秋天是个瓜果飘喷鼻香、带着丰产喜悦的时令;秋天是个充溢童趣的时令;孩子们可以去捉蛐蛐、摘果子,还可以去金黄的原野放鹞子、去树林里捡落叶;当把收罗的落叶拼成一幅幅图案时,就会是世上最美丽的丹青。
在一棵节点树上(DOM文档),childNodes属性可以获取任何一个节点下的所有子元素节点,它获取的值是一个包含这个元素全部子元素的数组,但是这个数组中包含的东西太多,几乎每一样东西都是一个节点,甚至连空格以及换行符都被解释成一个节点。
比如,我们想把一个元素节点中所有的子元素节点都获取出来,该如何做呢?
例:

获取ID为mochu元素下的所有子元素
HTML代码:
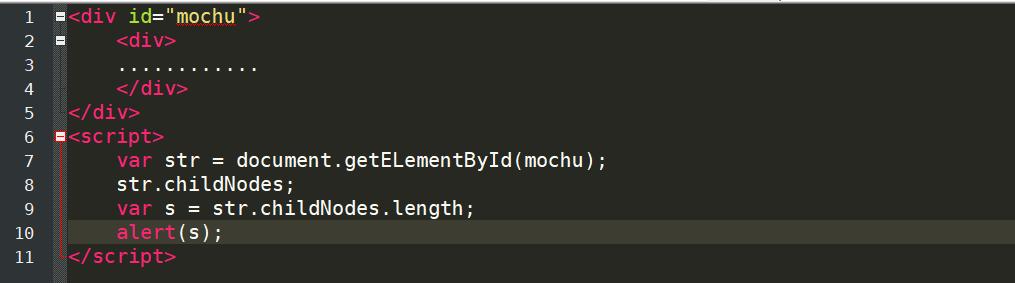
<div id="mochu"> <div> ........ </div> </div>
JavaScript代码:
var str = document.getElementById(mochu); str.childNodes;
解释:
1、通过getElementById属性,定位到ID为mochu的元素上,并赋值给str
2、用属性childNodes,获取元素中包含的子元素。当然这个值也可以赋值给一个变量
数组长度
childNotes获取到的值是一个数组,当然它是有长度的
我们可以用数组的length属性,来确定这个元素节点内包含多少个子元素节点
根据上面的代码,我们可以这样添加或修改JavaScript代码
var s = str.childNodes.length; alert(s);
这里我们用alert弹出一个提示框,来输出ID为mochu这个元素节点内有多少个子元素节点!
这里需要注意的是:由childNodes属性返回的数组包含所有类型的节点,而不仅仅只有元素节点。事实上文档中的所有东西都是一个节点,甚至连空格以及换行符也是节点,而它们也都包含childNodes返回的数组中。
本文JaveScript操作DOM节点的childNodes属性到此结束。淡忘仇恨,春暖花开。心有多大,舞台就有多大。小编再次感谢大家对我们的支持!
