昨天遇到个来咨询利用原生的JS代码来修改HTML代码的的童鞋,耐心的给这个童鞋做了解答后,然后整理了一下测试代码,写成文章记录一下,方便以后有同需求的站长们。
目标需求
HTML原始代码
<form action="" method="post" class="form"> <input id="mm" type="text" > <input id="mochu" type="text" onclick="act(this.value)" /> <input id="mc" type="text" > </form>
目标要求:
利用JS代码将以上HTML代中的 id 为 mochu 的 input 中的 cnclick 属性去掉
<input id="mochu" type="text" onclick="act(this.value)" />
换成
<input id="mochu" type="text" />
解决方案
利用 JS中dom对象的 outerHTML 属性,可以轻松的解决这个问题
outerHTML:设置或获取对象及其内容的 HTML 形式
例:JS获取元表本身的HTML代码
代码:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form action="" method="post" class="form">
<input id="mm" type="text" value="" >
<input id="mochu" type="text" onclick="act(this.value)" value="http://www.feiniaomy.com" />
<input id="mc" type="text" >
</form>
<script>
var html = document.getElementById('mochu').outerHTML;
console.log(html);
</script>
</body>
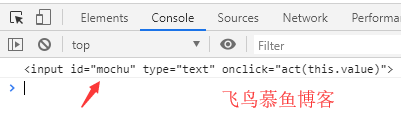
</html>打印结果:

例:js修改指定元素的本身的HTML代码
通上面的例子,可以知道 outerHTML 属性可以获取到元素本身的HTML代码,既然可以获取也能设置或修改元素本身的代码
代码:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<form action="" method="post" class="form">
<input id="mm" type="text" value="" >
<input id="mochu" type="text" onclick="act(this.value)"/>
<input id="mc" type="text" >
</form>
<script>
var html = document.getElementById('mochu').outerHTML = '<input id="mochu" type="text" value="http://www.feiniaomy.com" />';
</script>
</body>
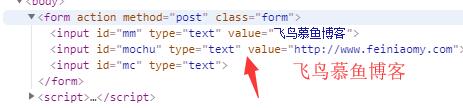
</html>运行结果如图所示

比对一下JS生成后的HTML代码是不是没有下面的属性了
onclick="act(this.value)"
注意:
1、利用JS动态修改后的HTML代码,在浏览器中查看源码是看不出效果的
2、JS修改后HTML代码在浏览器的控制台中查看,浏览器F12
补充:
以下是与 outerHTML 功能相似的属性,下一篇文章会详细说明一下他们的作用与区别
innerHTML:设置或获取对象起始标签和结束标签之间的内容。
innerText:设置或获取位于对象起始和结束标签内的文本
outerHTML:设置或获取对象及其内容的 HTML 形式
outerText:设置或获取对象的文本
到此这篇关于 javascript修改元素本身HTML代码的方法就介绍到这了。如果在胜利前却步,往往只会拥抱失败;如果在困难时坚持,常常会获得新的成功。更多相关 javascript修改元素本身HTML代码的方法内容请查看相关栏目,小编编辑不易,再次感谢大家的支持!
