求助编写一个简单的浏览器扩展插件
2025-03-27 00:08:47
要实现描述的功能,需要创建一个Chrome扩展程序,因为360极速浏览器基于Chromium内核,支持Chrome扩展。以下是一个基本的指南,用于创建一个简单的Chrome扩展程序,该程序可以实现关键词高亮显示、添加/删除关键词、查看已添加关键词,并且能够在不同页面上应用这些设置。
您希望实现的功能是:
A. 在网页中高亮显示指定关键词。
B. 查看已添加的关键词情况。
C. 添加和删除关键词。
D 应用在不同页面上,并且不会因为刷新等原因失效。
1. 创建 manifest.json
{
"manifest_version": 2,
"name": "关键词高亮显示",
"version": "1.0",
"description": "在网页中高亮显示指定关键词。",
"permissions": ["activeTab", "storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"background": {
"scripts": ["background.js"],
"persistent": false
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"],
"run_at": "document_end"
}
],
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}
2. 创建 popup.html
{
"manifest_version": 2,
"name": "关键词高亮显示",
"version": "1.0",
"description": "在网页中高亮显示指定关键词。",
"permissions": ["activeTab", "storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"background": {
"scripts": ["background.js"],
"persistent": false
},
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"],
"run_at": "document_end"
}
],
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
}
3. 创建 popup.js
document.getElementById('addKeyword').addEventListener('click', function() {
var keyword = document.getElementById('keywordInput').value;
// 添加代码将关键词保存到Chrome存储
chrome.storage.sync.get('keywords', function(data) {
var keywords = data.keywords || [];
if (!keywords.includes(keyword)) {
keywords.push(keyword);
chrome.storage.sync.set({keywords: keywords});
}
});
});
document.getElementById('removeKeyword').addEventListener('click', function() {
var keyword = document.getElementById('keywordInput').value;
// 添加代码从Chrome存储中删除关键词
chrome.storage.sync.get('keywords', function(data) {
var keywords = data.keywords || [];
var index = keywords.indexOf(keyword);
if (index > -1) {
keywords.splice(index, 1);
chrome.storage.sync.set({keywords: keywords});
}
});
});
// 更新关键词列表的示例代码
function updateKeywordList() {
// 添加代码从Chrome存储中获取关键词列表,并显示在界面上
}
4. 创建 content.js
document.getElementById('addKeyword').addEventListener('click', function() {
var keyword = document.getElementById('keywordInput').value;
// 添加代码将关键词保存到Chrome存储
chrome.storage.sync.get('keywords', function(data) {
var keywords = data.keywords || [];
if (!keywords.includes(keyword)) {
keywords.push(keyword);
chrome.storage.sync.set({keywords: keywords});
}
});
});
document.getElementById('removeKeyword').addEventListener('click', function() {
var keyword = document.getElementById('keywordInput').value;
// 添加代码从Chrome存储中删除关键词
chrome.storage.sync.get('keywords', function(data) {
var keywords = data.keywords || [];
var index = keywords.indexOf(keyword);
if (index > -1) {
keywords.splice(index, 1);
chrome.storage.sync.set({keywords: keywords});
}
});
});
// 更新关键词列表的示例代码
function updateKeywordList() {
// 添加代码从Chrome存储中获取关键词列表,并显示在界面上
}
5. 测试和调试
在360极速浏览器中,打开 chrome://extensions/`页面,开启“开发者模式”,点击“加载已解压的扩展程序”,选择包含上述文件的文件夹。
注意事项:
请确保您的扩展程序图标(icon16.png, icon48.png, icon128.png)放在扩展程序目录中。本方案使用了chrome.storage.sync来同步关键词数据,这意味着用户在不同设备间登录时,关键词设置可以保持同步。
highlightKeyword函数使用了正则表达式来查找和高亮关键词。请注意,正则表达式可能需要根据实际情况调整,以避免错误匹配。
2025-03-27 00:11:00
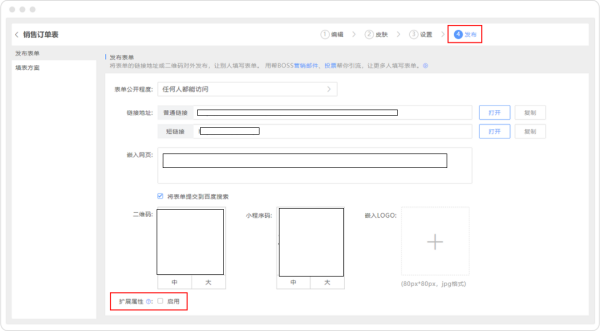
扩展插件可以使用表单来完成,很多表单时候不光光只是作为收集数据使用,更多时候,它还是获取高价值业务数据的载体,例如,市场运营人员使用
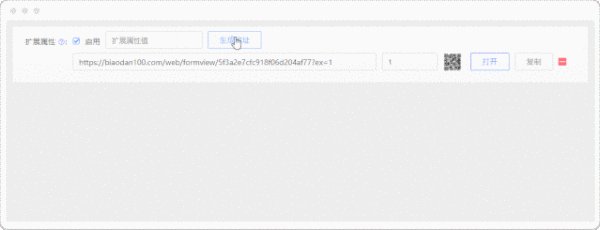
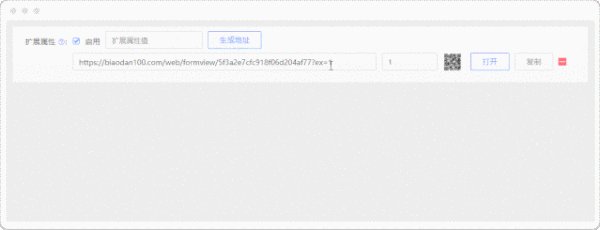
创建一张表单,直接进入到“表单发布”页面,最下方可以看到启用扩展属性的按钮,勾选上就可以开始设置扩展属性地址了。

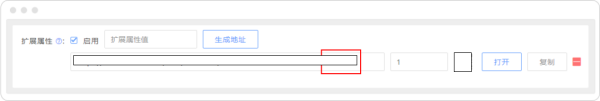
2.启用扩展属性后,需要在后面的方框内输入扩展属性值,扩展属性可以是数字、大小写英文字母、标点符号等,你可以根据场景使用需求设置相应的表单“扩展属性”,然后点击“生成地址”,表单链接末尾处会自动加上“=”号+“扩展属性值”。

例如,设置扩展属性值为“1”,然后点击“生成地址”,那么下方会出现带有扩展属性值的表单链接及二维码,支持直接打开或者复制链接。可以设置多个扩展属性,不会影响表单原本链接地址。

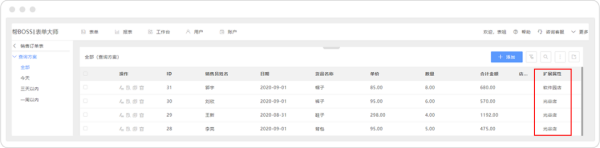
4.启用扩展属性后,将表单投放到不同的渠道收集数据,用户填写表单后,那么在“表单数据页面”会显示其扩展属性值,这样就能清楚的知道每条数据的渠道来源了。

2025-03-27 00:09:34
下面是一个简单的浏览器扩展的实现,满足您的需求:
文件结构
• manifest.json
• background.js
• content.js
• popup.html
• popup.js
• styles.css
1. manifest.json
{
"manifest_version": 2,
"name": "Keyword Highlighter",
"version": "1.0",
"description": "Highlight specified keywords on any webpage.",
"permissions": [
"storage",
"activeTab",
"tabs"
],
"browser_action": {
"default_title": "Keyword Highlighter",
"default_popup": "popup.html"
},
"content_scripts": [
{
"matches": ["
"],
"js": ["content.js"]
}
],
"background": {
"scripts": ["background.js"],
"persistent": false
}
}
2. content.js
function highlightKeywords(keywords) {
keywords.forEach(keyword => {
const regex = new RegExp(`(${keyword})`, 'gi');
document.body.innerHTML = document.body.innerHTML.replace(
regex,
'
$1'
);
});
}
// Listen for messages from the popup
chrome.runtime.onMessage.addListener((request, sender, sendResponse) => {
if (request.type === "highlight") {
highlightKeywords(request.keywords);
}
});
3. background.js
chrome.runtime.onInstalled.addListener(() => {
console.log("Keyword Highlighter extension installed.");
});
4. popup.html
Keyword Highlighter
Keyword Highlighter
Add
Clear All
5. popup.js
const keywordInput = document.getElementById("keywordInput");
const addKeywordBtn = document.getElementById("addKeyword");
const clearKeywordsBtn = document.getElementById("clearKeywords");
const keywordList = document.getElementById("keywordList");
// Load stored keywords
chrome.storage.local.get("keywords", (data) => {
const keywords = data.keywords || [];
keywords.forEach(addKeywordToList);
});
// Add a new keyword
addKeywordBtn.addEventListener("click", () => {
const keyword = keywordInput.value.trim();
if (keyword) {
chrome.storage.local.get("keywords", (data) => {
const keywords = data.keywords || [];
if (!keywords.includes(keyword)) {
keywords.push(keyword);
chrome.storage.local.set({ keywords }, () => {
addKeywordToList(keyword);
keywordInput.value = "";
applyHighlights(keywords);
});
}
});
}
});
// Clear all keywords
clearKeywordsBtn.addEventListener("click", () => {
chrome.storage.local.set({ keywords: [] }, () => {
keywordList.innerHTML = "";
applyHighlights([]);
});
});
// Add a keyword to the UI list
function addKeywordToList(keyword) {
const li = document.createElement("li");
li.textContent = keyword;
keywordList.appendChild(li);
}
// Send keywords to content script for highlighting
function applyHighlights(keywords) {
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
chrome.tabs.sendMessage(tabs[0].id, { type: "highlight", keywords });
});
}
6. styles.css
body {
font-family: Arial, sans-serif;
padding: 10px;
}
h2 {
font-size: 18px;
margin-bottom: 10px;
}
input {
margin-right: 5px;
padding: 5px;
}
button {
padding: 5px 10px;
margin-right: 5px;
cursor: pointer;
}
ul {
list-style-type: none;
padding: 0;
}
li {
margin: 5px 0;
}
如何安装与使用
1. 将上述文件保存到一个文件夹中,例如 keyword_highlighter。
2. 打开360极速浏览器,进入扩展程序管理页 (chrome://extensions)。
3. 打开“开发者模式”,然后点击“加载已解压的扩展程序”,选择上述文件夹。
4. 安装成功后,点击浏览器右上角的扩展图标,添加或删除关键词。
5. 页面刷新后,关键词会高亮显示,不会因为刷新或跳转页面而失效。
效果图
与描述类似,已添加的关键词显示在扩展界面,网页中的指定关键词被红色高亮显示。
如果需要进一步修改或优化,可以告诉我!
热门标签
