1、报错 xxx.map is not a function
错误原因:因为后端数据还没收到,数组是空的,而map方法不会对空数组检测,结果报错
解决:

拓展:Array.isArray(obj) 如果对象是数组,返回的是true,否则false
2、如何将后端返回的二进制流转换为base64格式的展示?
语法:
<img width="40" height="30" src=`data:image/jpg;base64,${xxx}`/>xxx指的是:后端返回的图片的字段,如 logo、 galleryImage......
3、下载
1)直接window.open ( 请求的接口 )

这个会闪屏

2)也可以自己写一个点击事件进行下载
原理是动态创建a标签,设置href属性
/**
* 下载资料
* @param {Number} e 当前点击项 name:文件名 format:文件格式 api_url:请求接口
*/
handleDownFile = (event, name, format, api_url) => {
event.preventDefault();
event.stopPropagation();
//开启loading 按钮置灰
this.setState({
loadingStatus: true,
buttonDisabled: true,
});
fetch(api_url, {
method: "get",
// 下面两行可以不用要
credentials: "include",
headers: new Headers({
"Content-Type": "application/json",
// 'X-Auth-Token': User.getToken(),
}),
})
.then((response) => {
response.blob().then((blob) => {
//关闭loading 按钮恢复正常
let blobUrl = window.URL.createObjectURL(blob);
const filename = name + `.${format}`; // 设置文件名称 eg: test.zip
const aElement = document.createElement("a"); // 获取a标签元素
document.body.appendChild(aElement);
aElement.style.display = "none";
aElement.href = blobUrl; //设置a标签路径
aElement.download = filename;
aElement.click();
document.body.removeChild(aElement);
this.setState({
loadingStatus: false,
buttonDisabled: false,
});
});
})
.catch((error) => {
//关闭loading 按钮恢复正常
this.setState({
loadingStatus: false,
buttonDisabled: false,
});
});
};4、父组件如何把值传给子组件?子组件又如何接收?
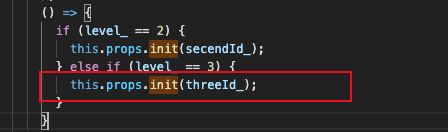
1)比如,我在父组件里面的方法我想传给子组件
_this是随便定义的,和子组件有关系,一会在子组件里面要写的名字
this.init 就是父组件里面传的init方法

2)子组件是这样接收的 this.props.xxx
这里的init就是父传过来init()

5、父组件如何获取子组件所有的state里面定义的值?
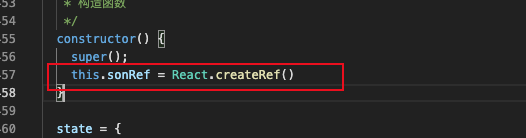
1)在父组件里面声明一个ref,是在父组件里面哈

2)绑定在子组件上面

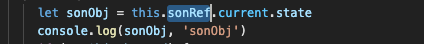
3)然后就可以通过this.ref.current.state获取,在父组件里面

注意:所有的操作都是在父组件里面操作,子组件不需要做什么
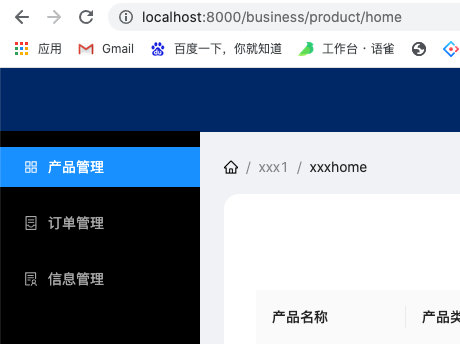
6.antd+react 之layout左侧菜单点击时加背景色--高亮(适用于每一个项目)
需求: 我想点击产品管理,订单管理,信息管理能加蓝色背景,不是单纯的通过点击加背景色

解释说明:
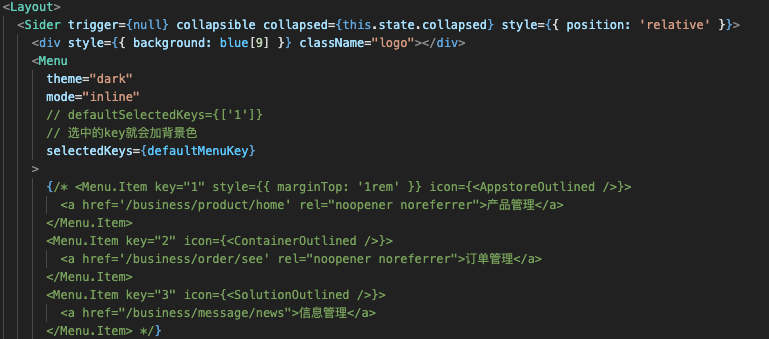
首先我们从组件上面复制下来的左侧菜单长这样,defaultSelectedKeys是默认选中的菜单,一会我们会操作它,而且里面的数据写死的,我们不想这样,改为动态的渲染

落地代码:
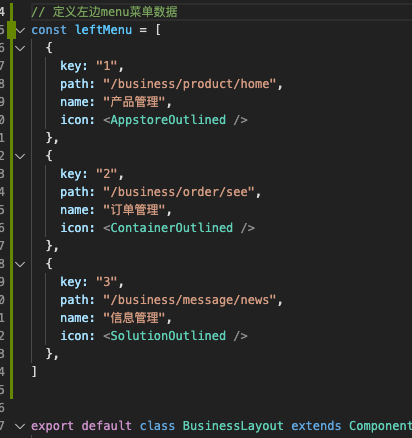
如何动态渲染左侧菜单呢? 我们可以定义一个数据(这一步和实现背景色还没有关系)

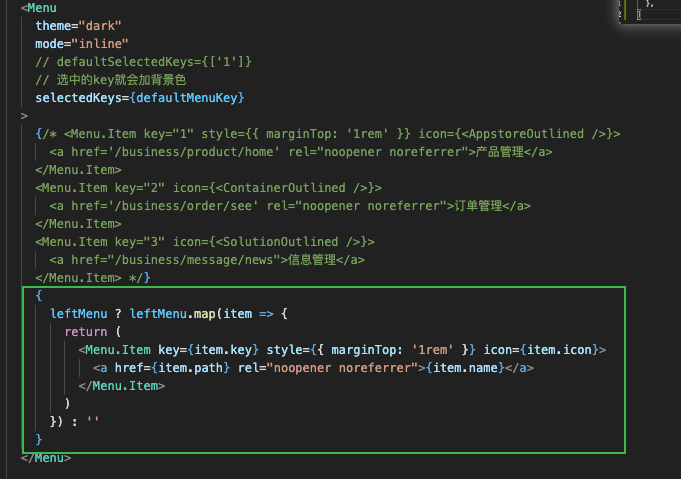
然后循环:

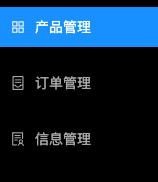
效果就是:

因为有一个属性是:defaultSelectedKeys,里面写的key为1 , 所以就是第一个高亮
落地代码
实现如何点击高亮呢?
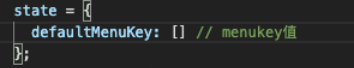
(1)首先定义一个存放key的初始值,

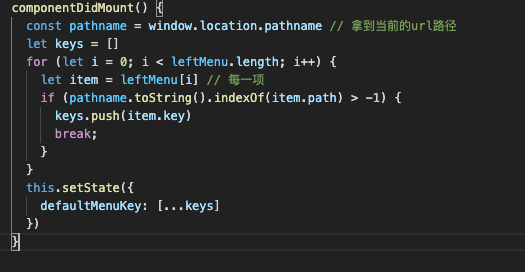
(2)然后在这个钩子函数里面写逻辑代码,思路就是:取出当前的url,然后再和自己的path路径里面的url进行匹配,如果匹配成功,就取出当前key值,并且在setState里面修改state的值,然后绑定在默认值上面
注意:因为点击tab栏切换时URL变化,页面相当于刷新了,就会调用这个钩子函数

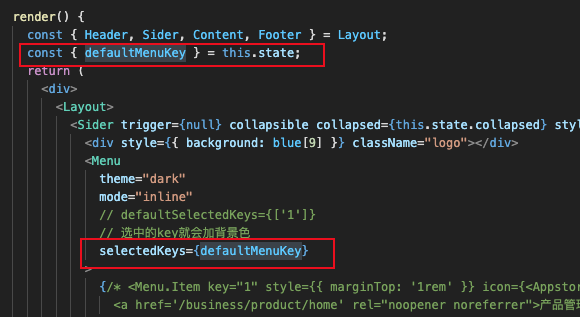
注意这里: 可以直接在Menu上面写 selectedKeys={this.state.defaultMenuKey},但是每次都要this.state.xxx
挺麻烦的,所以就解构一下

这样一个高亮效果就完成了
到此这篇关于React项目经验总结的文章就介绍到这了,更多相关React项目总结内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!



