这个小城,步入冬天就立马变了颜色,还没来得及等我换件衣服就开演了。如何扮演好自己的角色,我还没想好,我不适合做主角,只能在配角方面下功夫,极力配合主角旦,生的表演。红红火火的演完这场戏,让北方的冬天刮目相看。
今天有个小伙件来问我,在 javascript 代码中如何注释掉一行或多行代码,javascript中的注释付符号有哪些?针对这个问题,就来水一篇博文。
javascript中的注释符号
在 javascript 中,注释代码分为多行注释与单行注释。
单行注释:使用"//"来进行单行注释
多行注释:使用"/* */"来进行多行注释
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
js中的单行注释的方法
js代码中,使用“//”符号来注释掉单行代码,或添加代码的说明。
例1:注释掉单行代码
js代码:
<script>
//document.write('');
document.write('http://www.feiniaomy.com');
</script>例2:给每行代码添加说明
js代码:
<script> var a = 1; //声明一个变量 a++; //变量加1 document.write(a); //输出这个变量 </script>
js中多行注释的方法
在js代码中,使用 /* 与 */ 符号,来注释掉多行代码。
例1:注释掉多行js代码
js代码:
<script> var a = 1; /* 这里的代码都被注释掉了 a++; document.write(a); */ a = a + 5; console.log(a); </script>
例2:js代码中,添加多行代码说明
js代码:
<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
补充说明:
在一些专用的代码编辑器中,比如 "VScode","Notepad++"等,正常的执行代码与被注释掉的代码的颜色是不同的,很容易区分出来。
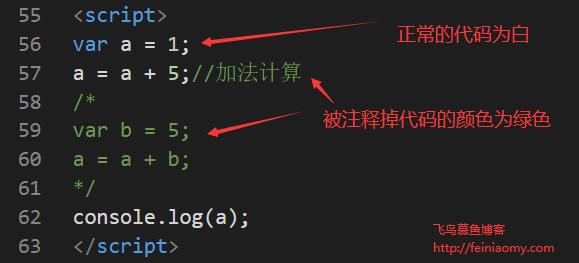
下面以'vscode'编辑器为例,如下图

说明:
1、被注释掉的代码或说明的字体为绿色
2、正常的代码为白色或其它颜色
3、由于编辑器或个人设置的原因,代码编辑器中代码颜色会有所不同
以上就是javascript代码中的注释符号。幸福只有一种,不幸各有各的不幸;简单只有一种,复杂各有各的复杂;放下只有一种,记得各有各的记得;宽容只有一种,生气各有各的生气;知足只有一种,不满各有各的不满;信任只有一种,怀疑各有各的怀疑;适合只有一种,不适各有各的不适;成功只有一种,失败各有各的失败;转播都是好人,不转各有各的原因。更多关于javascript代码中的注释符号请关注haodaima.com其它相关文章!

