一、内容概要
1)创建着呢规则表达式对象的两种方法
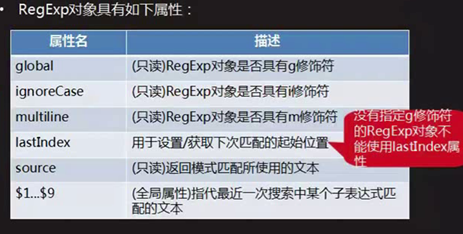
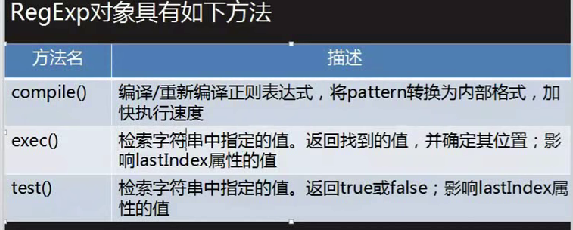
2)正则表达式的常用属性和方法
3)string对象常用方法中可以使用正则表达式
4)ES中其他预定义的对象:Math、Date、Number、Booloean...
二、创建正则表达式对象的两种方法
- 直接量表示法: var regexp=/式子/igm; 缺点:式子不能是string类型
- 对象创建法: var regexp=new RegExp(‘式子’,‘igm’); 式子里面必须是string类型
正则表达式的用法有两种
1)regexp.xxx(string) 使用RegExp 检测String 如regexp.test(string)
test()判断真假 /exec()返回值
2)string.yyy(regexp) 使用string方法,把RegExp作为参数
replace() / search() /match /split()
三、正则表达式的常用属性和方法


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2> <button onclick="testRegexProperty()"> 测试RegExp对象的常用属性 </button> </h2> <script> //学号都必须以S、G、D开头,后面跟4位数字,如 G1588 D0102 var txt="D0102"; //假设用户输入的是一个学号 //var regexp=/^([sgd])\d{4}/i; var regexp=/^([sgd])(\d{4})/i; //调用$必须是分组里面的内容 console.log(regexp.text(txt)); console.log(RegExp.$1); //如果要调用$必须要用RegExp来调用 console.log(RegExp.$2); //保存着最近第二次匹配的内容 console.log(RegExp.$3); console.log(RegExp.$4); </script> </body> </html>

var arr1="Tm电话为13122345678,att电话为1512345678"; var regexp=/1[34578]\d{9}/g; //查找电话 console.log(regexp.lastIndex); //指定下一次从哪里开始寻找 console.log(regexp.test(arr1)); //检测 true console.log(regexp.test(arr1)); //true console.log(regexp.test(arr1)); //false 原因是因为lastIndex在末尾,从末尾开始匹配,当然是false console.log(regexp.lastIndex); //16
方法:

1)regexp.xxx(string) 使用RegExp 检测String 如regexp.test(string)
test()判断真假 /exec()返回值

var txt="Tm电话为13122345678att电话为15123456781"; var regexp=/1[34578]\d{9}/g; //必须要有g标志位 console.log(regexp.txt); // console.log(regexp.exec(txt)); // console.log(regexp.exec(txt)); //打印出一段文本中所有的电话号码 while(true){ var arr=regexp.exec(txt); if(arr==null){ break; } console.log(arr[0]); //这里打印出电话号(相当于一个数组) }
2)string.yyy(regexp) 使用string方法,把RegExp作为参数
replace() / search() /match /split()
一、split方法
strObject.split(str/regexp,[howmany])
使用一个指定的字符串或者正则表达式,对元字符串进行拆分,返回才的的字符串数组
如果指定了howmany属性,则只返回拆的前howmany个字串

var data="how are you"; var regexp=/\s+/; var arr=data.split(regexp); console.log(arr); //["how","are","you",""]
二、replace方法
strObject.replace(substring/regexp,replacement)
对字符串中特定格式的字串进行替换,返回替换后的结果
第一个参数既可以是一个固定的字串,也可以是一个正则表达式对象

var regexp = /(red|blue|green)/ig; var data="Flowers are red,blue.yellow,or green"; document.write(data); var result=data.replace(regexp,"<span style='color:$1;'>$1</span>"); document.write(result);
三、search方法
strObject.seach(regexp)
返回第一次出现匹配指定正则表达式字串的下标,如果没有匹配则返回-1
与indexOf()作用类似,但是indexOf不支持正则表达式 如:var aa=ss@1223 var regexp=aa.indexOf(@)

var data ="He does told to do"; var regexp = /\bdo\b/ig; console.log(data.search(regexp)); //16 上面是找到do的下标 \b是边界
四、match方法
strObject.match(substring/regexp)
返回一个或者多个字串/正则表达式的匹配
与indexOf()方法类似,但是它返回匹配的值,而不是匹配字符串所在的下标

var txt="Tm电话为13122345678att电话为15123456781"; var regexp=/1[34578]\d{9}/g; //必须要有g标志位 arr=txt.match(regexp); console.log(arr); console.log("查找完毕"); 查找出的结果 ["13122345678", "15123456781"] test2.html:48 查找完毕
总结
replace()* 替换正则表达式可以匹配字串
seach() 替换正则表达式可以匹配字串
match 返回所有匹配正则表达式的字串
splite()* 使用正则表达式对字符串进行拆分
习题:
1、去除一个字符串开头和结尾的空白字符
用正则表达式 /^\s|\s$/之后用replace方法

