sketch想要自己设置字体行高,该怎么设置呢?下面我们就来看看详细的教程。一、文本与文本之间的间距处理
在sketch一倍图中,一行文字选中时,顶部和底部到边
sketch想要自己设置字体行高,该怎么设置呢?下面我们就来看看详细的教程。
一、文本与文本之间的间距处理
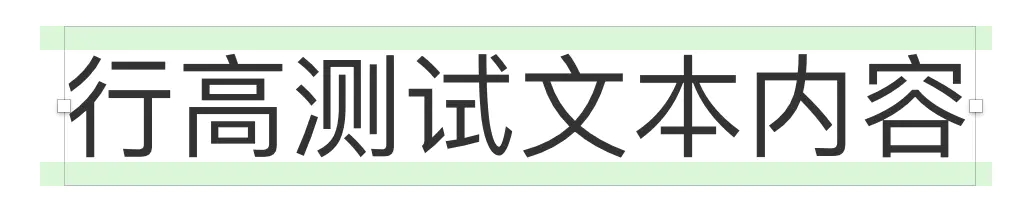
在sketch一倍图中,一行文字选中时,顶部和底部到边框距离有留白,那么行高就是文字的大小和顶部加底部留白的高度,如下图所示,文字大小为14,行高为20,顶部加底部的留白为20-14=6

文本行高
①单行文本和多行文本的间距处理方法:
多行文本的时候,设置行高为1.6倍(阅读更舒适),那么文字到边框会有留白,下图为sketch一倍图,文字大小为14,行高为16x1.5=22(经常需要手动设置行高),上下留白为(22-14)÷2=4

多行文本
单行文本把行高设为0,如文字大小为14,行高为文字大小14,上下留白为0

单行文本
当设置多行文本和单行文本之间的间距为8px,则两个文本框之间的距离为8-多行文本留白4=4 则在sketch中测量距离为4px
多行文本、单行文本混排
② 多行文本和多行文本间距处理
多行文本与多行文本之间的间距由上文本底部留白加文本之间的留白和下文本顶部留白。
当多行文本字体大小为14,行高为22,顶部和底部留白为(22-14)÷2=4,设置多行文本和多行文本之间的间距为14px,则14-4-4=6

多行文本与多行文本之间的间距
以上就是sketch文字行高的设置方法,希望大家喜欢,请继续关注好代码网。
相关推荐: