本文实例为大家分享了jQuery实现弹出层的具体代码,供大家参考,具体内容如下
jQuery实现 弹出层效果
点击弹出层:弹出弹出层
点击阴影:关闭弹出层
本文实例为大家分享了jQuery实现弹出层的具体代码,供大家参考,具体内容如下
###jQuery实现 弹出层效果
点击弹出层:弹出弹出层
点击阴影:关闭弹出层
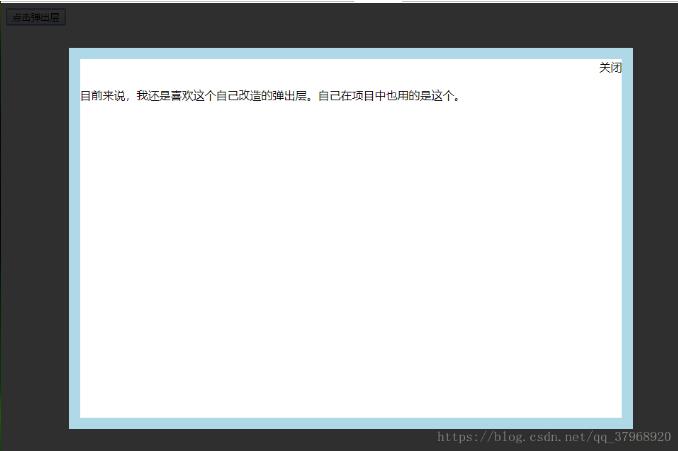
点击“关闭”关闭弹出层


整体代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery弹出层效果</title>
<style>
.black_overlay {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.8;
opacity: .80;
filter: alpha(opacity=80);
}
.white_content {
display: none;
position: absolute;
top: 10%;
left: 10%;
width: 80%;
height: 80%;
border: 16px solid lightblue;
background-color: white;
z-index: 1002;
overflow: auto;
}
.white_content_small {
display: none;
position: absolute;
top: 20%;
left: 30%;
width: 40%;
height: 50%;
border: 16px solid lightblue;
background-color: white;
z-index: 1002;
overflow: auto;
}
</style>
<script type="text/javascript">
//弹出隐藏层
function ShowDiv(show_div, bg_div) {
document.getElementById(show_div).style.display = 'block';
document.getElementById(bg_div).style.display = 'block';
var bgdiv = document.getElementById(bg_div);
bgdiv.style.width = document.body.scrollWidth;
// bgdiv.style.height = $(document).height();
$("#" + bg_div).height($(document).height());
};
//关闭弹出层
function CloseDiv(show_div, bg_div) {
document.getElementById(show_div).style.display = 'none';
document.getElementById(bg_div).style.display = 'none';
};
</script>
</head>
<body>
<input id="Button1" type="button" value="点击弹出层" onclick="ShowDiv('MyDiv','fade')" />
<!--弹出层时背景层DIV-->
<div id="fade" class="black_overlay" onclick="CloseDiv('MyDiv','fade')">
</div>
<div id="MyDiv" class="white_content">
<div style="text-align: right; cursor: default; height: 40px;">
<span style="font-size: 16px;" onclick="CloseDiv('MyDiv','fade')">关闭</span>
</div>
目前来说,我还是喜欢这个自己改造的弹出层。自己在项目中也用的是这个。
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。

