React点击事件写法
1 bind绑定(推荐)
第一个参数指向this,第二个参数开始才是事件函数接收到的参数,事件对象event默认是最后一个参数。
React点击事件写法
1.bind绑定(推荐)
第一个参数指向this,第二个参数开始才是事件函数接收到的参数,事件对象event默认是最后一个参数。
...
clicked(param,event){
console.log(param) //hello world
console.log(event.target.value) //按钮
}
render(){
return (
<React.Fragment>
<button value="按钮" onClick={this.clicked.bind(this,"hello world")}>点击</button>
</React.Fragment>
)
}
...这里的话绑定this可以统一写,这样代码看起来整洁点。
...
constructor(props){
super(props);
this.state = {};
this.checkMenu = this.checkMenu.bind(this);
}
clicked = (param)=>{
return (event)=>{
console.log(event.target.value); // 按钮
console.log(param); // hello
}
}
render(){
return (
<React.Fragment>
<button value="按钮" onClick={this.clicked('hello')}>点击</button>
</React.Fragment>
)
}
...2.箭头函数
箭头函数若要传事件对象event的话,需要在箭头函数中把event作为参数传递给触发的事件。
...
clicked(param,event){
console.log(param) //hello world
console.log(event.target.value) //按钮
}
render(){
return (
<React.Fragment>
<button value="按钮" onClick={(event)=>this.clicked("hello world",event)}>点击</button>
</React.Fragment>
)
}
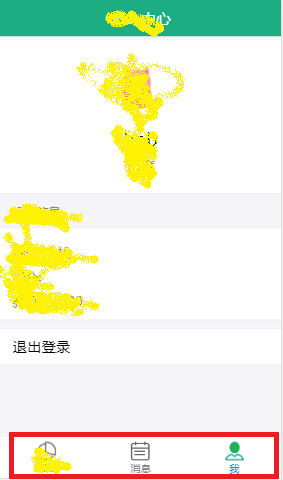
...React点击事件不好用,可能是被其他组件遮挡
入门React不久,练习例子的时候发现点击退出事件不好用。
而逻辑啥的没有问题,在点击事件里写console打印也没反应(就是根本不识别)。
搜索一下,发现可能是按钮所在的组件被底部导航遮挡住了。

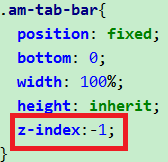
给导航的less样式添加“z-index:-1”便可以使用了。

以上为个人经验,希望能给大家一个参考,也希望大家多多支持好代码网。



