1 HTML 部分
1 1 新建 10-29 html 文件1 2 引用 PHP 文件(10-29 PHP)
1. HTML 部分
1.1 新建 10-29.html 文件

1.2 引用 PHP 文件(10-29.PHP)
<form name="form1" action="10-29.php" method="post">
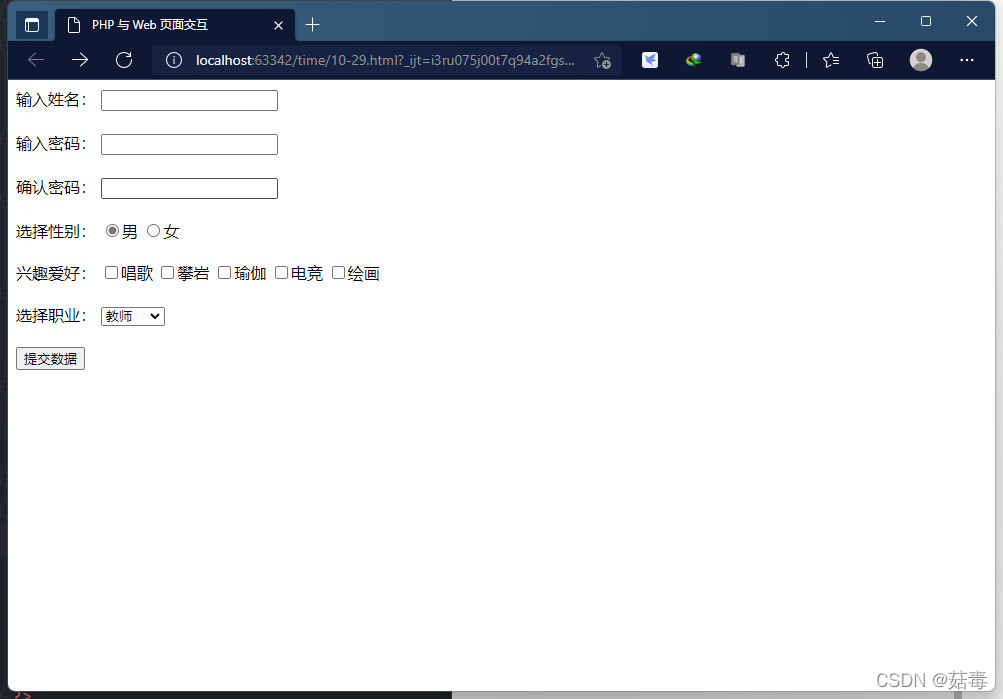
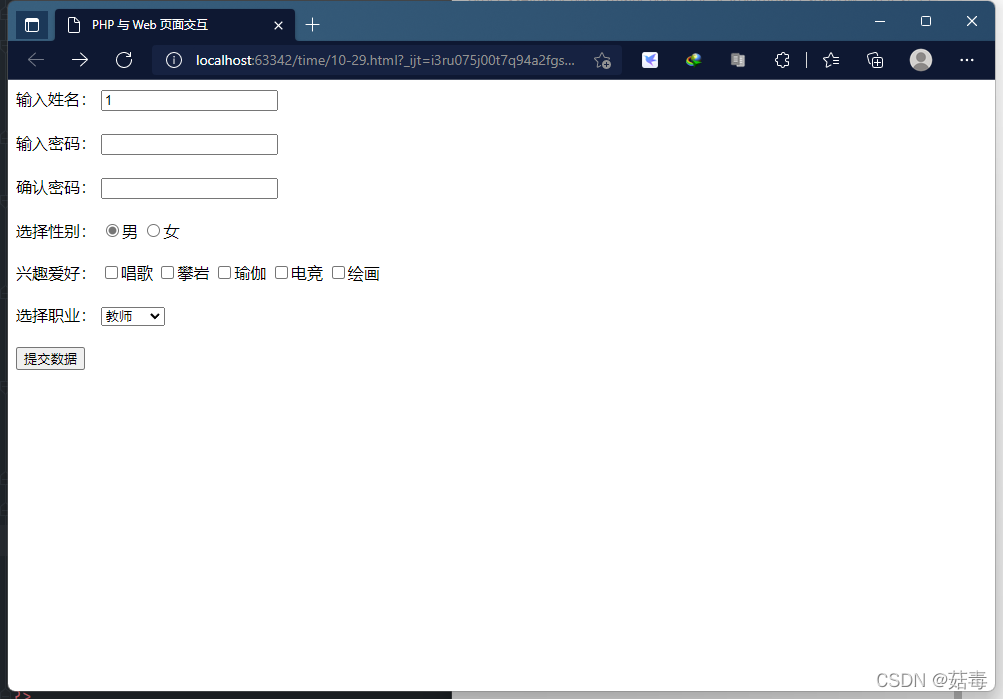
1.3 html 主体部分
<form name="form1" action="10-29.php" method="post">
<label>输入姓名:</label>
<input type="text" name="username"/><br /><br />
<label>输入密码:</label>
<input type="password" name="password"/><br /><br />
<label>确认密码:</label>
<input type="password" name="repassword"/><br /><br />
<label>选择性别:</label>
<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女<br /><br />
<label>兴趣爱好:</label>
<input type="checkbox" name="interest[]" value="唱歌"/>唱歌
<input type="checkbox" name="interest[]" value="攀岩"/>攀岩
<input type="checkbox" name="interest[]" value="瑜伽"/>瑜伽
<input type="checkbox" name="interest[]" value="电竞"/>电竞
<input type="checkbox" name="interest[]" value="绘画"/>绘画<br /><br />
<label>选择职业:</label>
<select name="occup">
<option value ="教师">教师</option>
<option value ="商人">商人</option>
<option value ="工人">工人</option>
<option value ="司机">司机</option>
<option value ="售票员">售票员</option>
</select><br /><br />
<input type="submit" name="submit" value="提交数据" />
</form>
完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHP 与 Web 页面交互</title>
</head>
<body>
<form name="form1" action="10-29.php" method="post">
<label>输入姓名:</label>
<input type="text" name="username"/><br /><br />
<label>输入密码:</label>
<input type="password" name="password"/><br /><br />
<label>确认密码:</label>
<input type="password" name="repassword"/><br /><br />
<label>选择性别:</label>
<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女<br /><br />
<label>兴趣爱好:</label>
<input type="checkbox" name="interest[]" value="唱歌"/>唱歌
<input type="checkbox" name="interest[]" value="攀岩"/>攀岩
<input type="checkbox" name="interest[]" value="瑜伽"/>瑜伽
<input type="checkbox" name="interest[]" value="电竞"/>电竞
<input type="checkbox" name="interest[]" value="绘画"/>绘画<br /><br />
<label>选择职业:</label>
<select name="occup">
<option value ="教师">教师</option>
<option value ="商人">商人</option>
<option value ="工人">工人</option>
<option value ="司机">司机</option>
<option value ="售票员">售票员</option>
</select><br /><br />
<input type="submit" name="submit" value="提交数据" />
</form>
</body>
</html>
2. PHP 部分
2.1 新建 10-29.php 文件

2.2 定义变量,获取
$username = $_POST['username']; //获取姓名 $password = $_POST['password']; //获取密码 $repassword = $_POST['repassword']; $gender = $_POST['gender']; //获取性别 $interest = $_POST['interest']; //获取兴趣爱好 $occup = $_POST['occup']; //获取职业
判断输入的内容是否为空
if($_SERVER['REQUEST_METHOD'] == 'POST'){
//判断姓名是否为空
if($username == ""){
echo "<script>alert('姓名不能为空!请重新输入!')</script>"; //弹出信息提示框
exit; //程序中断,不再向下执行
}
elseif(strlen($username) <2){
echo "<script>alert('姓名的的长度应大于2个字符!请重新输入!')</script>";
exit;
}
//判断密码是否为空
if($password == ""){
echo "<script>alert('密码不能为空!请重新输入!')</script>";
exit;
}
elseif(strlen($password) <6){
echo "<script>alert('密码长度不能小于6个字符!请重新输入!')</script>";
exit;
}
elseif(strlen($password) >12){
echo "<script>alert('密码长度不能大于12个字符!请重新输入!')</script>";
exit;
}
//判断两次输入的密码是否一致
if($password != $repassword){
echo "<script>alert('两次输入的密码不一致!请重新输入!')</script>";
exit;
}
//判断兴趣爱好是否已选择
if($interest == ""){
echo "<script>alert('兴趣爱好未选择!请重新选择!')</script>";
exit;
}
}
2.3 输出值
echo "姓名:".$username."<br/>";
echo "密码:".$password."<br />";
echo "性别:".$gender."<br />";
echo "爱好:".implode('、',$interest)."<br />"; //用“、“,隔开
echo "职业:".$occup."<br />";
完整代码如下
<?php
$username = $_POST['username']; //获取姓名
$password = $_POST['password']; //获取密码
$repassword = $_POST['repassword'];
$gender = $_POST['gender']; //获取性别
$interest = $_POST['interest']; //获取兴趣爱好
$occup = $_POST['occup']; //获取职业
if($_SERVER['REQUEST_METHOD'] == 'POST'){
//判断姓名是否为空
if($username == ""){
echo "<script>alert('姓名不能为空!请重新输入!')</script>"; //弹出信息提示框
exit; //程序中断,不再向下执行
}
elseif(strlen($username) <2){
echo "<script>alert('姓名的的长度应大于2个字符!请重新输入!')</script>";
exit;
}
//判断密码是否为空
if($password == ""){
echo "<script>alert('密码不能为空!请重新输入!')</script>";
exit;
}
elseif(strlen($password) <6){
echo "<script>alert('密码长度不能小于6个字符!请重新输入!')</script>";
exit;
}
elseif(strlen($password) >12){
echo "<script>alert('密码长度不能大于12个字符!请重新输入!')</script>";
exit;
}
//判断两次输入的密码是否一致
if($password != $repassword){
echo "<script>alert('两次输入的密码不一致!请重新输入!')</script>";
exit;
}
//判断兴趣爱好是否已选择
if($interest == ""){
echo "<script>alert('兴趣爱好未选择!请重新选择!')</script>";
exit;
}
}
echo "姓名:".$username."<br/>";
echo "密码:".$password."<br />";
echo "性别:".$gender."<br />";
echo "爱好:".implode('、',$interest)."<br />"; //用“、“,隔开
echo "职业:".$occup."<br />";
?>
3. 执行结果如下所示
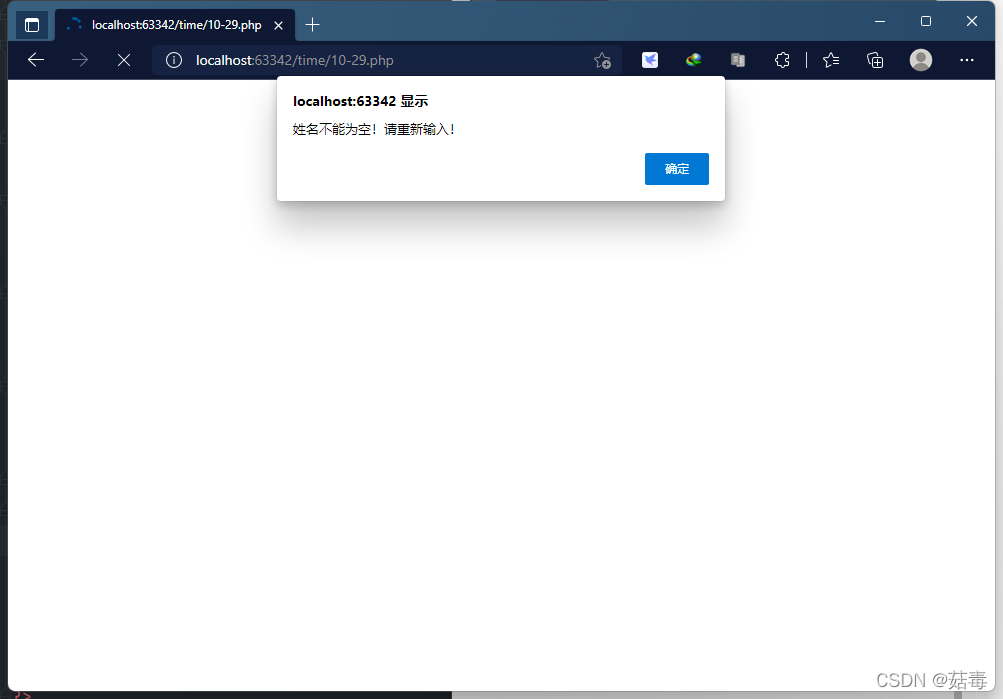
3.1 未输入姓名


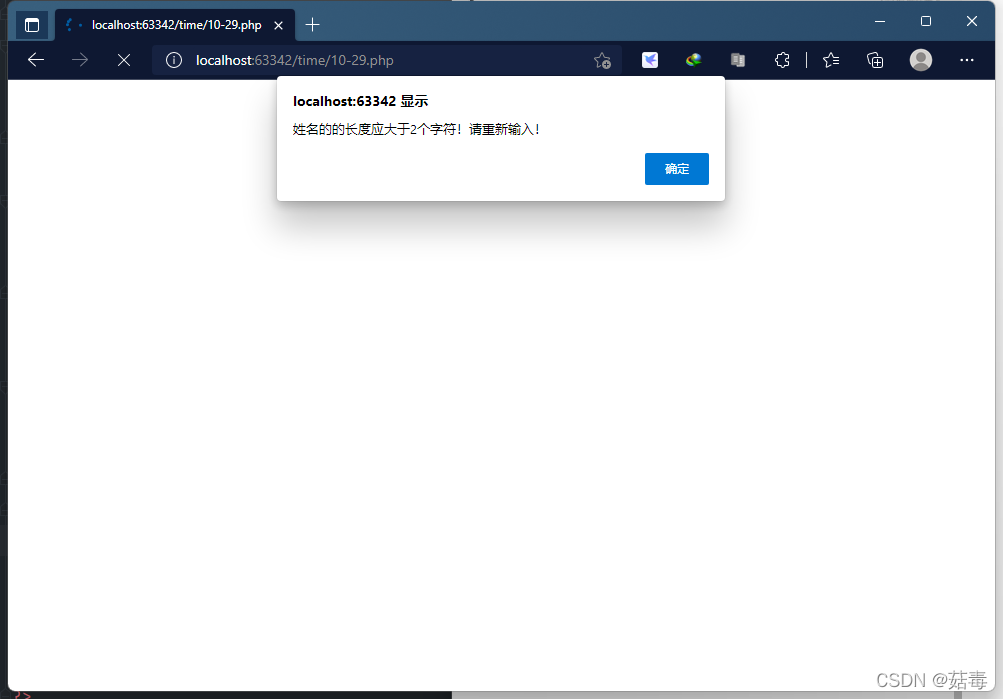
3.2 姓名长度不足2个字符


3.3 实现的功能如下所示
判断姓名是否为空,是否大于2个字符;
判断密码是否为空,是否为 6 ~ 12个字符;
判断两次输入的密码是否一致;
判断兴趣爱好是否已勾选;
输出正确的值;
到此这篇关于PHP与Web页面交互例子的实现的文章就介绍到这了,更多相关PHP Web交互 内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!

