刚刚接触phpcms,先从它的目录结构说起。
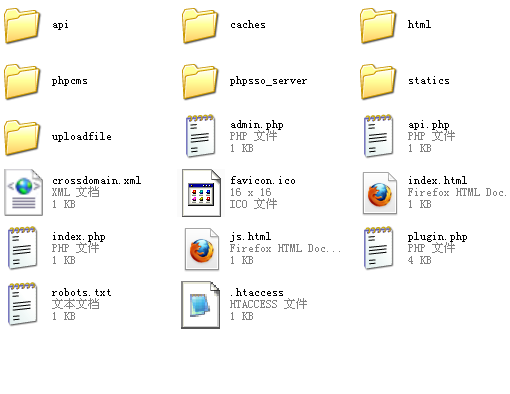
如下图所示,是phpcms的主目录结构:

其中api是接口目录,这个接口不是很明白。大概其是把别的内容加入进来,比如论坛啊什么的。
caches是缓存文件,存放的是缓存的信息,缓存能够提升网站的友好性,当第一次加载后,第二次就会很快的加载。
html目录,不晓得是什么意思。里面空空的。大概其是一些转化为html的文件存放在里面吧。
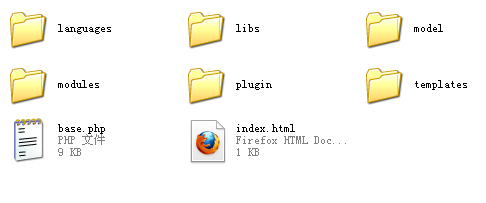
然后就是phpcms,这个是phpcms的核心目录,里面又有很多子目录,如下图所示:

languages是语言包,libs是一些核心类和函数,model目录里面是一些模型,moudules是模块,里面有一些控制器类,函数和模板,每个模块都对应着相应的控制器、函数和模板。plugin是插件目录。templates是模板信息。不过有点晕的是,不晓得与modules里的模板有什么区别。
分析完phpcms,接下来是phpsso_server目录,关于phpsso,我查了一下,PHPSSO是用PHP开发的单点登录系统。在接入PHPSSO的多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统。PHPSSO可以将这次主要的登录映射到其他应用中用于同一个用户的登录的机制,是目前比较流行的企业业务整合的解决方案之一。它是一个独立的系统,里面的架构跟整个的phpcms差不多。
然后就是statics,这个目录存放的是一些美工的信息,css,js,images等。前台的后台的都存放在里面。
还有就是uplandfile目录,里面是一些上传的文件。
phpcms是一种mvc设计模式的内容管理系统。它的前台入口文件为index.php。
 View Code
View Code
/** * index.php PHPCMS 入口 * * @copyright (C) 2005-2010 PHPCMS * @license http://www.phpcms.cn/license/ * @lastmodify 2010-6-1 */ //PHPCMS根目录 define('PHPCMS_PATH', dirname(__FILE__).DIRECTORY_SEPARATOR); include PHPCMS_PATH.'/phpcms/base.php'; pc_base::creat_app();
由index.php进入核心目录phpcms中。然后进入真正的PHPCMS框架入口文件base.php。
后台入口文件为admin.php。
<?php header('location:index.php?m=admin'); ?>
略微看了一下,只是一个跳转,跳转到index.php界面,同时多了一个参数,大概这个参数就是控制页面进入后台的。
phpcms用的是mvc架构,在模板中用的是一种自己的模板技术,类似于Smarty,可以将html与PHP代码分开。随便找一个模板看一下。
 View Code
View Code
{template 'member', 'header'}
<script language="javascript" type="text/javascript" src="{JS_PATH}admin_common.js"></script>
<link href="{CSS_PATH}dialog.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript" src="{JS_PATH}dialog.js"></script>
<div id="memberArea">
{template 'member', 'left'}
<div class="col-auto">
<div class="col-1 ">
<h6 class="title">收件箱</h6>
<div class="content">
<form name="myform" id="myform" action="{APP_PATH}index.php?m=message&c=index&a=delete" method="post" onsubmit="checkuid();return false;">
<table width="100%" cellspacing="0" class="table-list">
<thead>
<tr>
<th width="5%"><input type="checkbox" value="" id="check_box" onclick="selectall('messageid[]');"></th>
<th width="35%">标 题</th>
<th width="8%">回 复</th>
<th width="15%">发件人</th>
<th width="15%">发送时间</th>
</tr>
</thead>
<tbody>
{loop $infos $info}
<tr>
<td width="5%" align="center"><input type="checkbox" name="messageid[]" value="{$info['messageid']}"></td>
<td width="35%" align=""><a href="{APP_PATH}index.php?m=message&c=index&a=read&messageid={$info['messageid']}">{if $info['status']==1}<font color=red><b>{$info['subject']}</b></font>{else}{$info['subject']}{/if}</a></td>
<td width="8%" align="center">{if $info['status']!=2}{/if}{$info['reply_num']}</td>
<td width="15%" align="center">{$info['send_from_id']}</td>
<td width="15%" align="center">{date('Y-m-d H:i:s',$info['message_time'])} </a>
</tr>
{/loop}
</tbody>
</table>
<div class="btn"><a href="#" onClick="javascript:$('input[type=checkbox]').attr('checked', true)">全选</a>/<a href="#" onClick="javascript:$('input[type=checkbox]').attr('checked', false)">取消</a>
<input name="submit" type="submit" class="button" value="删除选中" onClick="return confirm('确认要删除 『 选中 』 吗?')"> </div>
</form>
<div id="pages">{$pages}</div>
</div>
<span class="o1"></span><span class="o2"></span><span class="o3"></span><span class="o4"></span>
</div>
</div>
</div>
<script type="text/javascript">
function read(id, name) {
window.top.art.dialog({id:'sell_all'}).close();
window.top.art.dialog({title:'查看详情'+name+' ',id:'edit',iframe:'?m=message&c=index&a=read&messageid='+id,width:'700',height:'450'}, function(){var d = window.top.art.dialog({id:'see_all'}).data.iframe;var form = d.document.getElementById('dosubmit');form.click();return false;}, function(){window.top.art.dialog({id:'see_all'}).close()});
}
function checkuid() {
var ids='';
$("input[name='messageid[]']:checked").each(function(i, n){
ids += $(n).val() + ',';
});
if(ids=='') {
window.top.art.dialog({content:'请选择再执行操作',lock:true,width:'200',height:'50',time:1.5},function(){});
return false;
} else {
myform.submit();
}
}
</script>
{template 'member', 'footer'}
这是一个消息message页面的代码,里面会有一些{}括起来的内容,它就是phpcms自带的模板技术。可以将php页面的信息渲染到界面中去。
略看了一下模板目录中的内容,如下所示:

有一种模块化的感觉,有评论模块、有内容模块、有链接模块、有消息模块、有查询模块等等。
大概其,采用的是mvc架构,还是比较清晰的。对于二次来发来说,搞清目录结构还是很重要的。还要研究研究代码。