前言
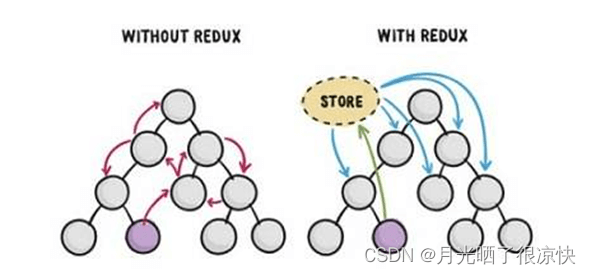
目前,前端流行的状态管理有很多,Redux、Mobx、Mobx-lite、Recoil、jotai、xstate等等,根据多年开发经验,没有所谓的最好,重
前言
目前,前端流行的状态管理有很多,Redux、Mobx、Mobx-lite、Recoil、jotai、xstate等等,根据多年开发经验,没有所谓的最好,重要的是要适合自己的项目和团队风格,本文主要简述Recoil的实现原理
我们先看一下Recoil的基本使用
- 本文只讲述 atom、useRecoilValue和useRecoilState的实现
- selector有点难度,还没学明白
import { FC } from 'react';
import { atom, useRecoilState, useRecoilValue } from './recoil';
const textState = atom({
key: 'textState', // 唯一标识
default: 'hello', // 默认值
});
const App: FC = () => {
const value = useRecoilValue(textState);
const [text, setText] = useRecoilState(textState);
return (
<>
<h1>{value}</h1>
<p>{text}</p>
<input type="text" onChange={e => setText(e.target.value)} />
</>
);
};
export default App;
- atom 包裹状态
- useRecoilValue(atom),用于获取状态值
- useRecoilState(atom),类似 useState,返回元组[value, updateValue]
手动实现
- 先定义好结构
// recoil/index.ts
class Stateful<T>{}
class Atom<T> extends Stateful<T> {}
export function atom<V>(value: { key: string; default: V }) {}
export function useRecoilValue<T>(atom: Atom<T>) {}
export function useRecoilState<T>(atom: Atom<T>): [T, (value: T) => void] {}
export function selector();- 从atom开始缕
export class Stateful<T> {
constructor(projected value: T) {
this.value = value;
}
protected update(value: T) {
if (this.value !== value) {
this.value = value;
}
}
// 快照,用于获取状态的value值
snapshot(): T {
return this.value;
}
}
class Atom<T> extends Stateful<T> {
// 提供一个更新状态的方法
public setState(value: T) {
super.update(value);
}
}
// 创建一个状态实例
export function atom<V>(value: { key: string; default: V }) {
return new Atom(value.default);
}
3.atom 有了,里面的value也有了,我们弄一下 useRecoilValue,来显示一下value
// const textState = atom({ key: 'textState', default: 'hello' });
// const value = useRecoilValue(textState);
export function useRecoilValue<T>(atom: Atom<T>): T {
return atom.snapshot();
}4.接下来该来实现 useRecoilState,进行状态变化
// const [text, setText] = useRecoilState(textState);
// <p>{text}</p>
// <input type="text" onChange={e => setText(e.target.value)} />
export function useRecoilState<T>(atom: Atom<T>): [T, (value: T) => void] {
// 获取value
const value = useRecoilValue(atom);
// 使用useCallback包裹更新的方法,防止atom不变的情况,无效更新
return [value, useCallback(value => {
atom.setState(value)
}, [atom])]
}
// 我们给update操作增加日志,看看
class Atom<T> extends Stateful<T> {
public setState(value: T) {
super.update(value);
console.log(this.snapshot());
}
}我们input输入后,发现页面显示并没有更新,但是日志显示已经更新了呀,那么说明react没有触发render
5.如何触发render
- 在react中,useState时,state发生变化,那么页面会触发render,那么我们就手动触发render呗,可以利用 useState 和 useEffect来实现
- 我们的text是通过 useRecoilValue 获取到的,那么我们修改useRecoilState方法
- 这里可以使用一个小技巧,{} !== {},引用地址不同
export function useRecoilValue<T>(atom: Atom<T>): T {
// {} !== {}
const [, updateState] = useState({});
useEffect(() => {
updateState({});
}, [atom]);
return atom.snapshot();
}还是不行,因为我们需要在update操作后,触发更新才有效,也就是说,我们要实现在update后,再执行 updateState({}),没办法直接加到update方法里,因为会报错,hooks不能用在动作方法中 Hooks can only be called inside of the body of a function component.
6.添加发布/订阅模式
- 在 useRecoilValue时,就开始订阅
- 在 useRecoilValue 订阅,在 update时,触发订阅,
- 订阅了,那么就一定有取消订阅,因此如下:
export function useRecoilValue<T>(atom: Atom<T>): T {
// {} !== {}
const [, updateState] = useState({});
// 因为 {} !== {},用 useEffect 注册, 触发渲染
useEffect(() => {
// 订阅
const { dissconnect } = atom.subscribe(() => updateState({}));
// 卸载时
return () => dissconnect();
}, [atom]);
return atom.snapshot();
}- 修改 Stateful
// 取消订阅
interface Dissconnect {
dissconnect: () => void;
}
export class Stateful<T> {
private listeners = new Set<(value: T) => void>();
// ...
// 订阅
subscribe(callback: (value: T) => void): Dissconnect {
this.listeners.add(callback);
return {
dissconnect: () => {
this.listeners.delete(callback);
},
};
}
// 发布
private emit() {
for (const listener of Array.from(this.listeners)) {
listener(this.snapshot());
}
}
protected update(value: T) {
if (this.value !== value) {
this.value = value;
// ++ 发布订阅
this.emit();
}
}
}刷新页面,useRecoilValue 和 useRecoilState 已经 OK了,状态更新成功
以上就是一文详解手动实现Recoil状态管理基本原理的详细内容,更多关于Recoil状态管理的资料请关注好代码网其它相关文章!