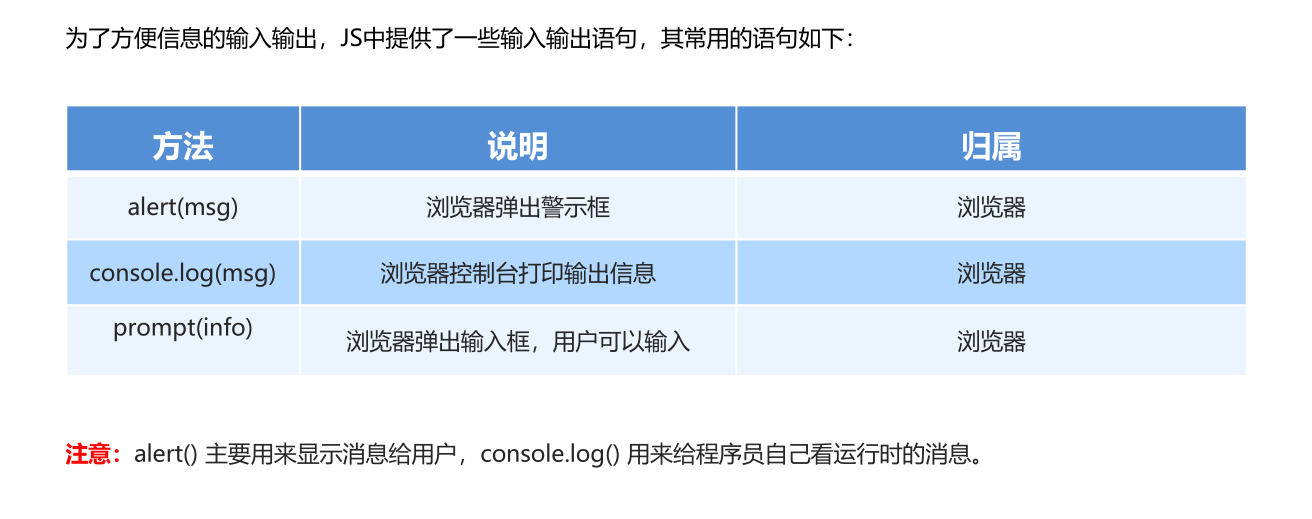
1、输入输入语句

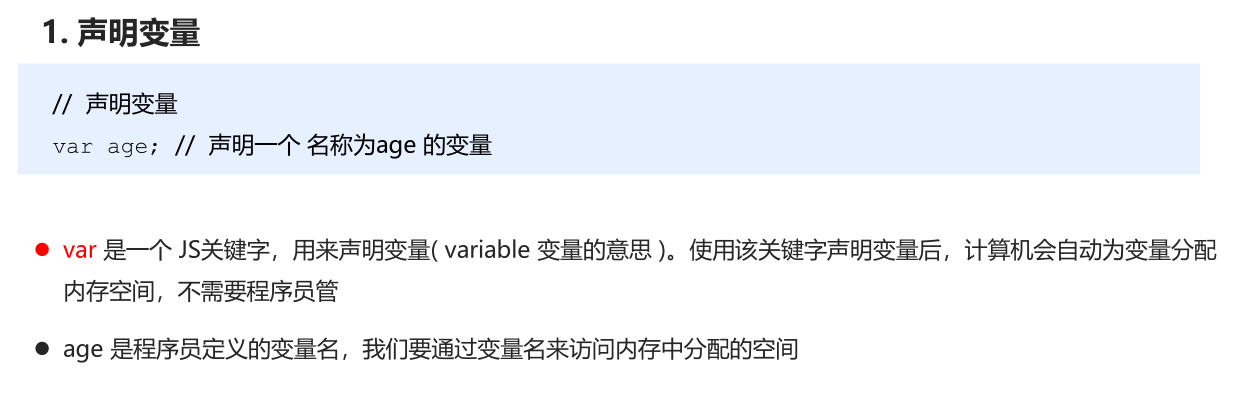
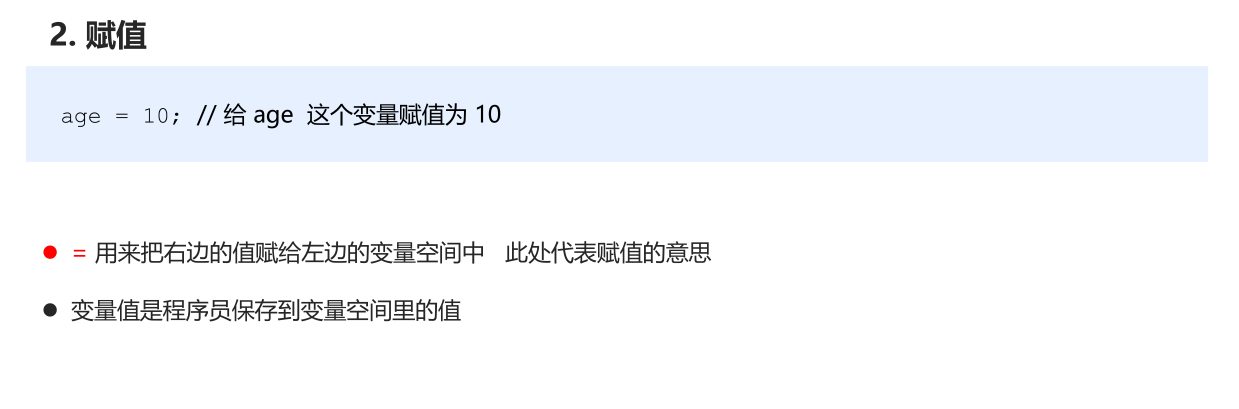
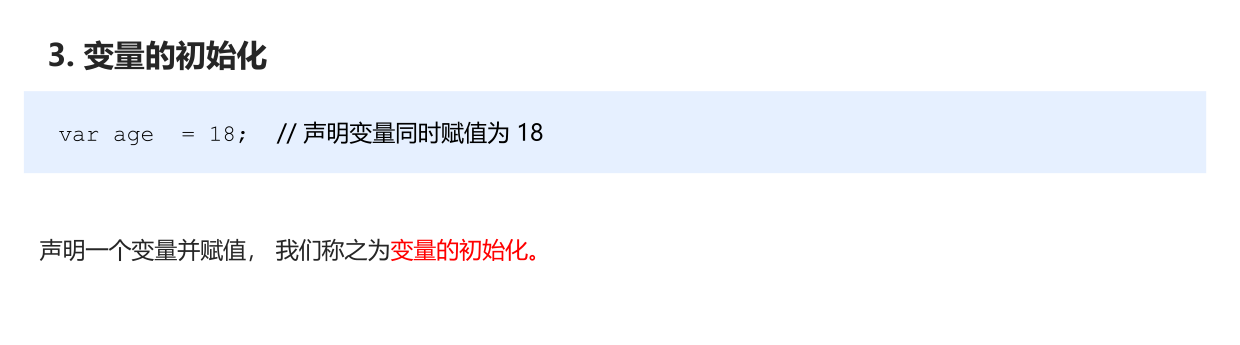
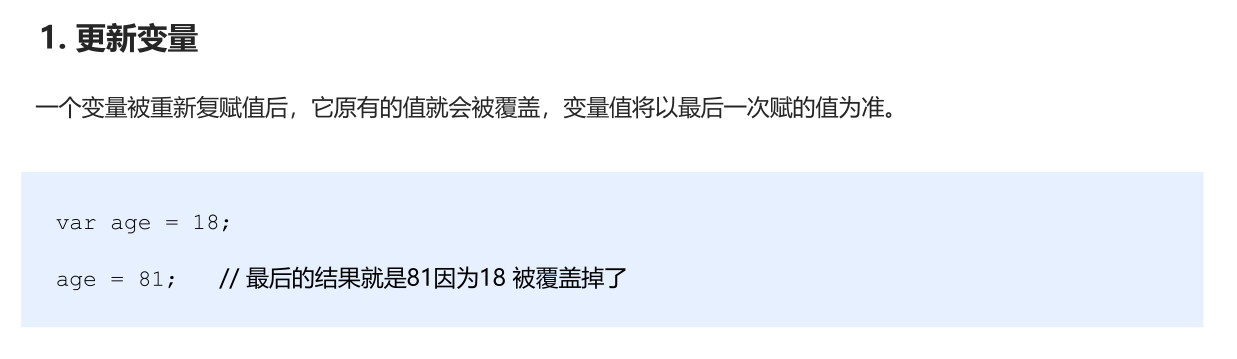
2、变量



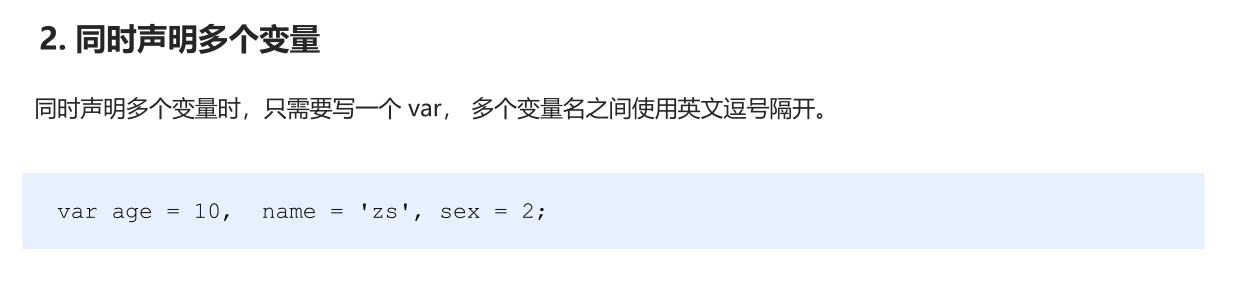
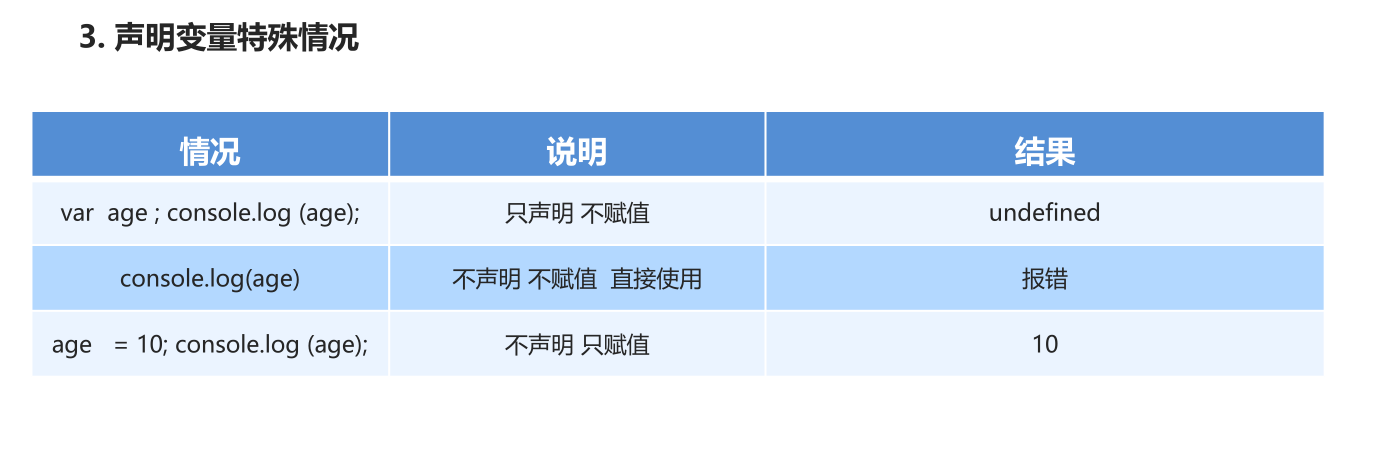
变量语法扩展



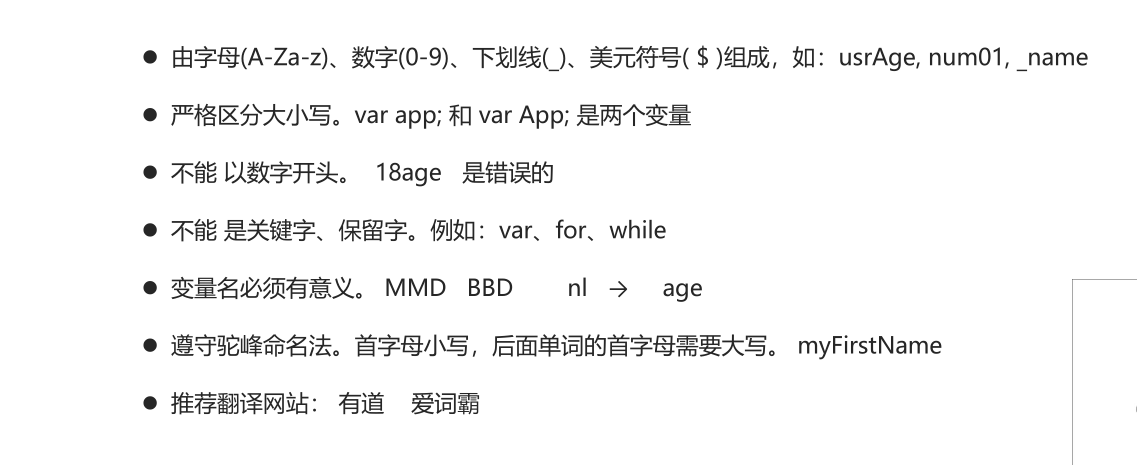
变量命名规范

3、数据类型
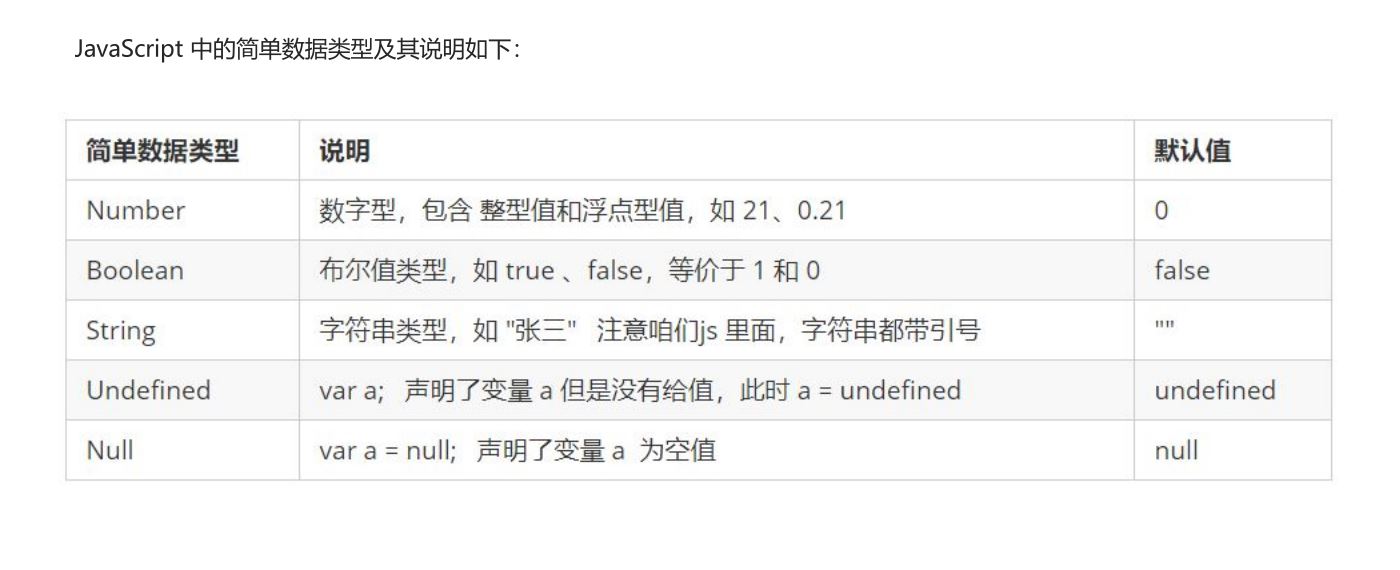
3.1 基本数据类型

数字型 Number
- JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
- 在JS中八进制前面加0,十六进制前面加 0x
- 数字型三个特殊值, Infinity ,代表无穷大,大于任何数值; -Infinity ,代表无穷小,小于任何数值; NaN ,Not a number,代表一个非数值
- isNaN() 用来判断一个变量是否为非数字的类型,不是数字返回 true ,是数字返回 false
布尔型 Boolean
- 布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
- 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
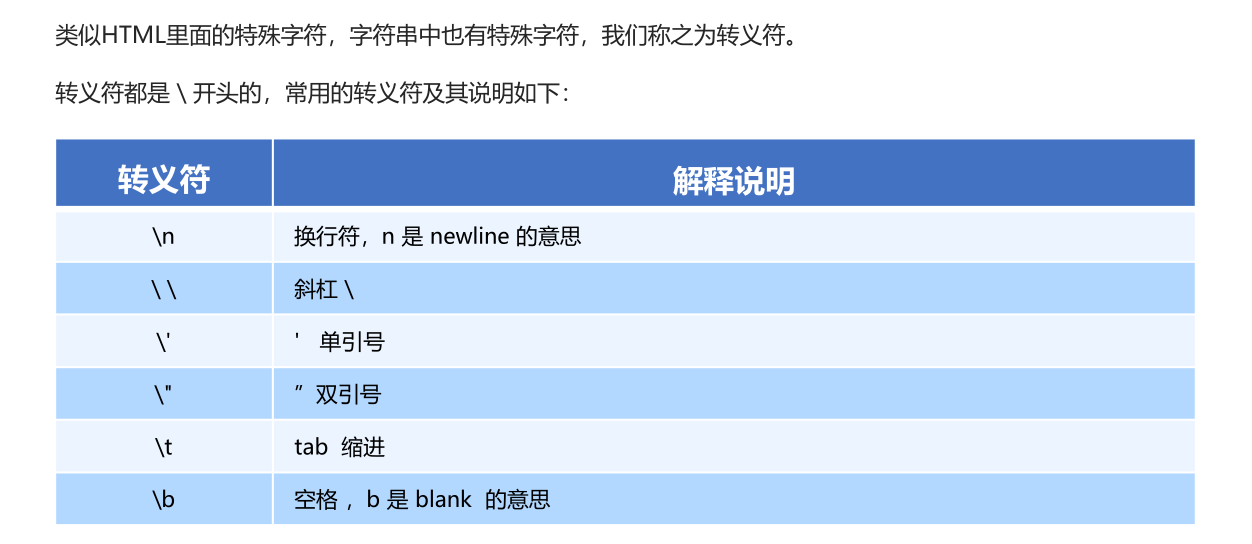
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’’
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号

- JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (
外双内单,外单内双) - 字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的
length属性可以获取整个字符串的长度。
var strMsg = "我是帅气多金的程序猿!"; alert(strMsg.length); // 显示 11
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串(只要有字符串类型和其他类型相拼接,最终结果是字符串类型)
//1.1 字符串 "相加"alert('hello' + ' ' + 'world'); // hello world//1.2 数值字符串 "相加"alert('100' + '100'); // 100100//1.3 数值字符串 + 数值alert('11' + 12); // 1112Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
一个声明变量给 null 值,里面存的值为空(学习对象时,我们继续研究null)
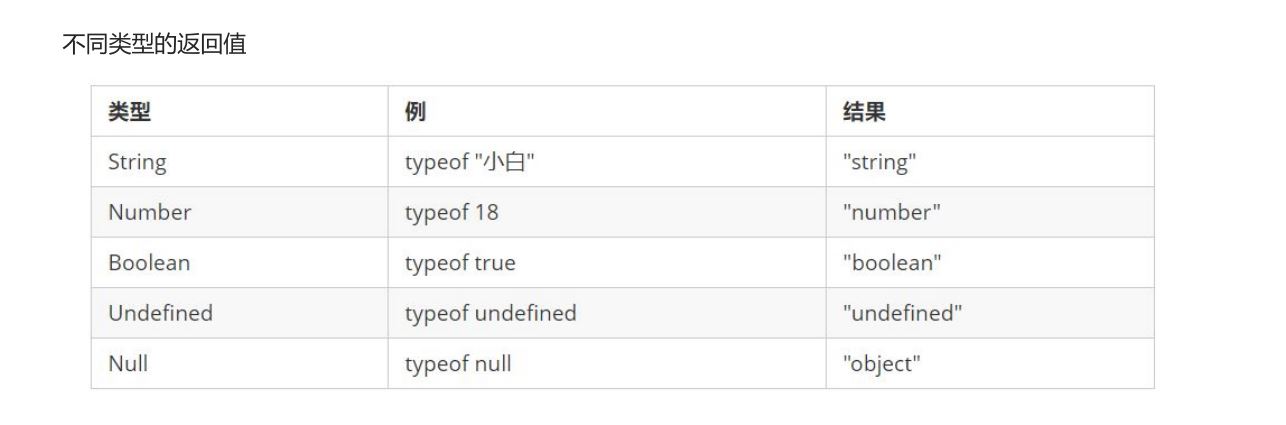
3.2 获取变量数据类型
typeof 可用来获取检测变量的数据类型
var num = 18; console.log(typeof num) // 结果 number

3.3 数据类型转换
转换为字符串

转换为数字型(重点)

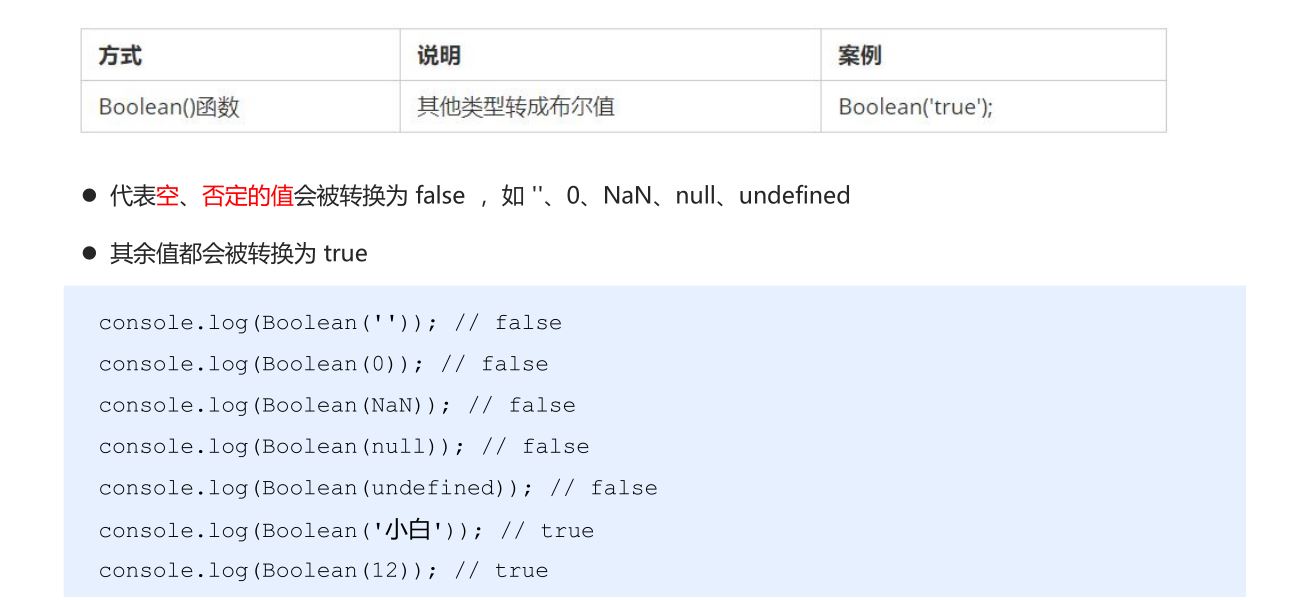
转换为布尔型

4、运算符
算术运算符

- 浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。所以:不要直接判断两个浮点数是否相等
- 判断 一个数能够被整除
余数是0 就说明这个数能被整除, 这就是 % 取余运算符的主要用途
- 注意算术运算符优先级的,先乘除,后加减,有小括号先算小括号里面的
- 表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合,表达式最终都会有一个结果,返回给我们,我们成为返回值
递增和递减运算符
注意:递增和递减运算符必须和变量配合使用。
前置递增运算符: ++num 先自加,后返回值
后置递增运算符 : num++ 先返回原值,后自加
开发时,大多使用后置递增/减,并且代码独占一行,例如:num++; 或者 num–;
比较运算符

| 符号 | 作用 | 用法 |
|---|---|---|
| = | 赋值 | 把右边给左边 |
| == | 判断 | 判断两边值是否相等(注意此时有隐式转换) |
| === | 全等 | 判断两边的值和数据类型是否完全相同 |
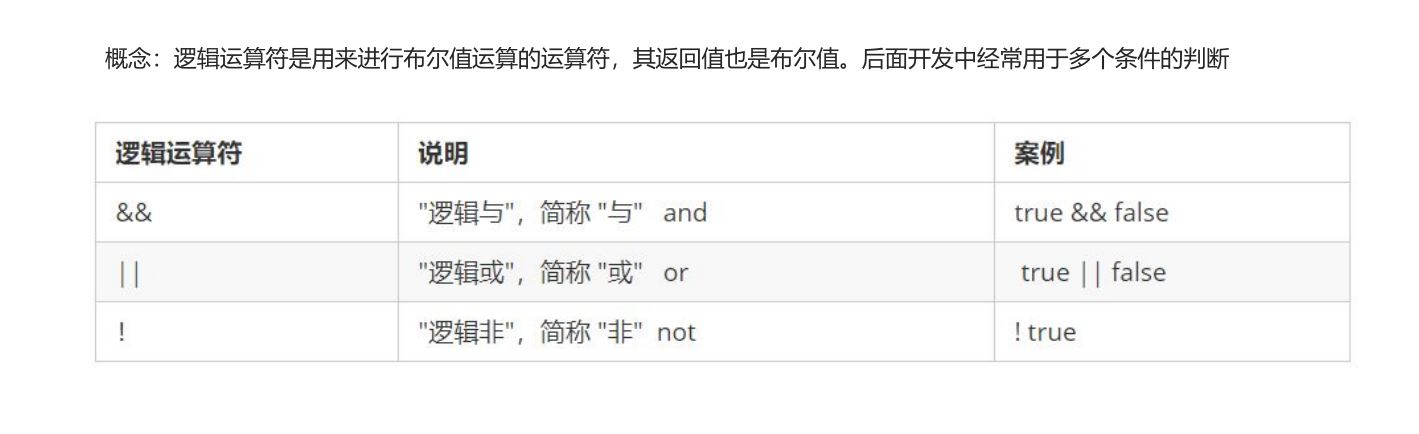
逻辑运算符

短路运算(逻辑中断)
原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
- 逻辑与
表达式1 && 表达式2
如果第一个表达式的值为真,则返回表达式2
如果第一个表达式的值为假,则返回表达式1
- 逻辑或
表达式1 || 表达式2
如果第一个表达式的值为真,则返回表达式1
如果第一个表达式的值为假,则返回表达式2
赋值运算符
概念:用来把数据赋值给变量的运算符
| 赋值运算符 | 说明 | 案例 |
|---|---|---|
| = | 直接赋值 | var usrName = ‘我是值’; |
| += 、 -= | 加、减一个数 后再赋值 | var age =10; age += 5; //15 |
| *= 、 /= 、 %= | 乘、除、取模 后再赋值 | var age =2; age *= 5; //10 |
运算符优先级

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注好代码网的更多内容!
