一、为什么要使用视图
使用视图以后有两个优点:
1、保证页面内容输出和控制器代码的分离。和Code Behind不同,CodeBehind实现的是物理分离,视图可以实现逻辑上的分离。
2、更方便、更直观的输出页面内容的方式。页面上面的逻辑可以很方便的借助Razor语法和HTML混合的方式完成,不像以前的WebFrom需要后端把所有的HTML整合好在进行输出,这样后台和前端想结合起来很困难。
二、视图的寻址
1、视图寻址方法1
当使用View方法返回视图的时候,是怎么知道要执行哪个视图页面呢?通常的做法就是通过视图的方法传递视图的完整路径,或者指定视图的名称,指定视图路径很好理解!如下面的代码所示:
public ActionResult Index()
{
return View();
}默认情况下,启动的时候会打开Index视图,将代码修改如下:
public ActionResult Index()
{
// 指定视图的路径
return View("~/Views/Home/About.cshtml");
}运行结果:

从运行结果中可以看出,如果指定了视图的路径,那么运行的时候打开的就会是指定路径的视图。
那么指定视图名称(默认代码就是使用的指定视图名称的方法)的时候是如何知道视图放在什么地方呢?难道要遍历整个网站的路径吗?当然不会是这样的,如下图所示,它有一个寻址范围的。
指定视图名称寻找视图的步骤:
1、首先查找相应的Controller名称对应的视图文件夹,如果找不到,在查找Shared文件夹。
2、先查找cshtml文件。
3、这是一种约定的规则。
2、视图寻址方法2

三、编写视图
前面已经接触了视图的编写,从原理上讲ASP.NET针对请求的处理最终体现在对目标Action方法的执行,并就处理的结果对请求予以响应,而ActionResult为我们提供了一种响应请求的快捷方式。ASP.NET MVC定义了一系列原生的ActionResult类型,如:EmptyResult、ContentResult等,它们或者帮助我们将指定的内容按照相应的媒体类型响应给客户端,或者回复一个指定状态码的响应,又或者是实现客户端的重定向。
ViewResult是重要也是最为常用的ActionResult,我们可以利用它将指定的View呈现在客户端的浏览器上。针对ViewResult的View呈现最终是利用View引擎来实现的。View引擎中的View实现了IView接口,对应着某个View文件,而核心组件ViewEngine实现针对View的获取、激活、呈现以及最终的释放。
View文件最终编译生成的WebViewPage<TModel>是System.Web.Mvc.WebViewPage的子类,而后者继承自WebPageBase。我们在定义View的时侯使用的三个帮助对象(HtmlHelper、UrlHelper和AjaxHelper)所对应的属性就定义在这里,他们通过InitHelpers方法进行初始化。
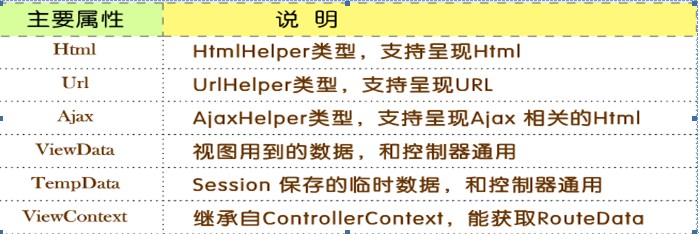
我们在定义View的时侯可以通过只读属性Model、ViewData、ViewBag和TempData得到在Controller中设置的状态数据,也可以通过调用SetViewData设置ViewData,ViewContext表示View当前上下文。如下图所示:

四、HTML辅助方法
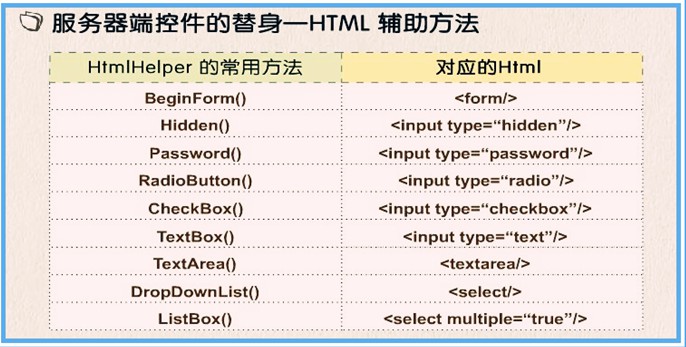
下图中列出了一些常见的HTML辅助方法:


到此这篇关于ASP.NET MVC视图寻址的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持好代码网。
