1 使用正则的test、exec方法而且带有g属性进行连续匹配的时候, 如果每次匹配之前 lastIndex属性没有清零。<script>var str= 1
1.使用正则的test、exec方法而且带有g属性进行连续匹配的时候, 如果每次匹配之前 lastIndex属性没有清零。
<script>
var str='123qweQWE125|2q3qw 3aa!*&%#)';
var re=new RegExp("2",'g');
for(var i=0;i<10;i++){
console.log(re.test(str)+' '+re.lastIndex);
}
</script>

可以看到每次匹配都是从上次匹配结束的位置开始,匹配完后,下次会从头开始匹配。如果没有g属性,则每次都是从头开始匹配。
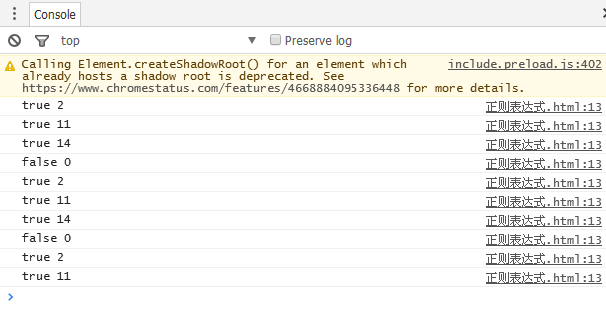
2.正则表达式字面量和使用构造函数共享RegExp实例的问题
<script>
var re = null,i;
for (i=0;i<10;i++){
re = /cat/g;
console.log(re.test('catastronphe')+" "+re.lastIndex);
}
for (i=0;i<10;i++){
re = new RegExp('cat','g');
console.log(re.test('catastronphe')+" "+re.lastIndex);
}
</script>
高程上说使用正则表达式字面量和使用RegExp构造函数创建的正则表达式不一样。在ECMAScript 3中,正则表达式字面量始终会共享同一个RegExp实例,而
使用构造函数创建的每一个新RegExp实例都是一个新实例。但是在ECMAScript 5中明确规定,使用正则表达式字面量必须像直接调用RegExp构造函数一样,
每次都创造新的RegExp实例,所以在chrome上都是一样的。
3.正则字面量和正则对象在匹配转义字符时的差别
<script>
var str='123qweQWE125|2q3qw 3aa!*&%#)';
// var re=new RegExp("\\s",'g');
var re=/\s/g;
for(var i=0;i<10;i++){
console.log(re.exec(str)+' '+re.lastIndex);
}
</script>
代码中正则字面量和正则对象是等效的,但是正则对象内多了一个‘\’,我理解为正则对象内设置匹配时用双引号,说明是一个字符串,在使用中字符串会转换成正则
表达式时会去掉一层转义字符。
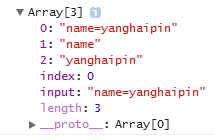
4.使用匹配子选项
<script>
var a='name=yanghaipin';
var b= a.match(/^(name)=(.+)/);
console.log(b);
</script>

使用小括号将子选项包起来,match返回的是一个数组,第一个是完整匹配到的字符串,剩下的分别是匹配到的子选项。
5.使用(?:)(?=)
<script>
var str='windows 10 is great';
var a=str.match(/windows (?=\d+)/);
var b=str.match(/windows (?:\d+)/);
var c=str.match(/windows (\d+)/);
alert(a);//windows
alert(b);//windows 10
alert(c);//windows 10,10
</script>
(?:)和(?=)都会作为匹配校验,但是前者会出现在匹配到的字符串里面,后者不会出现。
5. 关于 exec 和 match 方法的区别
http://www.cnblogs.com/withasi/archive/2012/04/23/2466933.html
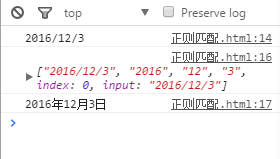
6 可以使用 $ 来匹配字匹配项
var now = new Date().toLocaleDateString(); console.log(now); var regdate=/^(\d{4})[/-](\d{1,2})[/-](\d{1,2})/; console.log(now.match(regdate)); console.log(now.replace(regdate,"$1年$2月$3日"));