jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
之前做的一个排班考勤系统,跟时间打交道较多,对时间控件做过一些对比,觉得jqueryUI里的这个datepicker更为实用,下面抽点时间给大家整理,方便以后查阅,同时也希望能帮助到大家!
1,引入js,css
<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css"> <script src="http://code.jquery.com/jquery-1.9.1.js"></script> <script src="http://code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
这个大概不需多说,datepicker是基于jqueryUI的控件,而使用jqueryUI肯定要先引入jquery.js
2,配置属性
在刚刚接触这个插件前,我也是网上各种找资料,但是找的大多都比较杂,各种属性全盘有序无序的列出来,挑不出重点。其实我们一个日常的使用不需要那么多,为了快速查看并使用,我这里直接在方法体列举用得最多的几个属性:
<input id="testDatepicker" class="test-datepicker" placeholder="请选择日期.."/>
<script type="text/javascript">
$("#testDatepicker").datepicker({
showAnim: 'slideDown',//show 默认,slideDown 滑下,fadeIn 淡入,blind 百叶窗,bounce 反弹,Clip 剪辑,drop 降落,fold 折叠,slide 滑动
minDate: -1,//最小日期,可以是Date对象,或者是数字(从今天算起,例如+7),或者有效的字符串('y'代表年, 'm'代表月, 'w'代表周, 'd'代表日, 例如:'+1m +7d')。
maxDate: +17,//最大日期,同上
defaultDate : +4, //默认日期,同上
duration : 'fast',//动画展示的时间,可选是"slow", "normal", "fast",''代表立刻,数字代表毫秒数
firstDay : 1 ,//设置一周中的第一天。默认星期天0,星期一为1,以此类推。
nextText : '下一月',//设置“下个月”链接的显示文字。鼠标放上去的时候
prevText : '上一月',//设置“上个月”链接的显示文字。
showButtonPanel: true,//是否显示按钮面板
currentText : '今天',//设置当天按钮的文本内容,此按钮需要通过showButtonPanel参数的设置才显示。
gotoCurrent : false,//如果设置为true,则点击当天按钮时,将移至当前已选中的日期,而不是今天。
});
</script>
3,常用事件
datepicker提供了相关事件,在实际开发中最常用的无非就是这三个,打开前beforeShow,关闭后onClose,onselect选中,我们可以通过控制台打印相关参数调试一下具体怎么使用,这样更能加深对插件的认知:
$("#testDatepicker").datepicker({
onselect: function(dateText, inst){//选中事件
console.log("onselect, dateText",dateText);
console.log("onselect, inst",inst);
},
beforeShow : function(input){//日期控件显示面板之前
console.log("beforeShow, input",input);
},
onClose : function(dateText, inst){//当日期面板关闭后触发此事件(无论是否有选择日期)
console.log("onClose, dateText",dateText);
console.log("onClose, inst",inst);
}
});
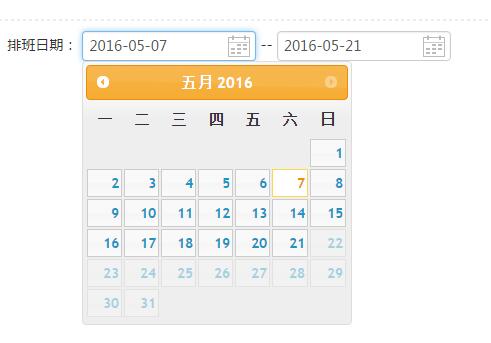
这里说一下onselect事件,一般我们实际项目中都会两个日期选择框,如一个开始日期,一个结束日期。那么我们肯定是会要做开始日期必须小于结束日期的校验,而我们通过onselect事件去改变另外一个日期框的最大/小日期即可做到输入的控制,如图:


html:
<input class="ipt-datepicker" type="text" id="schduleDateStart" placeholder="排班开始日期.." name="schduleDateStart"> <input class="ipt-datepicker" type="text" id="schduleDateEnd" placeholder="排班结束日期.." name="schduleDateEnd">
js:
$("#schduleDateStart").datepicker({
onSelect:function(dateText,inst){
$("#schduleDateEnd").datepicker("option","minDate",dateText);
}
});
$("#schduleDateEnd").datepicker({
onSelect:function(dateText,inst){
$("#schduleDateStart").datepicker("option","maxDate",dateText);
}
});
注意:当我们绑定onselect事件后,这个文本框如果原来有的change事件会失效,或者说被覆盖,所以要将原来change事件后操作代码移到onselect事件的回调函数里面。
4,汉化:
到此为止,我们基本可以在实际项目中使用这个控件了。但是很遗憾,这个控件是老外开发的,所以底层肯定是英文的,这样用户体验肯定不好,所以我们需要引入一个zh-CN.js对控件汉化。代码很简单,当然像pervText,nextText这些我们也可以根据自己的需求做相关修改:
/* Chinese initialisation for the jQuery UI date picker plugin. */
jQuery(function($){
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月','二月','三月','四月','五月','六月',
'七月','八月','九月','十月','十一月','十二月'],
monthNamesShort: ['一','二','三','四','五','六',
'七','八','九','十','十一','十二'],
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin: ['日','一','二','三','四','五','六'],
dateFormat: 'yy-mm-dd', firstDay: 1,
isRTL: false};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});
5,控件效果图:

以上所述是小编给大家介绍的jQueryUI中的datepicker使用方法详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对好代码网网站的支持!