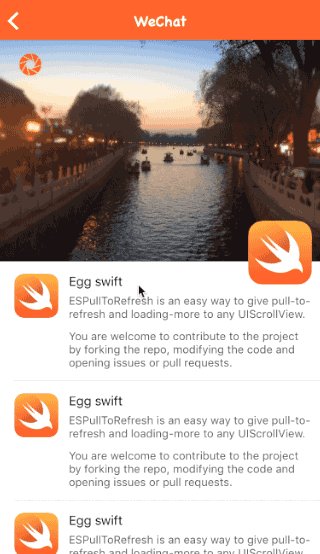
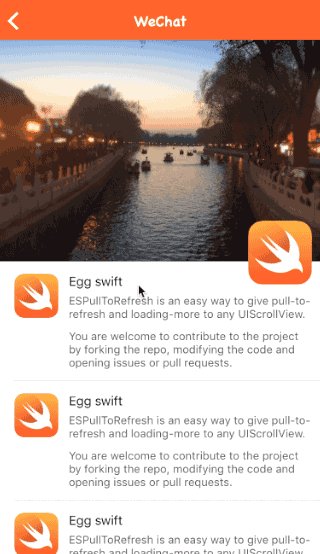
使用自定义样式 效果如下:

注: 加载动画资源来自美团 iOS app。

ESPullToRefresh通过ESRefreshProtocol和ESRefreshAnimatorProtocol来约束刷新组件的使用,自定义的组件必须遵守这两个协议,并实现协议中的方法。
设置自定义下拉刷新组件
func es_addPullToRefresh(animator animator: protocol<ESRefreshProtocol, ESRefreshAnimatorProtocol>, handler: ESRefreshHandler)
设置自定义加载更多组件
func es_addInfiniteScrolling(animator animator: protocol<ESRefreshProtocol, ESRefreshAnimatorProtocol>, handler: ESRefreshHandler)
移除方法
func es_removeRefreshHeader() func es_removeRefreshFooter()
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。
