<script src= "jquery-1 10 1 js ">< script>选项 :
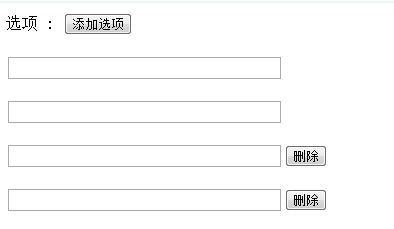
<script src="jquery-1.10.1.js"></script> <tr> <th width="20%">选项 :</th> <td> <input type="button" id="addItem" value="添加选项" class="button" onclick="add_option()"> <div id="option_list_1"> <div><br> <input type="text" name="option[]" id="option1" size="40" require="true" id="opt1"/></div> <div><br> <input type="text" name="option[]" id="option2" size="40" id="opt2" /></div> </div> <div id="new_option"></div> </td> </tr> <script language="javascript"> var i = 1; function add_option() { //var i = 1; //alert('dd'); var htmloptions = ''; htmloptions += '<div id='+i+'><span><br><input type="text" name="option[]" size="40" msg="111" value="" class="input-text"/><input type="button" value="222" onclick="del('+i+')" class="button"/><br></span></div>'; $(htmloptions).appendTo('#new_option'); var htmloptions = ''; i = i+1; } function del(o){ $("div [id=\'"+o+"\']").remove(); } function load_file_list(id) { $.getJSON('?m=admin&c=category&a=public_tpl_file_list&style='+id+'&module=vote&templates=vote_tp&name=vote_subject&pc_hash='+pc_hash, function(data){$('#show_template').html(data.vote_tp_template);}); } </script>

...
