在我们第四小节---ASP NET实现用户注册和验证功能当中,已经学习了ASP NET验证控件的作用和使用方法,所以相对来说这节就比较轻松。
学习内容:
步骤一
在我们第四小节---ASP.NET实现用户注册和验证功能当中,已经学习了ASP.NET验证控件的作用和使用方法,所以相对来说这节就比较轻松。
学习内容:
步骤一 添加新项,创建Web窗体并将其命名为“zhuce.aspx”
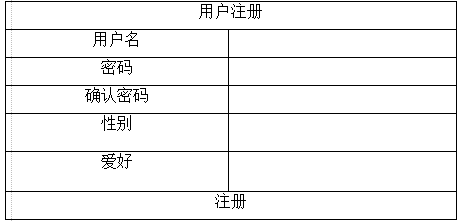
步骤二 布局页面,创建6行2列的表格

步骤三 在zhucechuli.cs页面中编写代码如下:
public class zhucechuli
{ public zhucechuli()
{
}
private SqlConnection conn;
public static void addzhuce(zhuce zhuce1)
{using (SqlConnection cn = dbconn.GetConnection())
{ cn.Open();
SqlCommand cm = new SqlCommand();
cm.Connection = cn;
string sql = "insert zhuce(yhm,yhpwd,sex,hobby) values(@q,@w,@e,@r)";
cm.CommandText = sql;
cm.Parameters.AddWithValue("@q", zhuce1.Yhm);
cm.Parameters.AddWithValue("@w", zhuce1.Yhpwd);
cm.Parameters.AddWithValue("@e", zhuce1.Sex);
cm.Parameters.AddWithValue("@r", zhuce1.Hobby);
cm.ExecuteNonQuery();
}
}
}
步骤四 在实体类文件夹下添加zhuce类。在页面中编写代码如下:
namespace shiti
{
/// <summary>
///zhuce 的摘要说明
/// </summary>
public class zhuce
{ public zhuce()
{
}
protected int id;
public int ID
{
get { return id; }
set { id = value; }
}
protected string yhm;
public string Yhm
{
get { return yhm; }
set { yhm = value; }
}
protected string yhpwd;
public string Yhpwd
{
get { return yhpwd; }
set { yhpwd = value; }
}
protected string sex;
public string Sex
{
get { return sex; }
set { sex = value; }
}
protected string hobby;
public string Hobby
{
get { return hobby; }
set { hobby= value; }
}
}
}
步骤五 打开zhuce.aspx设计页面,双击Button1按钮,编写代码:
protected void Button1_Click(object sender, EventArgs e)
{
zhuce zhuce1 = null;
zhuce1 = new zhuce();
zhuce1.Yhm = TextBox1.Text.ToString().Trim();
zhuce1.Yhpwd = TextBox2.Text.ToString().Trim();
zhuce1.Sex = DropDownList1.SelectedValue.ToString().Trim();
zhuce1.Hobby = DropDownList2.SelectedValue.ToString().Trim();
zhucechuli.addzhuce(zhuce1);
}
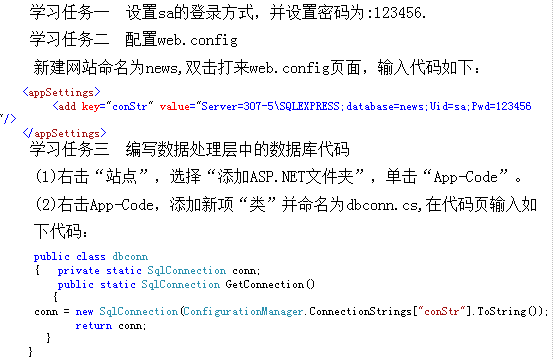
在这里补充一点内容,因为这是在学习ASP.NET,所以数据库内容就没有涉及到,下面就是我在学习ASP.NET时配置数据库的部分内容:

如果大家想了解更多关于数据库这方面的内容,就去网站关注数据库栏目,内容也很丰富的。
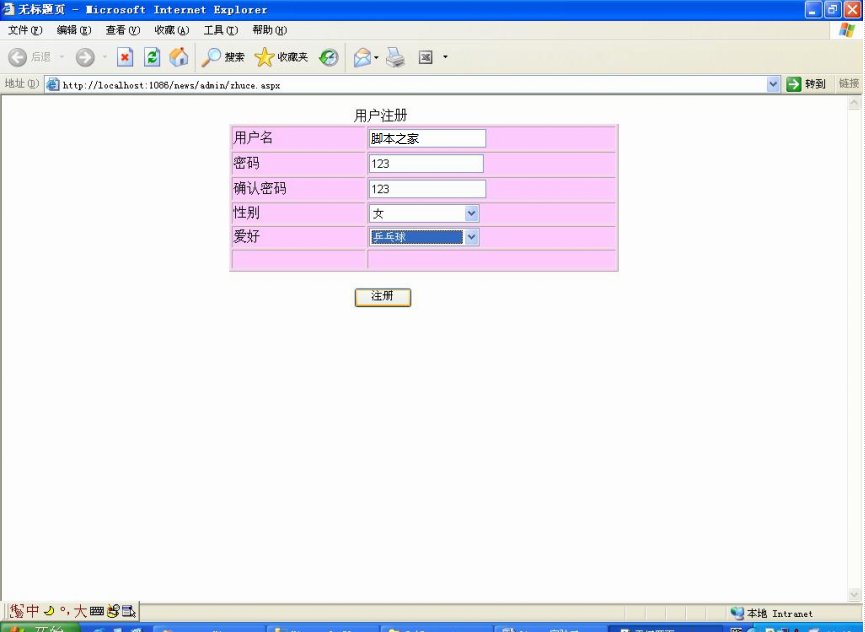
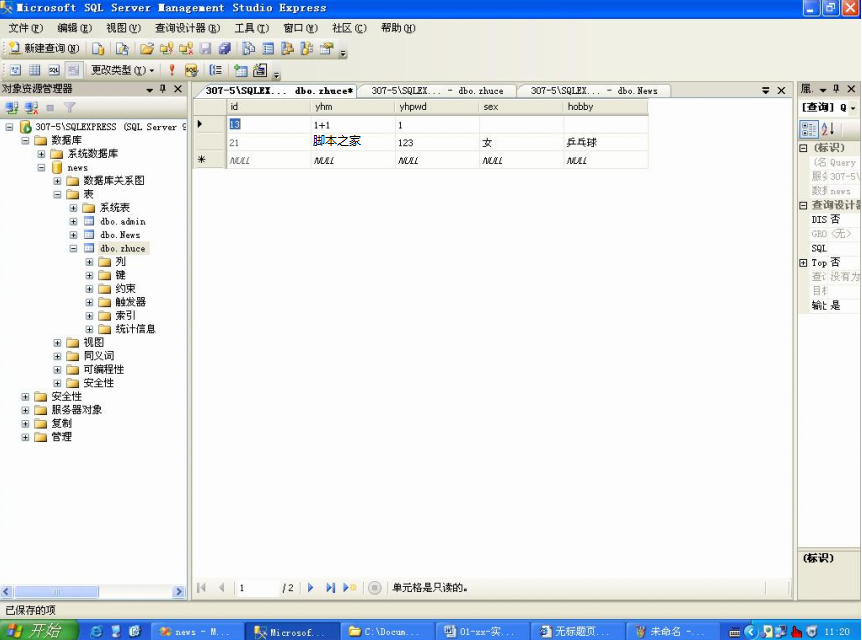
运行效果图:


总结
通过本节的学习,实现了用户的注册,进一步完善了之前所学习的内容,实现了前台与数据库后台的连接,小编整理的ASP.NET的11个学习小结,都是自己亲自操作过并记录下来的学习笔记,可能有些地方不大细致,表述的不够准确,希望大家理解。
