|
字符 |
描述 |
|
\ |
标记下一个字符是特殊字符或文字。例如,"n" 和字符 "n" 匹配。"\n" 则和换行字符匹配。序列 "\\" 和 "\"匹配,而 "\(" 则和 "(" 匹配。 |
|
^ |
匹配输入的开头。 |
|
$ |
匹配输入的末尾。 |
|
* |
匹配前一个字符零或多次。例如,"zo*" 与 "z" 或 "zoo" 匹配。 |
|
+ |
匹配前一个字符一次或多次。例如,"zo+" 与 "zoo" 匹配,但和 "z" 不匹配。 |
|
? |
匹配前一个字符零或一次。例如,"a?ve?" 和 "never" 中的 "ve" 匹配。 |
|
. |
匹配除换行字符外的任何单个字符。 |
|
(pattern) |
匹配 pattern并记住该匹配。匹配上的子字符串,可以使用 Item [0]...[n],来从生成的 Matches集合中取回。要匹配圆括号字符 ( ),则需使用 "\(" 或 "\)"。 |
|
x|y |
匹配 x或 y。例如,"z|food" 和 "z" 或 "food" 匹配。"(z|f)ood" 匹配 "zoo" 或 "food"。 |
|
{n} |
n是非负整数。共匹配 n 次。例如,"o{2}" 和 "Bob" 中的 "o" 不匹配,但和 "foooood" 中的前两个 o 匹配。 |
|
{n,} |
n 是一个非负整数。至少匹配 n 次。例如,"o{2,}" 和 "Bob" 中的 "o" 不匹配,但和 "foooood" 中的所有 o匹配。"o{1,}" 与 "o+" 等效。"o{0,}" 和 "o*" 等效。 |
|
{n,m} |
m 和 n 是非负整数。至少匹配 n 次而至多匹配 m 次。例如,"o{1,3}" 和 "fooooood" 中的前三个 o 匹配。"o{0,1}" 和 "o?" 等效。 |
|
[ xyz] |
字符集合。匹配括号内的任一字符。例如,"[abc]" 和 "plain" 中的 "a" 匹配。 |
|
[^xyz ] |
否定字符集合。匹配非括号内的任何字符。例如,"[^abc]" 和 "plain" 中的 "p" 匹配。 |
|
[a-z] |
字符范围。和指定范围内的任一字符匹配。例如,"[a-z]" 匹配 "a" 到 "z"范围内的任一小写的字母表字符。 |
|
[^m-z] |
否定字符范围。匹配不在指定范围内的任何字符。例如,"[m-z]" 匹配不在 "m" 到 "z"范围内的任何字符。 |
|
\b |
匹配字的边界,也就是说,在字和空格之间的位置。例如,"er\b" 和 "never" 中的 "er" 匹配,但和 "verb"中的 "er" 不匹配。 |
|
\B |
匹配非字边界。"ea*r\B" 和 "never early" 中的 "ear" 匹配。 |
|
\d |
匹配数字字符。等价于 [0-9]。 |
|
\D |
匹配非数字字符。等价于 [^0-9]。 |
|
\f |
匹配换页字符。 |
|
\n |
匹配换行字符。 |
|
\r |
匹配回车符字符。 |
|
\s |
匹配任何空白,包括空格、制表、换页等。与 "[ \f\n\r\t\v]" 等效。 |
|
\S |
匹配任何非空白字符。与 "[^ \f\n\r\t\v]" 等效。 |
|
\t |
匹配制表字符。 |
|
\v |
匹配垂直制表符。 |
|
\w |
匹配包括下划线在内的任何字字符。与 "[A-Za-z0-9_]" 等效。 |
|
\W |
匹配任何非字字符。与 "[^A-Za-z0-9_]" 等效。 |
|
\num |
匹配 num,其中 num是一个正整数。返回记住的匹配的引用。例如,"(.)\1" 匹配两个连续的同一字符。 |
|
\n |
匹配 n,其中 n 是八进制换码值。八进制换码值必须是 1、2、或 3 位长。例如,"\11" 和 "\011" 都匹配制表字符。"\0011" 和 "\001" & "1" 是等效的。八进制换码值必须不超过 256。如果超过了,则只有前两位组成表达式。允许在正则表达式中使用 ASCII 码。 |
|
\xn |
匹配 n,其中 n是十六进制换码值。十六进制换码值必须正好是两位长。例如,"\x41" 与 "A" 匹配。"\x041" 和"\x04" & "1" 是等效的。允许在正则表达式中使用 ASCII 码。 |
一、JS正则表达式基本语法
JS正则表达式的2种定义方式:
1、直接量语法:
var reg = /a/gi;
说明:双斜杠 // 中间夹着的字符串是第一个参数,是正则表达式的模式。
最后那个斜杠 / 跟着的第二个参数,是表示匹配时的一些规则,此参数可以没有。
2、构造函数法:
var reg = new RegExp("a","gi");
说明:即new一个RegExp对象。第一个参数是正则表达式的模式,第二个参数是匹配时的一些规则,此参数可以没有。
说明:第二个参数有三个值可以选择:
g:表示全局匹配;
i:表示匹配时ignoreCase大小写不敏感;
m:表示多行匹配。
一、正则表达式基本语法
两个特殊的符号'^'和'$'。他们的作用是分别指出一个字符串的开始和结束。
"^The":表示所有以"The"开始的字符串("There","The cat"等); "of despair$":表示所以以"of despair"结尾的字符串; "^abc$":表示开始和结尾都是"abc"的字符串——呵呵,只有"abc"自己了; "notice":表示任何包含"notice"的字符串。
如果不使用'^'和'$'两个特殊字符,表示要查找的串在被查找串的任意部分——并不把它定位在某一个顶端。
其它还有'*','+'和'?'这三个符号,表示一个或一序列字符重复出现的次数。它们分别表示“没有或更多”,“一次或更多”还有“没有或一次”。
"ab*":表示一个字符串有一个a后面跟着零个或若干个b。("a", "ab", "abbb",……); "ab+":表示一个字符串有一个a后面跟着至少一个b或者更多; "ab?":表示一个字符串有一个a后面跟着零个或者一个b; "a?b+$":表示在字符串的末尾有零个或一个a跟着一个或几个b。
也可以使用范围,用大括号括起,用以表示重复次数的范围。
"ab{2}":表示一个字符串有一个a跟着2个b("abb");
"ab{2,}":表示一个字符串有一个a跟着至少2个b;
"ab{3,5}":表示一个字符串有一个a跟着3到5个b。
'*','+'和'?'相当于"{0,}","{1,}"和"{0,1}"
'¦',表示“或”操作:
"hi¦hello":表示一个字符串里有"hi"或者"hello"; "(b¦cd)ef":表示"bef"或"cdef"; "(a¦b)*c":表示一串"a""b"混合的字符串后面跟一个"c";
'.'可以替代任何字符:
"a.[0-9]":表示一个字符串有一个"a"后面跟着一个任意字符和一个数字;
"^.{3}$":表示有任意三个字符的字符串(长度为3个字符);
方括号表示某些字符允许在一个字符串中的某一特定位置出现:
"[ab]":表示一个字符串有一个"a"或"b"(相当于"a¦b");
"[a-d]":表示一个字符串包含小写的'a'到'd'中的一个(相当于"a¦b¦c¦d"或者"[abcd]");
"^[a-zA-Z]":表示一个以字母开头的字符串;
"[0-9]%":表示一个百分号前有一位的数字;
",[a-zA-Z0-9]$":表示一个字符串以一个逗号后面跟着一个字母或数字结束。
可以在方括号里用'^'表示不希望出现的字符,'^'应在方括号里的第一位。(如:"%[^a-zA-Z]%"表
示两个百分号中不应该出现字母)。
为了逐字表达,你必须在"^.$()¦*+?{\"这些字符前加上转移字符'\'。
请注意在方括号中,不需要转义字符。
请注意在方括号中,不需要转义字符。
二、正则表达式验证控制文本框的输入字符类型
1.只能输入数字和英文的:
<input onkeyup="value=value.replace(/[\W]/g,'') " onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))" ID="Text1" NAME="Text1">
2.只能输入数字的:
<input onkeyup="value=value.replace(/[^\d]/g,'') " onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))" ID="Text2" NAME="Text2">
3.只能输入全角的:
<input onkeyup="value=value.replace(/[^\uFF00-\uFFFF]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\uFF00-\uFFFF]/g,''))" ID="Text3" NAME="Text3">
4.只能输入汉字的:
<input onkeyup="value=value.replace(/[^\u4E00-\u9FA5]/g,'')" onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\u4E00-\u9FA5]/g,''))" ID="Text4" NAME="Text4">
三、正则表达式的应用实例说明
1.校验是否全由数字组成
/^[0-9]{1,20}$/
说明:
^ 表示打头的字符要匹配紧跟^后面的规则;
$ 表示打头的字符要匹配紧靠$前面的规则;
[ ] 中的内容是可选字符集,[0-9] 表示要求字符范围在0-9之间;
{1,20}表示数字字符串长度合法为1到20,即为[0-9]中的字符出现次数的范围是1到20次。
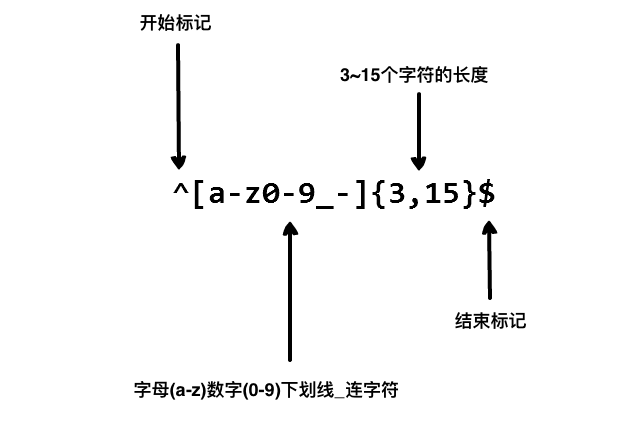
2.校验登录名:
只能输入5-20个以字母开头、可带数字、“_”、“.”的字串:
/^[a-zA-Z]{1}([a-zA-Z0-9]|[._]){4,19}$/
说明:
^[a-zA-Z]{1} 表示第一个字符要求是字母。 ([a-zA-Z0-9]|[._]){4,19} 表示从第二位开始(因为它紧跟在上个表达式后面)的一个长度为4到19位的字符串,它要求是由大小写字母、数字或者特殊字符集[._]组成。
3.校验用户姓名:
只能输入1-30个以字母开头的字串:
/^[a-zA-Z]{1,30}$/
4.校验密码:
只能输入6-20个字母、数字、下划线:
/^(\w){6,20}$/
\w:用于匹配字母,数字或下划线字符
5.校验普通电话、传真号码:
可以“+”或数字开头,可含有“-” 和 “ ”:
/^[+]{0,1}(\d){1,3}[ ]?([-]?((\d)|[ ]){1,12})+$/ \d:用于匹配从0到9的数字; “?”元字符规定其前导对象必须在目标对象中连续出现零次或一次 可以匹配的字符串如:+123 -999 999 ; +123-999 999 ;123 999 999 ;+123 999999等
6.校验URL
/^http[s]{0,1}:\/\/.+$/ 或 /^http[s]{0,1}:\/\/.{1,n}$/ (表示url串的长度为length(“https://”) + n )
\ / :表示字符“/”。
. 表示所有字符的集;
+ 等同于{1,},就是1到正无穷吧。
7.校验纯中文字符
/^[\u4E00-\u9FA5]+$/ [\u4E00-\u9FA5] :估计是中文字符集的范围吧 以上表达式均在下面的javascript中测试通过
<html>
<script language="JavaScript">
<!--
function regx(r,s)
{
if (r == null || r == ""){
return false;
}
var patrn= new RegExp(r);
if (patrn.exec(s))
return true
return false
}
-->
</script>
<body>
<form>
规则表达式 : <input type="input" name="regxStr" value="" > (填写/ /之间的表达式)<br>
校验字符串 : <input type="input" name="str" value="" >
<input type="button" name="match" value="匹配" onClick="alert(regx(regxStr.value,str.value));">
</form>
</body>
</html>
四、正则表达式的应用
"^\d+$" //非负整数(正整数 + 0)
"^[0-9]*[1-9][0-9]*$" //正整数
"^((-\d+)|(0+))$" //非正整数(负整数 + 0)
"^-[0-9]*[1-9][0-9]*$" //负整数
"^-?\d+$" //整数
"^\d+(\.\d+)?$" //非负浮点数(正浮点数 + 0)
"^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$" //正浮点数
"^((-\d+(\.\d+)?)|(0+(\.0+)?))$" //非正浮点数(负浮点数 + 0)
"^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$" //负浮点数
"^(-?\d+)(\.\d+)?$" //浮点数
"^[A-Za-z]+$" //由26个英文字母组成的字符串
"^[A-Z]+$" //由26个英文字母的大写组成的字符串
"^[a-z]+$" //由26个英文字母的小写组成的字符串
"^[A-Za-z0-9]+$" //由数字和26个英文字母组成的字符串
"^\w+$" //由数字、26个英文字母或者下划线组成的字符串
"^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$" //email地址
"^[a-zA-z]+://(\w+(-\w+)*)(\.(\w+(-\w+)*))*(\?\S*)?$" //url
/^(d{2}|d{4})-((0([1-9]{1}))|(1[1|2]))-(([0-2]([1-9]{1}))|(3[0|1]))$/ // 年-月-日
/^((0([1-9]{1}))|(1[1|2]))/(([0-2]([1-9]{1}))|(3[0|1]))/(d{2}|d{4})$/ // 月/日/年
"^([w-.]+)@(([[0-9]{1,3}.[0-9]{1,3}.[0-9]{1,3}.)|(([w-]+.)+))([a-zA-Z]{2,4}|[0-9]{1,3})(]?)$" //Emil
"(d+-)?(d{4}-?d{7}|d{3}-?d{8}|^d{7,8})(-d+)?" //电话号码
"^(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5]).(d{1,2}|1dd|2[0-4]d|25[0-5])$" //IP地址
^([0-9A-F]{2})(-[0-9A-F]{2}){5}$ //MAC地址的正则表达式
^[-+]?\d+(\.\d+)?$ //值类型正则表达式
转自:http://www.w3school.com.cn/jsref/jsref_obj_regexp.asp
http://www.cnblogs.com/VSMSDN/p/3411387.html
http://www.cnblogs.com/wl0000-03/p/6044126.html