也许你想成为太阳,可你却只是一颗星辰;也许你想成为大树,可你却是一棵小草。于是,你有些自卑。其实,你和别人一样,也是一片风景:做不了太阳,就做星辰,在自我的星座发光发热;做不了大树,就做小草,以自我的绿色装点期望……
我们操作HTML DOM对象的时候,可以利addEventListener()方法为某个被选中的DOM对象添加一个事件,用来操作这个被选中的对象。下面就记录一下,如果利javascript的addEventListener方法,为HTML的ODM对象添加一个事件!
addEventListener()定义与语法
addEventListener()用于向指定的元素添加事件
element.addEventListtener(event,function,useCapture);
addEventListener()举个例子:
点击按钮一个ID为button的按钮,并向一个ID为la的div层中插入内容自定义内容,
html代码:
<button id="buttom">点我</button> <div id="la"></div>
javascript代码1:
document.getElementById("button").addEventListener("click" function(){
document.getElementById(la).innerHTML = "";
})javascript代码2:
document.getElementById("button").addEventListener("click" dome1);
function dome1(){
document.getElementById("la").innerHTML = "";
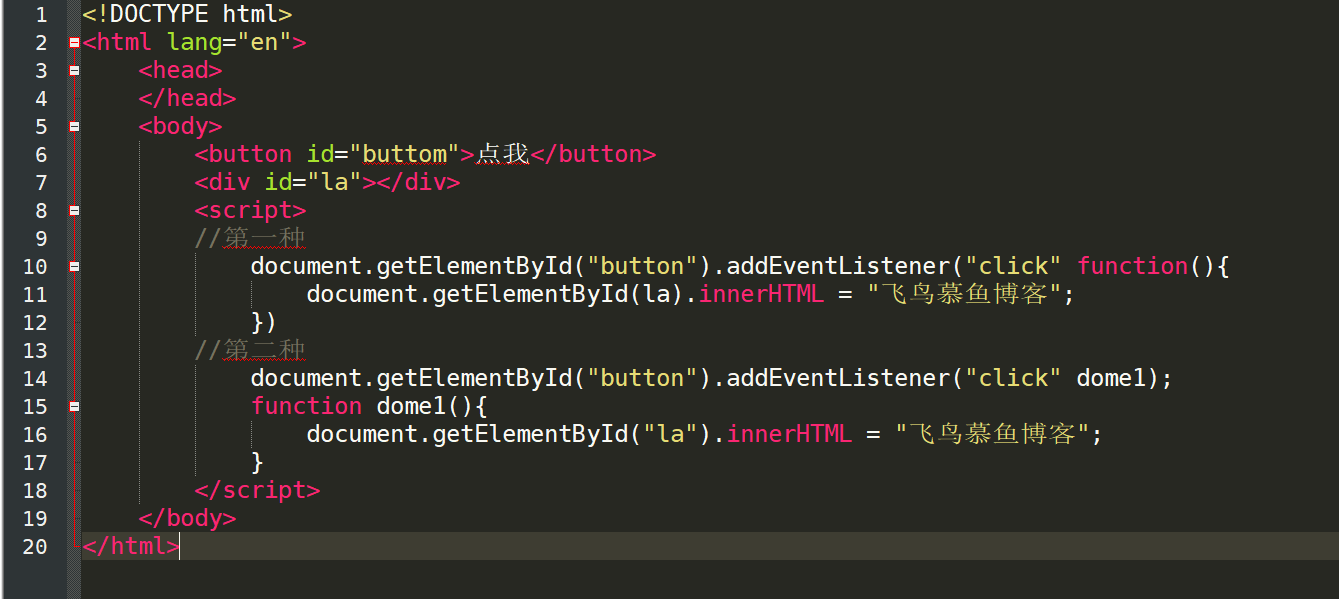
}关于addEventListener()整体代码:

<!DOCTYPE html>
<html>
<head>
</head>
<body>
<button id="buttom">点我</button>
<div id="la"></div>
<script>
//第一种
document.getElementById("button").addEventListener("click" function(){
document.getElementById(la).innerHTML = "";
})
//第二种
document.getElementById("button").addEventListener("click" dome1);
function dome1(){
document.getElementById("la").innerHTML = "";
}
</script>
</body>
</html>代码未作完整测试,只做一个记录备注,使用前请测试!
本文javascript中的addEventListener()方法到此结束。每条路都很难走,可是一旦选择了,就必须要走下去。小编再次感谢大家对我们的支持!
