帮别人的事做完就忘记,别人为自己做的事时时记着,哪怕这个人只有那么一次好,他也是曾经帮助过你的人。
今天遇到一个要根据浏览器设置语言的类型,来展示网站的字体。比如,浏览器的语言是中文简体,那么网站也要显示中文简体字,如果是繁体或是英文都要根据浏览器当前设置的语言进行显示。那么,来和大家说一说,如何通过JS来获取并判断浏览器语言的方法。
navigator 对象
Navigator:对象包含浏览器的有关信息,但要注意的是,navigator对象没有公开标准,不过所有浏览器都支持该对象。
打印 navigator 对象代码:
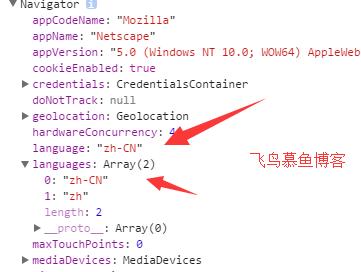
console.log(navigator);
结果如图:

通过上面可以得知,navigator 对象的 language 与 languages 属性是来表示当前的语言类型的,而我们平时采取的就是 language 属性的值,来判断用户系统或浏览器的语言的。
js 获取浏览器语言类型的代码
js代码:
<script> var langtype = navigator.language; alert(langtype); //弹出结果 zh-CN </script>
js判断繁体语言或简体语言的代码
代码:
<script>
switch (navigator.language.toLowerCase()) {
case "zh-tw":
alert("中文繁体(中国台湾)");
break;
case "zh-hk":
alert("中文繁体(中国香港)");
break;
case "zh-cn":
alert("中文简体");
break;
default:
alert('其它语言')
break;
}
</script>PS:还可以再加入 case 来判断其它的语言,比如英语,日语等。
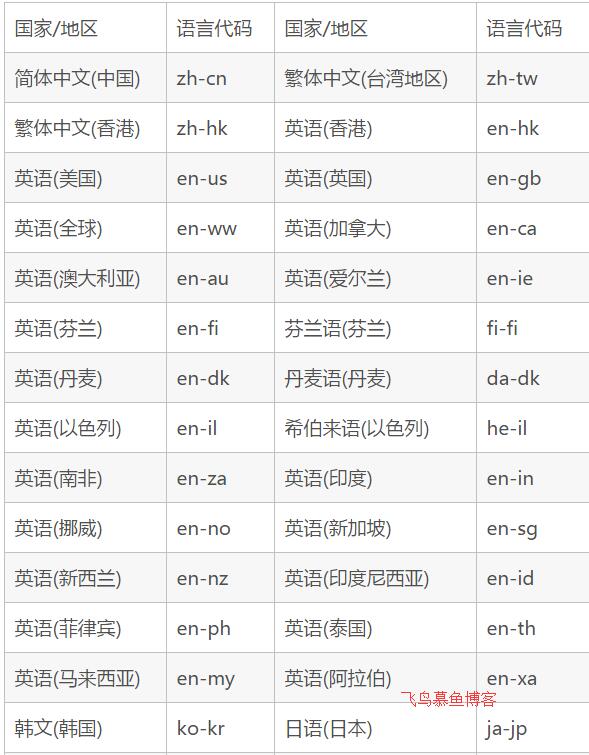
补充说明:
下面是部份语言代码与国家地区对照表

以上就是javascript 判断浏览器语言的方法。每个人都可以树立目标,但并不是每个人都能实现自己的目标。只要你付出劳动,总会得到目标的报偿。更多关于javascript 判断浏览器语言的方法请关注haodaima.com其它相关文章!
