正则表达式的 String 对象的4种方法
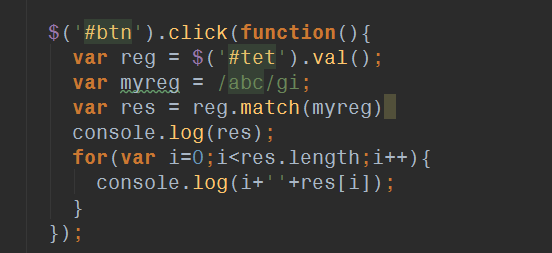
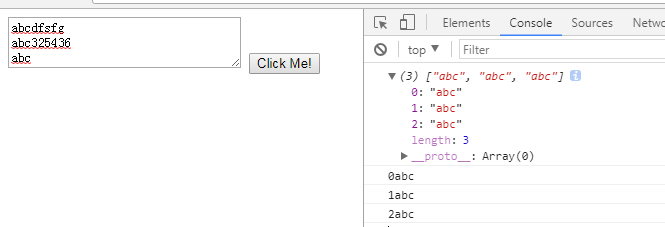
1.match() 方法定义和用法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
该方法类似 indexOf() 和 lastIndexOf(),但是它返回指定的值,而不是字符串的位置。
语法
stringObject.match(searchvalue) stringObject.match(regexp)
| 参数 | 描述 |
|---|---|
| searchvalue | 必需。规定要检索的字符串值。 |
| regexp | 必需。规定要匹配的模式的 RegExp 对象。如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 |
返回值
存放匹配结果的数组。该数组的内容依赖于 regexp 是否具有全局标志 g。
- 如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
-
如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。若没有找到任何匹配的子串,则返回 null。如果找到了一个或多个匹配子串,则返回一个数组。不过全局匹配返回的数组的内容与前者大不相同,它的数组元素中存放的是 stringObject 中所有的匹配子串,而且也没有 index 属性或 input 属性。


-
注意:在全局检索模式下,match() 即不提供与子表达式匹配的文本的信息,也不声明每个匹配子串的位置。如果您需要这些全局检索的信息,可以使用 RegExp.exec()。
-
match() 与exec()的区别
- 不同点:
- exec() 方法是RegExp对象方法,而match是字符串对象的方法;
- 在调用全局的时候,exec()方法每次在 RegExpObject 的 lastIndex 属性指定的字符处开始检索字符串 string。当 exec() 找到了与表达式相匹配的文本时,在匹配后,它将把 RegExpObject 的 lastIndex 属性设置为匹配文本的最后一个字符的下一个位置,这就是说,您可以通过反复调用 exec() 方法来遍历字符串中的所有匹配文本。但是不能一次就能把字符串中能匹配的文本找出来。当 exec() 再也找不到匹配的文本时,它将返回 null,并把 lastIndex 属性重置为 0。
- 在调用全局的情况下,match()方法找到 stringObject 中的所有匹配子字符串并返回一个数组。
- 在调用全局的情况下,match()方法是不具备index和input这两个属性,而exec()方法这具备这两个属性。
- 相同点:返回值都是数组;在调用非全局的时,exec() 方法和match()都有两个属性,index 属性声明的是匹配文本的第一个字符的位置。input 属性则存放的是被检索的字符串 string。
2.search()定义和用法
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
语法
stringObject.search(regexp)
| 参数 | 描述 |
|---|---|
| regexp |
该参数可以是需要在 stringObject 中检索的子串,也可以是需要检索的 RegExp 对象。 注释:要执行忽略大小写的检索,请追加标志 i。 |
返回值
stringObject 中第一个与 regexp 相匹配的子串的起始位置。返回的结果是一个数字
注释:如果没有找到任何匹配的子串,则返回 -1。
说明
search() 对大小写敏感
search() 方法不执行全局匹配,它将忽略标志 g。它同时忽略 regexp 的 lastIndex 属性,并且总是从字符串的开始进行检索,这意味着它总是返回 stringObject 的第一个匹配文本的第0个元素的位置,而且它一旦遇到匹配的文本就结束检索。
3.replace() 方法
定义和用法
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
语法
stringObject.replace(regexp/substr,replacement)
| 参数 | 描述 |
|---|---|
| regexp/substr |
必需。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| replacement | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值
一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
说明
字符串 stringObject 的 replace() 方法执行的是查找并替换的操作。它将在 stringObject 中查找与 regexp 相匹配的子字符串,然后用 replacement 来替换这些子串。如果 regexp 具有全局标志 g,那么 replace() 方法将替换所有匹配的子串。否则,它只替换第一个匹配子串。
replacement 可以是字符串,也可以是函数。如果它是字符串,那么每个匹配都将由字符串替换。但是 replacement 中的 $ 字符具有特定的含义。如下表所示,它说明从模式匹配得到的字符串将用于替换。
| 字符 | 替换文本 |
|---|---|
| $1、$2、...、$99 | 与 regexp 中的第 1 到第 99 个子表达式相匹配的文本。 |
| $& | 与 regexp 相匹配的子串。 |
| $` | 位于匹配子串左侧的文本。 |
| $' | 位于匹配子串右侧的文本。 |
| $$ | 直接量符号。 |
注意:ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。在这种情况下,每个匹配都调用该函数,它返回的字符串将作为替换文本使用。该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的字符串,可以有 0 个或多个这样的参数。接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数是 stringObject 本身。
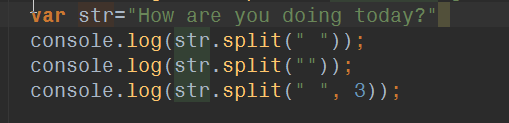
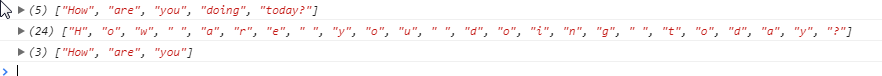
4.split() 方法
定义和用法
split() 方法用于把一个字符串分割成字符串数组。
语法
stringObject.split(separator,howmany)
| 参数 | 描述 |
|---|---|
| separator | 必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。 |
| howmany | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
返回值
一个字符串数组。该数组是通过在 separator 指定的边界处将字符串 stringObject 分割成子串创建的。返回的数组中的字串不包括 separator 自身。
但是,如果 separator 是包含子表达式的正则表达式,那么返回的数组中包括与这些子表达式匹配的字串(但不包括与整个正则表达式匹配的文本)。
提示和注释
注释:如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
注释:String.split() 执行的操作与 Array.join 执行的操作是相反的。