使用形如(?:pattern)的正则就可以避免保存括号内的匹配结果。
?:匹配冒号后的内容但是不获取匹配结果;不进行储存供以后使用
下面这个正则是为了实现只
使用形如(?:pattern)的正则就可以避免保存括号内的匹配结果。
?:匹配冒号后的内容但是不获取匹配结果;不进行储存供以后使用
下面这个正则是为了实现只匹配以b或者c开头的字符串,一直匹配到换行字符,但是。可以使用“\1”来反向引用这个括号里的子 正则表达式所匹配的内容。而且exec方法也会将这个字正则表达式的匹配结果保存到返回的结果中。
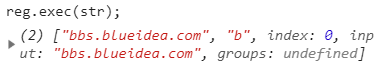
(1)reg = /^(b|c).+/;
str='bbs.blueidea.com';

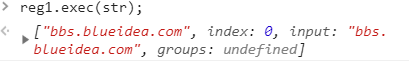
(2)reg = /^(?:b"c).+/;
str='bbs.blueidea.com';

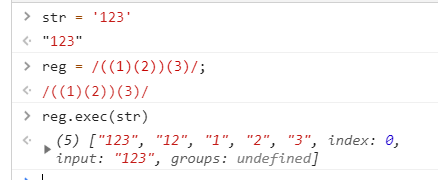
下面还要注意一点就是一个括号里面还有括号:
例如:(()())代表的是三个子表达式

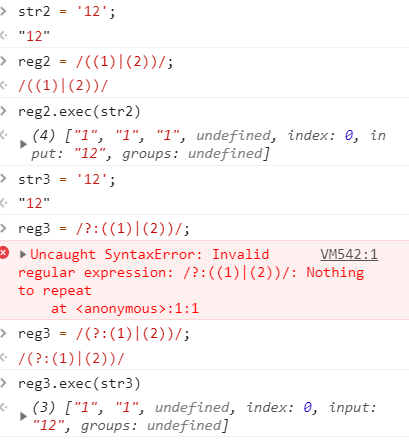
(3)形如(?:pattern)的正则就可以避免保存括号内的匹配结果

(4)
reg = /^(?:b|c)\1/;
str='bbs.blueidea.com';
返回null。由于根本就没有记录括号内匹配的内容,自然没有办法反向引用了
但是多加一层括号就能达到效果
reg = /^((?:b|c))\1/;可以测试一波
个人理解:虽然前面有?:的子表达式没有保存匹配到的值(指的是最里层括号);但是他的父级子表达式保存了(指的是最外层括号)


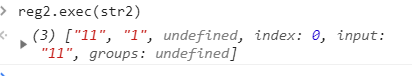
上面的正则表达式匹配字符串的结果中 第一个子表达式为1,第二个子表达式为undefined(原因是由于正则表达式中用了 “"” 第二个子表达式没有匹配的机会,没有匹配到值就为undefined)
