摘要:
概要设计和详细设计,可能是最开始听说的设计,但后来发现如果局限在这两个设计的框架下,可能会有诸多不顺,我们需要架构设计、数据库设计、模块设计和用户体验
摘要:
概要设计和详细设计,可能是最开始听说的设计,但后来发现如果局限在这两个设计的框架下,可能会有诸多不顺,我们需要架构设计、数据库设计、模块设计和用户体验设计,本文主要分享架构设计,此文有点长,所以分拆为上下两篇,上篇为你分享:如何避免架构设计”放之四海而皆准“的问题,如何做到”需求驱动架构设计“?
大纲:
1.什么是优秀的设计?
2.优秀的设计能节省项目工作量
3.优秀设计从分析需求开始
4.软件系统不是木桶型的
5.软件设计的“大道理”
6.规划系统骨架——架构设计
7.打造系统的底蕴——数据库设计
8.细节决定成败——详细设计
9.用户感觉好才是真的好——用户体验设计
10.持续提升设计水平
本文章是系列文章之一,如果你还没有看过之前的文章,建议先看完前面的文章再看本篇,这样效果更好。
6.规划系统骨架——架构设计
6.1 从概要设计、详细设计说起
最开始我对概要设计和详细设计的理解是这样的:概要设计就是初步的比较粗线条的设计,详细设计就是详细的能指导编码的设计。其实我的这个理解比较“废”,基本上“概要“和”详细“这两个词啰嗦解释而已,其实当时没有见过这两种设计的实际案例,更加不清楚概要设计和详细设计的界线在哪。
我刚开始做程序员的时候是没有什么设计文档的,但有时我会主动写一些,也没有什么格式和模板要求,自己觉得需要就写而已。后来我们开始要写概要设计和详细设计文档了,我们写这两个文档不是为了规范化而规范化,而是希望文档能有效果,我们的做法是这样的:
1)我们参考业界标准和自己的实际情况,制定了概要设计和详细设计的模板。
2)项目写设计文档时建议套用模板,但不必局限于模板的格式;
2)项目写设计文档时建议套用模板,但不必局限于模板的格式;
3)概要设计文档是必须有的,而详细设计文档可由项目组决定是否需要。
我觉得写规范的设计文档是必要的,不能老是土法炼钢的模式来开发软件啊,于是我开始“正式”写概要设计和详细设计文档,但是慢慢产生了一些困惑:
1)概要设计要写到怎样的程度,确实没谱,基本上都是“凭感觉”,能规划出系统的大致架构以及各部分的关系就差不多了。
2)详细设计是不是描述出关键算法、设计思路就OK了,是否有必要进一步细化到类名、方法名、参数类型呢?文档需要写得这么详细吗?是不是直接写代码更好呢?
2)详细设计是不是描述出关键算法、设计思路就OK了,是否有必要进一步细化到类名、方法名、参数类型呢?文档需要写得这么详细吗?是不是直接写代码更好呢?
3)数据库设计是概要设计还是详细设计呢?
4)软件的外在表现、人机交互的细节、界面风格字体大小等等这些,应该是详细设计文档要考虑的吧?
渐渐地我们发现不能在局限在概要设计和详细设计这两个概念的框框内,我们觉得软件项目至少需要四方面的设计,就是:架构设计、数据库设计、模块设计和用户体验设计。
6.2 架构设计、数据库设计、模块设计和用户体验设计
我们先大概看看这四种设计是怎么回事?
架构设计:近似于概要设计,其实也可以叫“概要设计”,但我觉得“架构设计”这个词可能更合适。架构设计需要通盘考虑需求后,从宏观上规划系统的各个部分以及各个部分的关系。
数据库设计:对需求中的业务概念进行系统分析后,设计出表和表关系、视图等数据库元素。
模块设计:类似于详细设计,通常详细设计是一个文档,但模块设计文档可以有多个。架构设计将系统划分成多个模块,模块设计就是针对某些或某个模块的具体设计了。
用户体验设计:用户体验是指用户使用软件时的整体感觉,用户体验设计需要考虑清楚软件的整体界面规划、界面先后关系、文字表达、软件与用户如何交互等等。用户体验设计是“由顶而下”设计思路重要的第一步!
我做的项目中通常每个项目至少需要1份架构设计文档、1份数据库设计文档、0到多份模块设计文档和1份用户体验设计文档。但需要特别说明是:这四种设计其实不代表四种文档,仅仅是说明了四种类型的设计而已,设计文档的格式和数量是不限的,文档的名字也是没有规定必须叫什么的。软件设计是有无尽的可能性的,不要被文中的说法局限你的思维。
本篇重点介绍架构设计,其他三种设计请留意后续文章。
6.3 不要“放之四海而皆准”的架构设计
架构设计是从宏观上规划系统的各个部分及各部分的关系,那怎样表示系统的”各个部分“和“各部分的关系”呢?我们看两个案例。
案例1 :用分层架构表示的软件架构
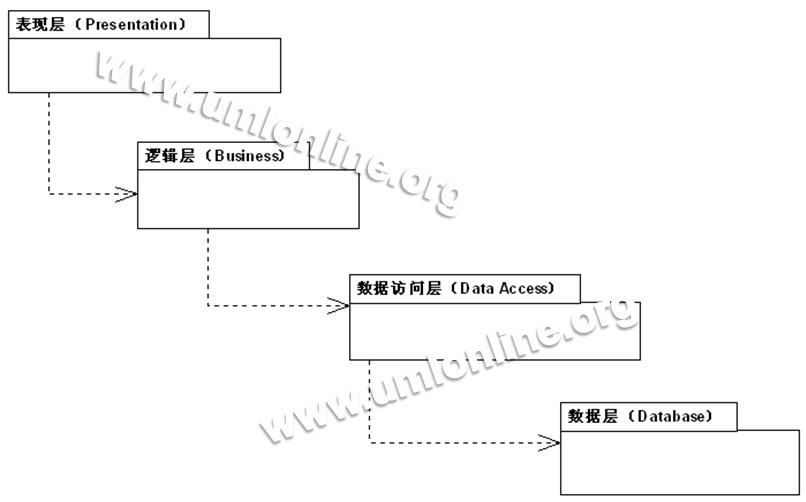
如下这个图的表示方法合适吗?

图6.1 分层架构
你可能会发现,这个图不是在前面的系列文章中见过吗?没错,这就是前一篇中出现过的图。
某一次我作为面试官面试一位应聘软件设计师岗位的应聘者,我让他画图表示一下他曾经做过的一个项目的架构设计。他当时就画了一个三层架构的图给我,不过不是用UML图,而是用简单的集合图形(矩形、圆形、线条等)画出来。其实不用UML图画架构设计也不是很什么大问题,问题是这样画出来的设计是不是太粗了?是不是“放之四海而皆准”?他画了这个图后,我跟进问了一些具体的问题,他都没有能答出来,只能用一些软件设计的大道理来“招架”,所以我只能认为他软件设计不具备实际的工作能力了。
图6.1在前面中出现,是因为我要说明什么是N层架构,这个图在前文中是没有问题的。但如果用这个图来表示一个具体项目的架构设计,那么就是等于“废话”!如果设计文档中仅仅只有类似图6.1的通用设计图,这个文档可以扔掉了。
但凡是有例外,某公司的设计文档果然就是这个样子的,你会发现一个很“神奇”的情况:只有将项目的名字和相关的背景描述改一下,这个设计文档马上可以成为另外一个项目的设计文档!而项目组们对这个事情乐此不彼,他们非常“欣赏”这样的设计文档。你会觉得很奇怪,难道这个项目小组是不干实事,喜欢干这些没用的事情?后来我才发现其中奥妙:因为该公司的过程规定项目必须写设计文档,QA经常来检查,项目组为了应付这个检查,就用这个最节省工作量的办法来应付过去。了解真相后,真的是让人哭笑不得!
分层设计确实是很多系统的设计思路,但在一个具体系统中表示分层设计时就需要表达得更加具体,太抽象就变成“放之四海而皆准”了,我们要避免“一招走天下”。
案例2:部署图表示的系统架构

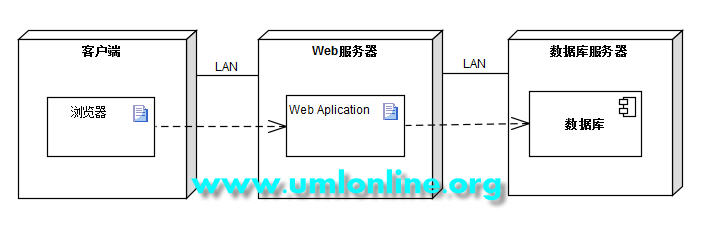
图6.2 部署图表示的系统架构
为了避免“放之四海而皆准”的问题,我们要求要用部署图表示系统架构。最开始还挺有新鲜感的,但慢慢我们发现画出来的图与图6.2类似。我们做的系统大部分是“网页+数据库”类型的,系统就只有三种机器,分别是:客户端、Web服务器和数据库服务器,而Web服务器和数据库服务器还往往是同一台服务器呢。于是有同事提出:部署图画架构设计一点用处都没有,因为都是一个鬼样,大同小异而已。确实如如果每个项目的架构设计图和图6.2差不多,那么又犯了“放之四海而皆准”这个问题!架构设计应该如何做呢?下面我们通过实际案例来体会。
6.4 架构设计是考虑“全部需求”后做出来的
我们仍然用考勤系统为案例,不过和前面的要求不同,需求有所调整。
先看看项目背景:
某公司员工人数约100人,领导想做一个系统对员工的外出及请假进行管理,具体需求见用例图(见后文)。
假定我们不太需要考虑进度、成本的限制,我们的目标是做出一个高性价比的设计。
假定我们不太需要考虑进度、成本的限制,我们的目标是做出一个高性价比的设计。
现在请看需求:

图6.3 外出请假管理系统的用例图
图中红色虚线框框框住的内容是比较麻烦的,对软件设计提出了更高的要求。
架构设计需要考虑全部需求,我们要从这些需求当中发现一些设计的关注点,你发现了哪些呢?
发现设计关注点
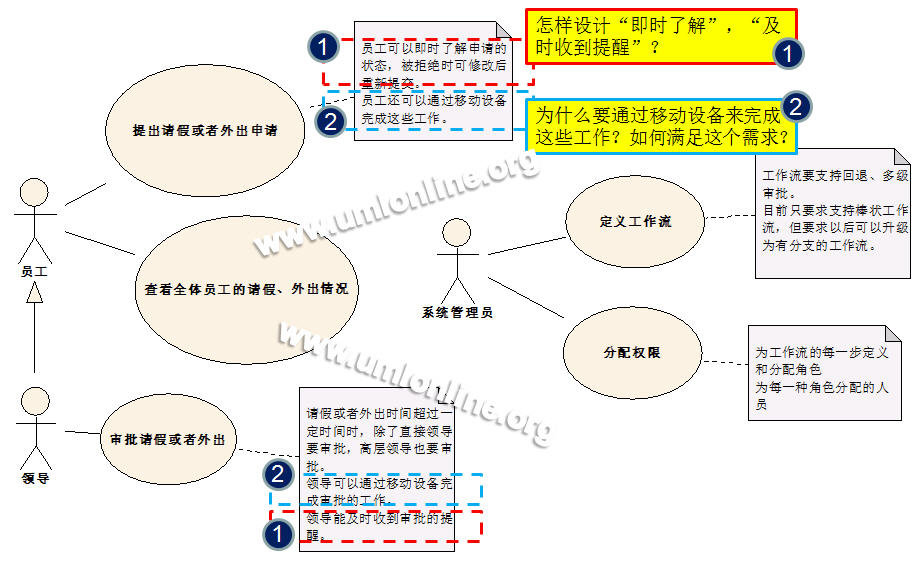
我将通过两个图来分析设计关注点,先看第一个图:

图6.4 设计关注点1
我们需要思考全部需求,对不清楚不具体的需求要进一步提问题,思考这些需求的技术解决方案等等。
此图列出了两个关注点,红色边框框住的部分是第1个关注点,标记上“1”这个符号;而蓝色边框框住的部是第2个关注点,标记上"2"这个符号。
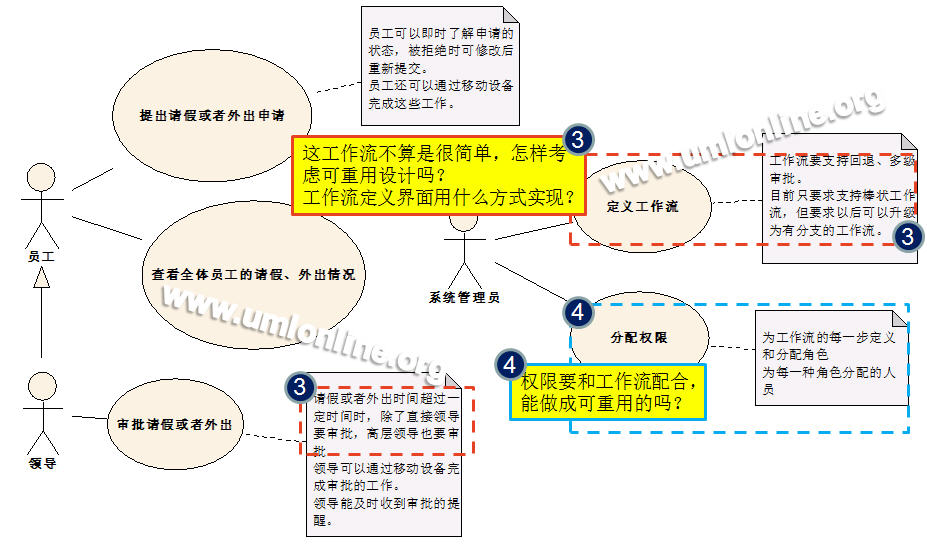
请看第二个图:

图6.5 设计关注点2
此图展示了第3、4个关注点。
实际上设计关注点可能不止4个;也有可能 少于4个,因为你很牛的话,有些技术点已经驾轻就熟了,对于你来说就不是问题。上述两个图展示了前文提到的“优秀的设计从分析需求开始”的思路,接下来我们需要进行初步架构设计并且逐步细化这个设计。
6.5 逐步拆解架构设计
6.6 分布式系统与单机系统的架构设计
6.7 架构设计小结
本文是系列文章的其中一篇,要做软件设计师一点都不简单啊,请留意后续文章!
如果本文对你有帮助,麻烦点一下“推荐”啦,谢谢!
作者:张传波
创新工场创业课堂(敏捷课程)讲师
软件研发管理资深顾问
CMMI首席专家
《火球——UML大战需求分析》作者
软件知识原创基地创办人
