开篇:开发中如果有input输入框,难免就要写正则表达式,因此在这里总结了一些常见常用的正则表达式的书写方法,希望会大家有所帮助;
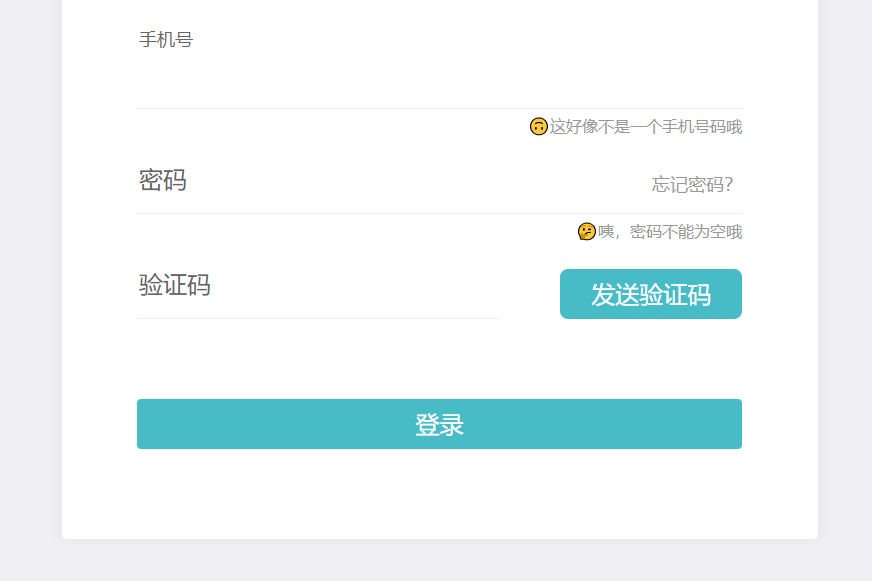
附图:
一 手机号码
开篇:开发中如果有input输入框,难免就要写正则表达式,因此在这里总结了一些常见常用的正则表达式的书写方法,希望会大家有所帮助;
附图:

一.手机号码
$(document).ready(function(){ //判断输入手机号码是否正确 $("#telephone").focus(function(){ document.getElementById("ph-hint").innerHTML = "请输入11位手机号码"; }) $("#telephone").blur(function(){ if(/^((1[3,5,8][0-9])|(14[5,7])|(17[0,6,7,8])|(19[7]))\d{8}$/.test(this.value)){
document.getElementById("ph-hint").innerHTML = ""; }else if(document.getElementById("telephone").value == ""){ document.getElementById("ph-hint").innerHTML = "咦,手机号不能为空哦"; }else{ document.getElementById("ph-hint").innerHTML = "这好像不是一个手机号码哦"; document.getElementById("telephone").value = ""; } }) })
详解:当获取焦点时,提示文字请输入手机号,然后失去焦点时判断,那段正则表达式表示的是13几,这个几0-9都可以,或者15几,但是非4的都行,或者18几,0-9都可以,然后再加8位数字,符合条件则成功,否则根据情况判断提示文字;
二.密码
$(document).ready(function(){ //判断输入密码格式是否正确 $("#setpassword").focus(function(){ document.getElementById("pw-hint").innerHTML = "请您输入密码,6-15个字母数字和符号两种以上组合"; }) $("#setpassword").blur(function(){ if(/^(?![0-9]+$)(?![a-z]+$)(?![A-Z]+$)(?![,\.#%'\+\*\-:;^_`]+$)[,\.#%'\+\*\-:;^_`0-9A-Za-z]{6,15}$/.test(this.value)){ document.getElementById("pw-hint").innerHTML = ""; }else if(document.getElementById("setpassword").value == ""){ document.getElementById("pw-hint").innerHTML = "咦,密码不能为空哦"; }else{ document.getElementById("pw-hint").innerHTML = "你的密码格式有误,请重新输入"; document.getElementById("setpassword").value = ""; } }) })
详解:当获取焦点时,提示文字请输入密码,然后失去焦点时判断,那段正则表达式表示的是可以输入0-9的数字和大小写的字母a-z,外加一些特殊符号,然后可以输入6-15位密码,符合条件则成功,否则根据情况判断提示文字;
*以下格式我就不这样写了,简介一点,上面两段可以去参考。
三.用户名
//用户名正则,4到16位(字母,数字,下划线,减号) var username = /^[a-zA-Z0-9_-]{4,16}$/; //文字 var username=/[\d]/g;
详解:正则表达式表示的是可以输入0-9的数字和大小写的字母a-z,外加一些特殊符号,然后可以输入4-16位密码;
四.电子邮箱
//对电子邮件的验证
var email = /^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/;
详解:正则表达式表示的是可以输入0-9的数字和大小写的字母a-z,加上@,然后末尾为2-3位的大小写字母;
五.身份证号
//身份证号(18位)正则 var cP = /^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
详解:正则表达式表示的是前面为多少位数字,末尾为0-9或x结尾;
六.日期
//日期正则,简单判定,未做月份及日期的判定 var time = /^\d{4}(\-)\d{1,2}\1\d{1,2}$/; //日期正则,复杂判定 var time = /^(?:(?!0000)[0-9]{4}-(?:(?:0[1-9]|1[0-2])-(?:0[1-9]|1[0-9]|2[0-8])|(?:0[13-9]|1[0-2])-(?:29|30)|(?:0[13578]|1[02])-31)|(?:[0-9]{2}(?:0[48]|[2468][048]|[13579][26])|(?:0[48]|[2468][048]|[13579][26])00)-02-29)$/;
详解:正则表达式表示的是前面年份为4位数字,加上-,然后月份和日都为2位数字;
七.QQ号以及微信号
//QQ号正则,5至11位 var qq = /^[1-9][0-9]{4,10}$/; //微信号正则,6至20位,以字母开头,字母,数字,减号,下划线 var wx = /^[a-zA-Z]([-_a-zA-Z0-9]{5,19})+$/;
详解:正则表达式表示的是可以输入4-10位数字,微信为5-19位数字加字母组合;
八.座机号
//座机号 var tel =/(^0\d{2}-8\d{7}$)|(^0\d{3}-3\d{6}$)/;
附加:发送验证码倒计时写法
<input class="login-code-send" id="login-code-send" type="button" name="sendcode" value="发送验证码" onclick="settime(this);"/>
//登录,忘记密码的验证码 var counts = 60; function settime(val) { if (counts == 0) { val.removeAttribute("disabled"); val.value = "获取验证码"; counts = 60; return false; } else { val.setAttribute("disabled", true); val.value = "重新发送("+counts+")"; counts--; } setTimeout(function () { settime(val); }, 1000); }
总结:老三套,有问题留言,有意见反馈,有时间回复,共同加油,共同进步!

