本文实例为大家分享了redis缓存数据库中数据的具体代码,供大家参考,具体内容如下
将数据库的数据保存到redis缓存
当第一次查询时,缓存没有对应的数据,则会
本文实例为大家分享了redis缓存数据库中数据的具体代码,供大家参考,具体内容如下
将数据库的数据保存到redis缓存
当第一次查询时,缓存没有对应的数据,则会查询数据库,并将数据更新到缓存
当缓存中有对应的数据时,则会直接访问缓存,则不查询数据库
这样在性能优化上有很大的帮助
ProvinceServiceImpl
public class ProvinceServiceImpl implements ProvinceService {
private ProvinceDao dao = new ProvinceDaoImpl();
@Override
public List<Province> findAll() {
return dao.findAll();
}
/**
* 使用redis缓存
* @return
*/
@Override
public String findAllJson(){
//1.先从redis中查询数据
//1.1获取客户端连接
Jedis jedis = JedisUtils.getJedis();
String province_json = jedis.get("province");
//2.判断province_json数据是否为null
if(province_json == null || province_json.length() == 0){
//redis中没有数据
System.out.println("redis中没有数据,查询数据库...");
//2.1从数据库中查询
List<Province> list = dao.findAll();
//2.2将list序列化为json
ObjectMapper mapper = new ObjectMapper();
try {
province_json = mapper.writeValueAsString(list);
} catch (JsonProcessingException e) {
e.printStackTrace();
}
//2.3将json数据存入redis中
jedis.set("province", province_json);
//释放资源
jedis.close();
}else {
System.out.println("redis中有数据,查询缓存...");
}
return province_json;
}
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script src="js/jquery-3.3.1.min.js"></script>
<script>
$(function (){
//发送ajax请求,加载所有省份数据
$.get("provinceServlet",{},function (data){
//[{"id":1,"name":"北京"},{"id":2,"name":"上海"},{"id":3,"name":"广州"},{"id":4,"name":"武汉"}]
//1.获取select
var province = $("#province");
//2.遍历json数组
$(data).each(function (){
//3.创建<option>
var option = "<option name='" + this +"'>" + this.name + "</option>";
//4.调用select的append方法追加
province.append(option);
});
});
});
</script>
<body>
<select id="province">
<option>---请选择省份---</option>
</select>
</body>
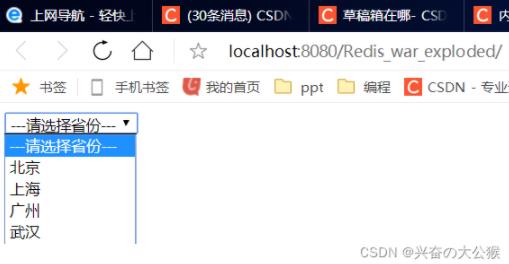
</html>效果展示
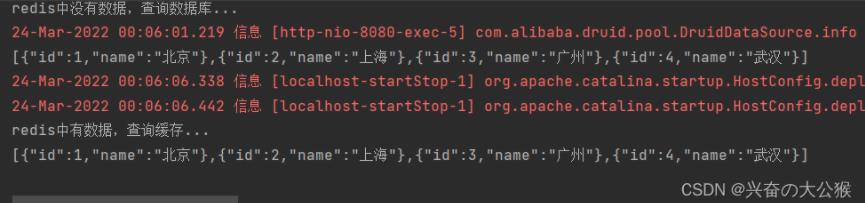
第一次查询时


此时可以看到redis没有数据,所以查询了数据库
第二次查询

此时可以看到redis中已经有缓存了,所以没有查询数据库
注意
当数据中的数据进行增删改时,缓存的数据依旧不会改变,所以当进行增删改操作后,应该删除redis中的缓存,然后在重新缓存,从而达到更新缓存的效果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。
