我从窗户里探头往外看,嘿!春天果然到来了。看,外面嫩绿的小草像动画片里的那样,慢慢探出头来。再看,那平坦的草地里,星星点点的眨着眼睛的是什么?哦!那是可爱的小花,还有小虫在花瓣里钻来钻去呢?嘻,原来是童话故事里睡在花瓣里的拇指姑娘啊!再看看,那干枯已久的柳树也伸出了嫩绿的手,轻轻地走来了美丽的春姑娘!
今天给大家说一款小巧的 jQuery 响应式幻灯片插件,压缩后不到 4KB。几乎兼容所有浏览器,包括 IE6 以及各种移动设备上的浏览器。不过它的样式比较简单,如果我们想要更丰富的效果,可能需要自定义 CSS。
而这款比较简单而又实用的幻灯片插件就是——ResponsiveSlides.js
而本博客出品的一些主题用到的幻灯片插件就是这款!简单,实用,体积小,兼容性好!
使用方法
引入文件
<link rel="stylesheet" rel="nofollow" href="css/responsiveslides.css"> <script src="js/jquery.min.js"></script> <script src="js/responsiveslides.min.js"></script>
HTML文件
<ul class="rslides" id="dowebok"> <li><img src="images/1.jpg" alt=""></li> <li><img src="images/2.jpg" alt=""></li> <li><img src="images/3.jpg" alt=""></li> </ul>
js文件
$(function() {
$('#dowebok').responsiveSlides();
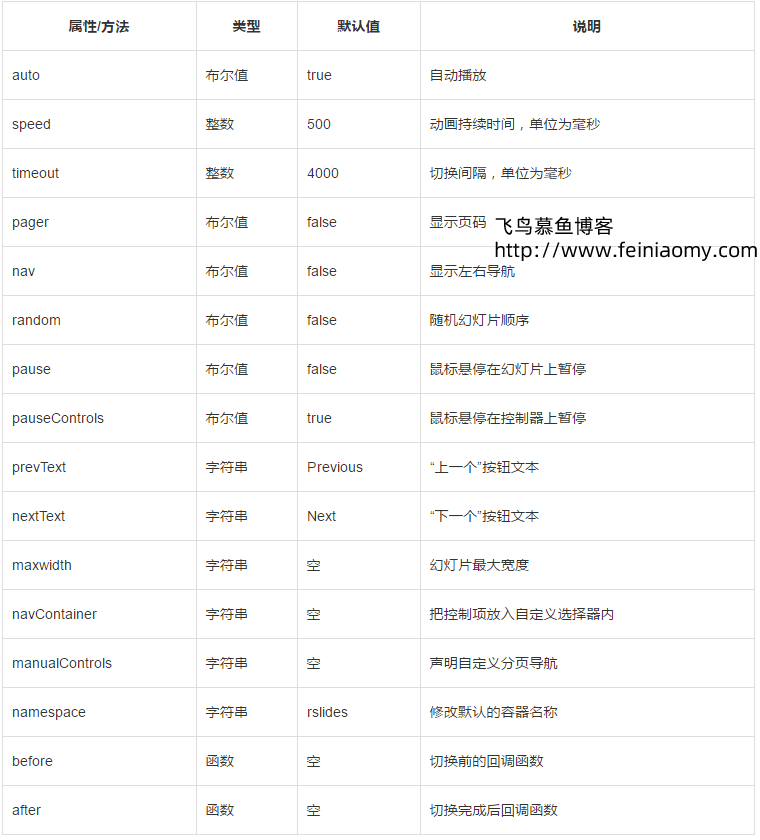
});一些参数

以上就是一款实用而简单的幻灯片插件。人生便是一只风筝,只有发奋向上飞的那只,才能成为天之骄子。更多关于一款实用而简单的幻灯片插件请关注haodaima.com其它相关文章!
