已经在本地调试好了phpcms项目并且正常运行了,下面是上线部署流程:
注意:我上线的服务器是nginx环境
1、复制文件到服务器
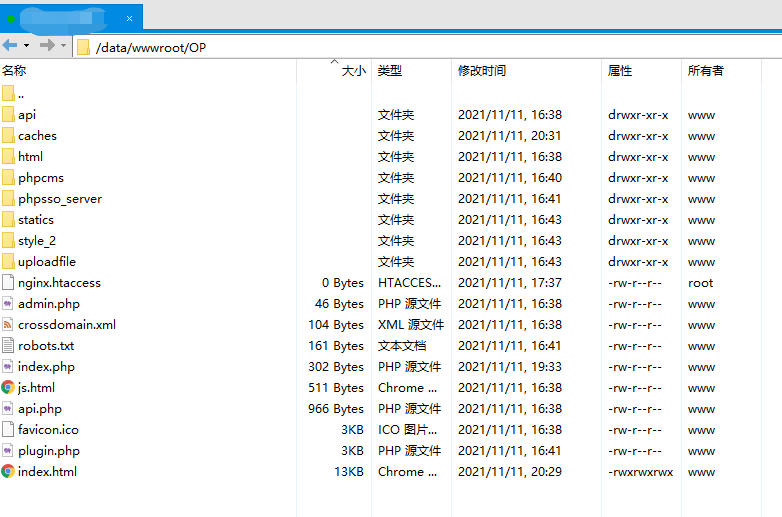
把项目根目录的所有文件复制到服务器指定目录中,例如我的目录是/data/wwwroot/OP

2、域名解析
如下,解析一个二级域名指向服务器。
解析后打开这个二级域名(如op.abc.com)则会打开服务器的默认目录项目,但我们希望的是打开OP这个目录

3、添加nginx的host配置
在目录“/usr/local/nginx/conf/vhost”(如果没有vhost文件夹则手动创建)中添加 OP.conf 文件,并写入以下内容:
server { listen 80; server_name op.domain.com; access_log /data/wwwlogs/access_nginx.log combined; root /data/wwwroot/OP; index index.html index.htm index.php; #error_page 404 /404.html; #error_page 502 /502.html; location /nginx_status { stub_status on; access_log off; allow 127.0.0.1; deny all; } location ~ [^/]\.php(/|$) { #fastcgi_pass remote_php_ip:9000; fastcgi_pass unix:/dev/shm/php-cgi.sock; fastcgi_index index.php; include fastcgi.conf; } location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$ { expires 30d; access_log off; } location ~ .*\.(js|css)?$ { expires 7d; access_log off; } location ~ ^/(\.user.ini|\.ht|\.git|\.svn|\.project|LICENSE|README.md) { deny all; } }
其中只需注意域名和文件路径即可,其他都可以照抄。
记得重启nginx才会生效!命令是:/usr/local/nginx/sbin/nginx -s reload (注意路径)
检查nginx配置是否正确的命令:/usr/local/nginx/sbin/nginx -t (重启前可以先检查一下)
4、复制数据库
①导出你本地的数据库(导出方式是“转储数据库的数据和结构”保存为.sql文件)
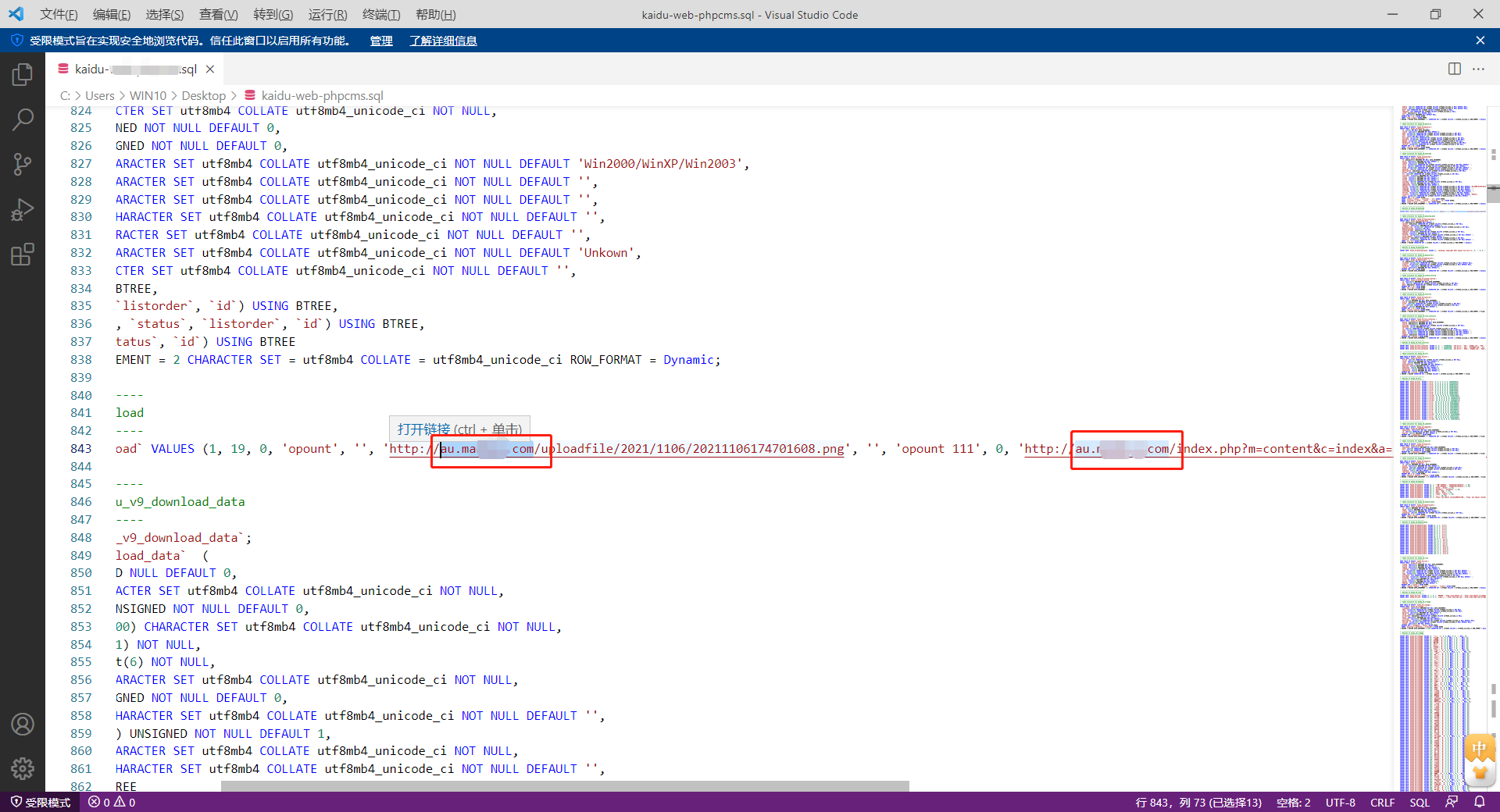
②修改附件路径中的域名(用文本编辑器如VSCode打开sql文件,全局将所有本地域名替换为正式域名)
注意:这一步一定要做,不然上线后附件就会无法正常显示

③导入到线上数据库(导入方式是“新建数据库-导入-选择文件”)
导入后的数据库就这样子:

5、修改配置
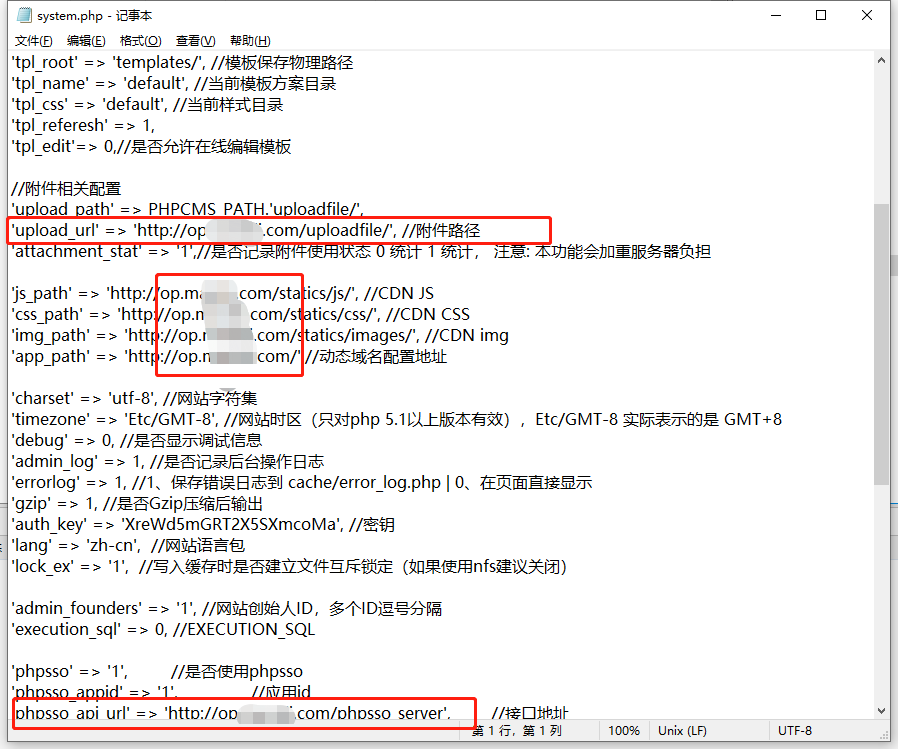
①配置静态资源路径
/data/wwwroot/OP/caches/configs/system.php

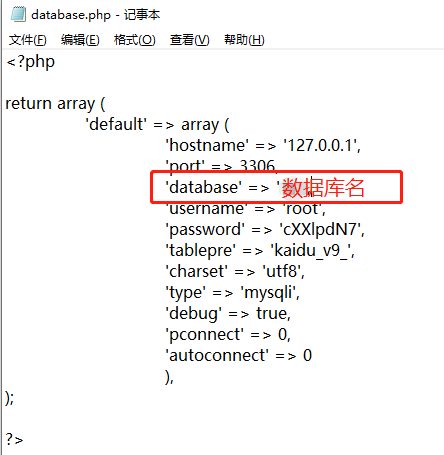
②修改数据库
/data/wwwroot/OP/caches/configs/dababase.php

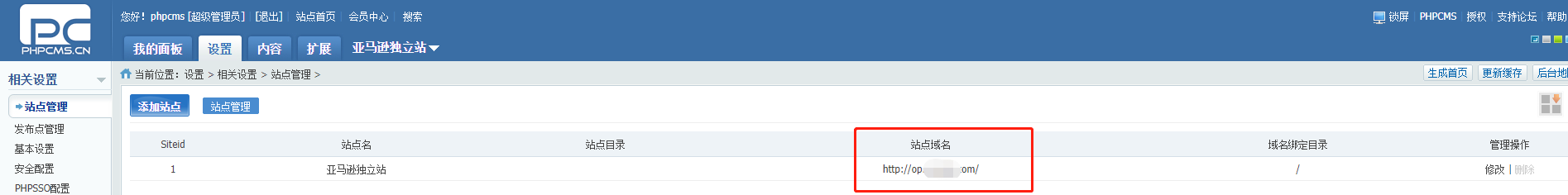
6、修改站点域名
登录后台:域名/index.php?m=admin&c=index&a=login&pc_hash=Rq7oY4
账号密码和本地一样的,因为是同一个数据嘛

7、最后一步:更新缓存
①删除根目录下的index.html(不要担心)
②更新缓存 → 生成首页

虽然按理说这样可以更新缓存,但我实际操作时却发现很多地方的站点域名仍然没变!
无奈只能笨方法操作:
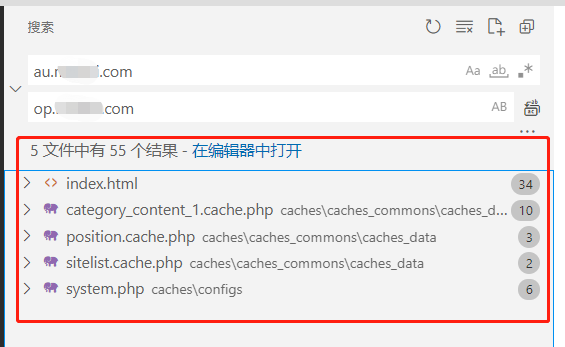
用VSCode全局替换文件中的域名,再传到服务器:

如此一来域名缓存的问题就解决了。
部署完成~