react怎么实现国际化?react-intl插件提供了一套实现react国际化的方法,具体实现如下~~
一 搭建react环境和下载相应插件
默认你已经安装了
react怎么实现国际化?react-intl插件提供了一套实现react国际化的方法,具体实现如下~~
一 搭建react环境和下载相应插件
默认你已经安装了nodejs 如果没有装的百度装下 这里不再细讲
利用react官方脚手架搭建react项目,已经存在有的react项目也可忽略搭建这步;然后下载相关依赖 react-intl
npx create-react-app react-intl-demo npm i react-intl -S
等待下载完成
找到项目根目录下的src文件夹 在里面新建一个叫locale的文件夹 存放语言包设置的文件;这里只实现中英文切换,后续其他语言的都是一样的操作

二 写相关的配置文件
找到locale的intl.js文件 引入相关的插件 进行封装暴露出去
import React, { useContext } from 'react'
import { IntlProvider } from 'react-intl' // 包裹在需要语言国际化的组件的最外层,和react-redux的Provider一样 让组件和组件内的子组件都能使用react-intl提供的api和方法
import { mainContext } from '../reducer' // 这里使用的是useReducer 简单的在根目录下创建一个 来控制语言的全局状态维护
import zh_CN from './cn' // 中文包
import en_US from './en' // 英文包
const Inter = (props) => {
// 获取默认的语言设置 也可以配合一些全局状态管理进行结合使用 如redux Mobx或者react自身提供的useReducer等
const { state } = useContext(mainContext)
const chooseLocale = (val) => {
let _val = val || navigator.language.split('_')[0]
switch (_val) {
case 'en':
return en_US
case 'zh':
return zh_CN
default:
return zh_CN
}
}
let locale = state.locale // 获取 locale
let { children } = props
// 包裹子组件 让子组件共享react-intl的api 实现多语言
return (
<IntlProvider
key={locale}
locale={locale}
defaultLocale='zh'
messages={chooseLocale(locale)}
>
{children}
</IntlProvider>
)
}
export default Inter
cn.js
const zh_CN = {
start: '开始',
switch: '切换'
}
export default zh_CN
en.js
const en_US = {
start: 'start',
switch: 'switch'
}
export default en_US
reducer.js (src目录下新建一个)
import React, { useReducer } from 'react'
const CHANGE_LOCALE = 'CHANGE_LOCALE'
const mainContext = React.createContext()
const reducer = (state, action) => {
switch (action.type) {
case CHANGE_LOCALE:
return { ...state, locale: action.locale || 'zh' }
default:
return state
}
}
const ContextProvider = (props) => {
const [state, dispatch] = useReducer(reducer, {
locale: 'zh'
})
return (
<mainContext.Provider value={{ state, dispatch }}>
{props.children}
</mainContext.Provider>
)
}
export { reducer, mainContext, ContextProvider }
三 在App.js引入相关文件并使用
App.js
import './App.css';
import { ContextProvider } from './reducer'
import Inter from './locale/intl'
import View from './views'
function App() {
return (
<ContextProvider>
<Inter>
<View />
</Inter>
</ContextProvider>
);
}
export default App;
四 新建views目录下面使用相关的插件和api实现国际化
views新建一个 index.jsx 文件试试效果
import react, { useContext} from 'react'
import { mainContext } from '../reducer'
import { FormattedMessage } from 'react-intl'
function Index() {
const { dispatch, state } = useContext(mainContext)
const { locale } = state
const changeLang = () => { // 改变状态里的 语言 进行切换
dispatch({
type: 'CHANGE_LOCALE',
locale: locale === 'zh' ? 'en' : 'zh'
})
}
return (
<div>
<div>
<FormattedMessage id="start" ></FormattedMessage>
</div>
<div>
<button onClick={changeLang} > <FormattedMessage id="switch" ></FormattedMessage></button>
</div>
</div>
);
}
export default Index;
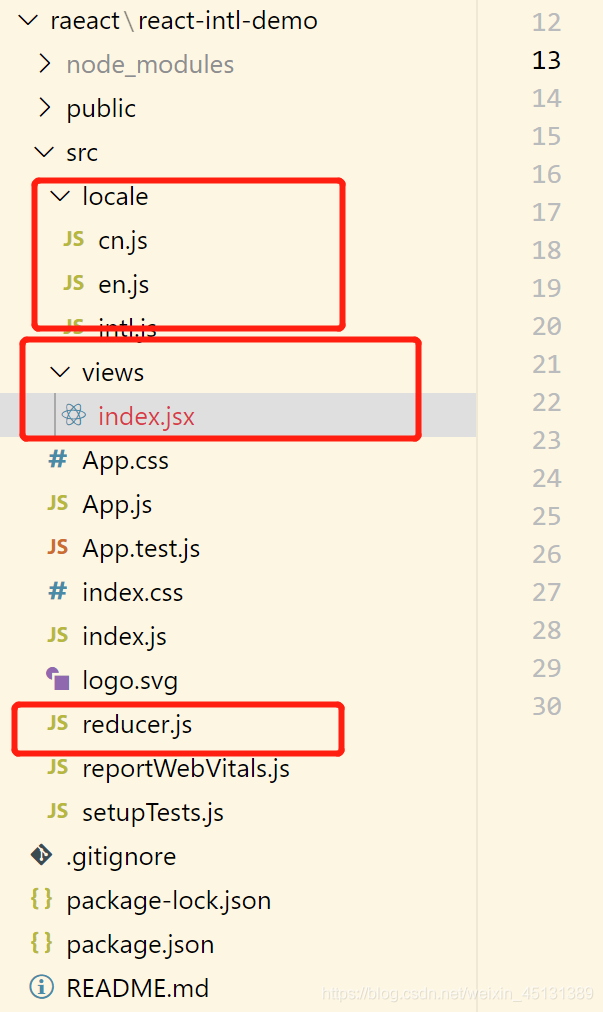
最终目录 红框为新增

就这样 一个简单的react国际化就完成了!
可以去试一试,如果项目有需要也可以按照这种移植进去
本次的demo已上传GitHub:github地址 可自行克隆运行
到此这篇关于react国际化react-intl的使用的文章就介绍到这了,更多相关react 国际化内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!



