在javascript中提供了很多操作DOM文档的方法,当然也包括创建一个节点(元素),创建一个文本节点(text),还有把创建的节点插入到文档中去。
createElement方法
createElement方法创建一个新的元素节点,但他只能创建元素并不能创建元素中的内容
语法:
document.createElement(nodename);
例:
创建一个新的P标签元素,并赋值给para
var para = document.createElement("p");我们创建了一个空白的P标签元素,但是我们需要再创建内容并填充到这个新创建的空白P标签中
createTextNode方法
createTextNode方法,可以创建一个文本节点。需要要注意的是,此方法只能创建文本节点,并不创建元素节点。
语法:
document.createTextNode(text);
例:
创建一个内容为“这是”的文本节点,并把这个新创建的文本节点赋值给一个变量,以便好操作。
代码:
var txt = document.createTextNode("这是");通边上面createElement方法和createTextNode方法创建了一个新的元素节点和一个新的文本元素节点,但它们现在只是在javascrip世界中,并没有真正的出现在dom(文档)中,这里我们还有要别的方法,将它们插入到文档流中!
appendChild方法
appendChild方法,可以把新创建的节点插入到文档(DOM)中指点节点中,成为指定节点的一个子节点。

语法:
parent.appendChild(child);
我们演示一个例子,让上面的三个方法综合起来使用
利用javascript向DOM中的一个指定的ID元素中,插入一个新的P标签元素,并加入内容“这是”
HTML代码:
<div id="mochu"> </div>
javascript代码:
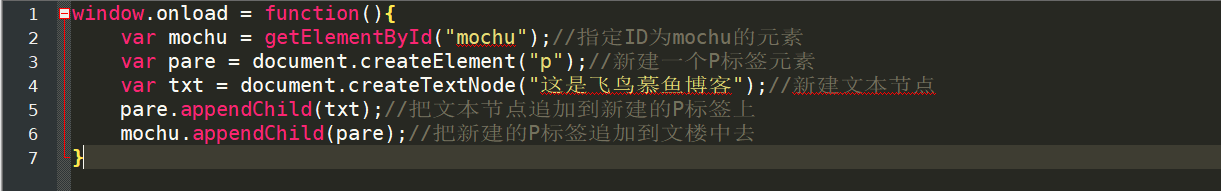
var mochu = getElementById("mochu");//指定ID为mochu的元素
var pare = document.createElement("p");//新建一个P标签元素
var txt = document.createTextNode("这是");//新建文本节点
pare.appendChild(txt);//把文本节点追加到新建的P标签上
mochu.appendChild(pare);//把新建的P标签追加到文楼中去 代码,未测试各位有时间可以测试一下下!
以上就是javascript中创建元素节点,文本节点与插入节点。人生之路无须过多准备,只要迈动双脚,路就在你脚下延伸;只要扬帆,就会有八面来风。更多关于javascript中创建元素节点,文本节点与插入节点请关注haodaima.com其它相关文章!
