val()可以获取或设置元素的value属性值。语法如下:示例:
val()可以获取或设置元素的value属性值。语法如下:

示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>value值操作演示示例</title>
<style>
*{
margin-left: 10px;
padding: 0px;
}
input{
display: block;
float: left;
}
</style>
<!--引入jQuery-->
<script src="../jquery-3.3.1.js"></script>
<!--javascript-->
<script>
$(function(){
$("#btnGet").click(function(){
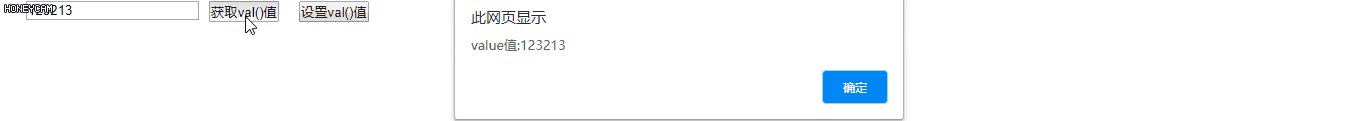
var val=$("input[type='text']").val();
alert("value值:"+val);
});
$("#btnSet").click(function(){
var html=$("input[type='text']").val("设置value值");
});
});
</script>
</head>
<body>
<input type="text" style="display:block;margin-bottom: 10px;" />
<input type="button" id="btnGet" value="获取val()值" style="margin-right:10px;" />
<input type="button" id="btnSet" value="设置val()值" />
</body>
</html>效果:

到此这篇关于jQuery操作value值的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持好代码网。

