jQuery实现穿梭框
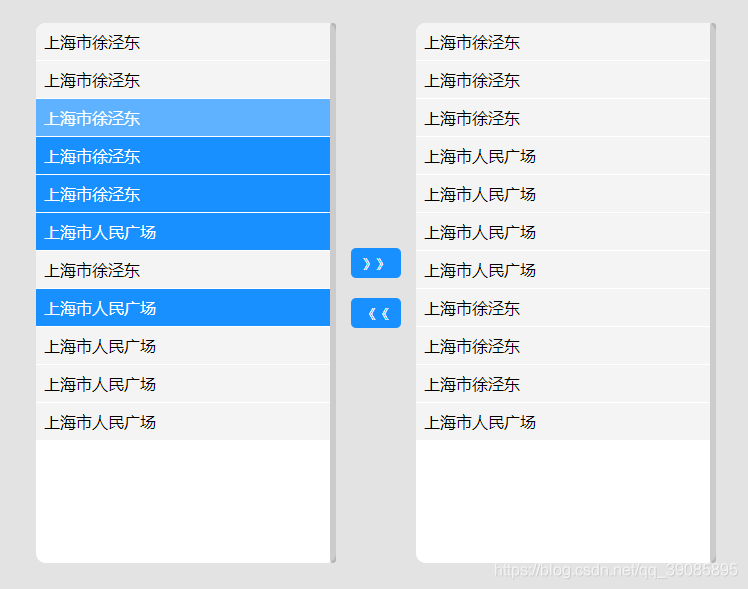
项目需要,做个简单的穿梭框****效果图如下
jQuery实现穿梭框
项目需要,做个简单的穿梭框****效果图如下

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>穿梭框</title>
<link rel="stylesheet" href="index.css" rel="external nofollow" >
<script src="http://libs.baidu.com/jquery/1.8.3/jquery.min.js"></script>
</head>
<body>
<ul id="shuttle_box">
<li class="shuttle_box_li shuttle_box_near">
<ul id="shuttle_box_left">
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
<li>上海市人民广场</li>
</ul>
</li>
<li class="shuttle_box_li" id="shuttle_box_mid">
<button id="shuttle_box_toRight">》》</button>
<button id="shuttle_box_toLeft">《《</button>
</li>
<li class="shuttle_box_li shuttle_box_near">
<ul id="shuttle_box_right">
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
<li>上海市徐泾东</li>
</ul>
</li>
</ul>
<script src="index.js"></script>
</body>
</html>
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, form, fieldset, input, p, blockquote, th, td {
margin:0; padding:0;
list-style: none;
}
body{background-color: #e3e3e3;margin: 0px;}
#shuttle_box{width:800px;zoom: 1;margin: 100px auto;}
#shuttle_box:after{
content: ".";
clear: both;
display: block;
height: 0;
overflow: hidden;
visibility: hidden;
}
.shuttle_box_li{height: 540px;float: left;}
.shuttle_box_near{width:300px;background-color:#ffffff;overflow-y: scroll;overflow-x:hidden;border-radius: 10px;}
.shuttle_box_li_act{color:#ffffff !important;background-color: #1890ff !important;border-bottom: 1px solid #ffffff;transition: all .01s;}
.shuttle_box_near::-webkit-scrollbar {/*滚动条整体样式*/
width: 6px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.shuttle_box_near::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 20px;
background-color: rgba(0,0,0,0.5);
}
.shuttle_box_near::-webkit-scrollbar-track {/*滚动条里面轨道*/
background-color: rgba(0,0,0,0.2);
border-radius: 20px;
}
.shuttle_box_near li{
padding:8px;
border-bottom: 1px solid #ffffff;
background-color: #f4f4f4;
cursor: pointer;
transition: all .5s;
}
.shuttle_box_li_act:hover{opacity: 0.7;transition: all .01s;}
#shuttle_box_mid{width:80px;text-align: center;}
#shuttle_box_mid button{
width: 50px;
height:30px;
display: block;
margin:20px auto;
line-height: 30px;
color:white;
cursor: pointer;
background-color: #1890ff;
border-radius: 5px;
transition: all .5s;
border:none;
}
#shuttle_box_mid button:hover{opacity: 0.7;transition: all .5s;}
#shuttle_box_toRight{margin-top:225px !important;}
//穿梭框左侧选中
$("#shuttle_box_left").on('click', 'li', function () {
if ($(this).hasClass('shuttle_box_li_act')) {
$(this).removeClass('shuttle_box_li_act');
} else {
$(this).addClass('shuttle_box_li_act');
}
});
//穿梭框右侧选中
$("#shuttle_box_right").on('click', 'li', function () {
if ($(this).hasClass('shuttle_box_li_act')) {
$(this).removeClass('shuttle_box_li_act');
} else {
$(this).addClass('shuttle_box_li_act');
}
});
//向右移动
$("#shuttle_box_toRight").click(function () {
if ($("#shuttle_box_left .shuttle_box_li_act").length == 0) return false;
$("#shuttle_box_left").find('.shuttle_box_li_act').appendTo("#shuttle_box_right");
$("#shuttle_box_right li").removeClass('shuttle_box_li_act');
});
//向左移动
$("#shuttle_box_toLeft").click(function () {
if ($("#shuttle_box_right .shuttle_box_li_act").length == 0) return false;
$("#shuttle_box_right .shuttle_box_li_act").appendTo("#shuttle_box_left");
$("#shuttle_box_left li").removeClass('shuttle_box_li_act');
});
jQuery穿梭框,可上下左右,全选移动
HTML部分
<table align="center" cellpadding="0" cellspacing="0"> <tr> <td> 可选择表项 </td> <td></td> <td> 已选择表项 </td> </tr> <tr> <td> <select multiple="multiple" id="leftselect" name="leftselect" style="width: 100px; height: 160px;"> <option value="1"> 选项1 </option> <option value="2"> 选项2 </option> <option value="3"> 选项3 </option> <option value="4"> 选项4 </option> <option value="5"> 选项5 </option> <option value="6"> 选项6 </option> <option value="7"> 选项7 </option> <option value="8"> 选项8 </option> </select> </td> <td> <input type="button" class="button" id="add" value="选中向右" width="6"> <br> <input type="button" class="button" id="remove" value="选中向左"> <br> <input type="button" class="button" id="alladd" value="全部向右"> <br> <input type="button" class="button" id="allremove" value="全部向左"> </td> <td> <select multiple="multiple" id="rightselect" name="rightselect" style="width: 100px; height: 160px;"> </select> </td> </tr> <tr> <td align="center"> <input id="left_up" class="button" type="button" value="向上" /> <input id="left_down" class="button" type="button" value="向下" /> </td> <td></td> <td align="center"> <input id="right_up" class="button" type="button" value="向上" /> <input id="right_down" class="button" type="button" value="向下" /> </td> </tr> </table>
js部分
//全部向右
$('#alladd').click(function() {
$('#leftselect option').remove().appendTo('#rightselect');
});
//全部向左
$('#allremove').click(function() {
$('#rightselect option').remove().appendTo('#leftselect');
});
//选中向右
$('#add').click(function() {
$('#leftselect option:selected').remove().appendTo('#rightselect');
});
//选中向左
$('#remove').click(function() {
$('#rightselect option:selected').remove().appendTo('#leftselect');
});
//左边框双击向右移动
$('#leftselect').dblclick(function() {
$("option:selected", this).remove().appendTo('#rightselect');
});
//右边框双击向右移动
$('#rightselect').dblclick(function() {
$("option:selected", this).remove().appendTo('#leftselect');
});
//左边框往上移动
$('#left_up')
.click(
function() {
var index = $('#leftselect option').index(
$('#leftselect option:selected:first'));
var $recent = $('#leftselect option:eq(' + (index - 1) + ')');
if (index > 0) {
var $options = $('#leftselect option:selected')
.remove();
setTimeout(function() {
$recent.before($options)
}, 10);
}
});
//左边框往下移动
$('#left_down')
.click(
function() {
var index = $('#leftselect option').index(
$('#leftselect option:selected:last'));
var len = $('#leftselect option').length - 1;
var $recent = $('#leftselect option:eq(' + (index + 1) + ')');
if (index < len) {
var $options = $('#leftselect option:selected')
.remove();
setTimeout(function() {
$recent.after($options)
}, 10);
}
});
//右边框往上移动
$('#right_up')
.click(
function() {
var index = $('#rightselect option').index(
$('#rightselect option:selected:first'));
var $recent = $('#rightselect option:eq(' + (index - 1) + ')');
if (index > 0) {
var $options = $('#rightselect option:selected')
.remove();
setTimeout(function() {
$recent.before($options)
}, 10);
}
});
//右边框往下移动
$('#right_down')
.click(
function() {
var index = $('#rightselect option').index(
$('#rightselect option:selected:last'));
var len = $('#rightselect option').length - 1;
var $recent = $('#rightselect option:eq(' + (index + 1) + ')');
if (index < len) {
var $options = $('#rightselect option:selected')
.remove();
setTimeout(function() {
$recent.after($options)
}, 10);
}
});
以上为个人经验,希望能给大家一个参考,也希望大家多多支持好代码网。

