只有相信自己的目标,努力工作和奋斗的人才能取得最终的成功。但是我一直相信的一件事是,当您触摸自己哭泣时,您就成功了!
一.getBoundingClientRect() 解析
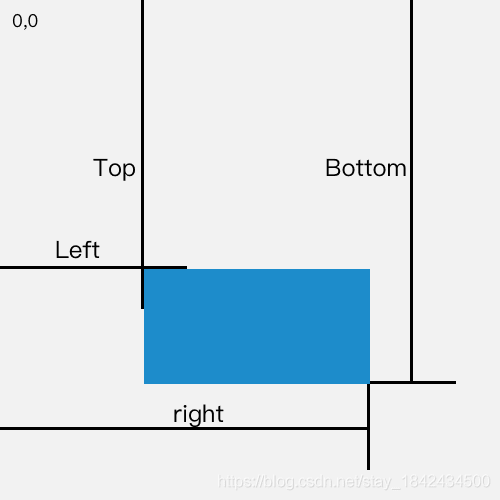
getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。
语法
rectObject = object.getBoundingClientRect();

值
rectObject.top:元素上边到视窗上边的距离; rectObject.right:元素右边到视窗左边的距离; rectObject.bottom:元素下边到视窗上边的距离; rectObject.left:元素左边到视窗左边的距离; rectObject.width:是元素自身的宽度 rectObject.height是元素自身的高度
跨浏览器兼容
如果需要更好的跨浏览器兼容性,请使用 window.pageXOffset 和 window.pageYOffset 代替 window.scrollX 和 window.scrollY。不能访问这些属性的脚本可以使用下面的代码:
// For scrollX (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollLeft == 'number' ? t : document.body).scrollLeft // For scrollY (((t = document.documentElement) || (t = document.body.parentNode)) && typeof t.scrollTop == 'number' ? t : document.body).scrollTop
示例
// rect 是一个具有四个属性 left、top、right、bottom 的 DOMRect 对象 注:DOMRect 是 TextRectangle 或 ClientRect 的标准名称,他们是相同的。 var rect = obj.getBoundingClientRect();
到此这篇关于js中getBoundingClientRect( )方法案例详解的文章就介绍到这了,更多相关js中getBoundingClientRect( )内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
