JavaScript的String类和RegExp对象类都定义了相关方法使用正则表达式进行模式匹配,本文将以连载方式介绍JavaScript常用正则表达式与相关应用,欢迎交流
本节是连载一,首先介绍JavaScript语言常用的正则表达式,如何应用将在后几篇介绍。
所有案例将采用在线正则表达式验证工具RegExr进行测试,地址是:http://regexr.com/v1/
测试文本来自Prestel Publishing Ltd.出版某书籍的版权信息:
Copy Right
The Library of Congress Cataloguing-in-publication data is available;
British Libarary Cataloguing-in-Publication Data:a catalogue record for this book is available from the British Libarary;
Deutsche Bibliothek holds a record of this publication in the Deutsche Nationalbibliografie;
detailed bibliographical data can be found under:http://dnb.ddb.de
Prestel Verlag,Munich·Berlin·london·New York 2006
(First published in hardback)
Prestel Verlag
Koniginstrasse 9,80539 Munich
Tel.(089)387109-0;fax(089)387109-35
Prestel Publishing Ltd.
1.匹配字符串字面值:
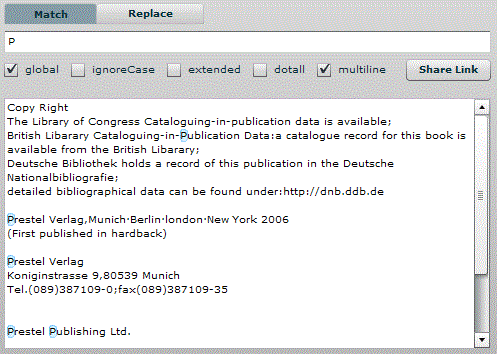
正则表达式字面值包含在一对正斜杠内,如:var parttern=/P/ ,意为匹配大写字符"P"(使用RegExr测试时不用输入正斜杠,直接在match一栏输入字面值即可)
如下图所示,在match一栏输入"P"(同时勾选global和multiline,含义将在下文解释),将目标文档中所有的大写字母"P"均以蓝绿色高亮显示:
 [1]
[1]
输入任何在本文中出现的字符或数字,都会实现直接匹配效果,感兴趣的可以继续尝试。
2.匹配字符集与字符集简写
如果想匹配目标文本中的某一类字符,比如数字、空格或者是小写字母,则要使用字符集,以下给出了常用字符集正则表达式和其简写形式:
 [2]
[2]
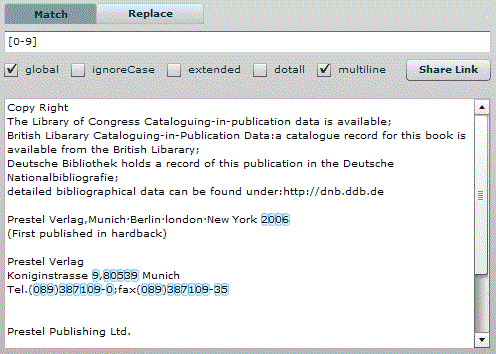
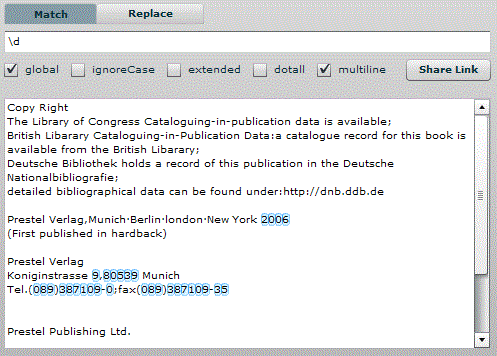
下图为测试数字匹配的实例,[0-9]和\d的匹配结果一致:
 [3]
[3]
 [4]
[4]
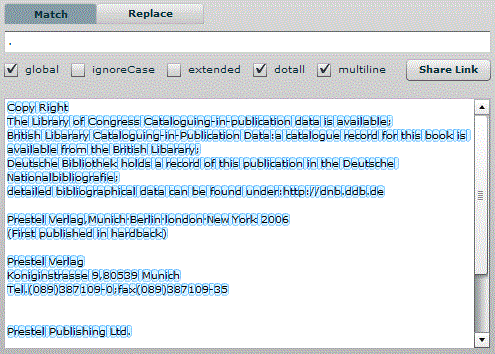
另外,在RegExr中可使用点号"."匹配任意字符,详见下图:
 [5]
[5]
3.匹配元字符字面值
正则表达式中有些字符输入字面值是不会予以匹配的,这些字符即为元字符。元字符有如下几种:^ $ . * + ? = ! : | \ / () [] {} 每个元字符都有其特殊含义,下文将一一解释。元字符字面值不参与匹配,如需匹配元字符内容则有如下三种常见方式:
1)对元字符用反斜杠"\"进行转义,下例用"\."来匹配点号"."字面值:
 [6]
[6]
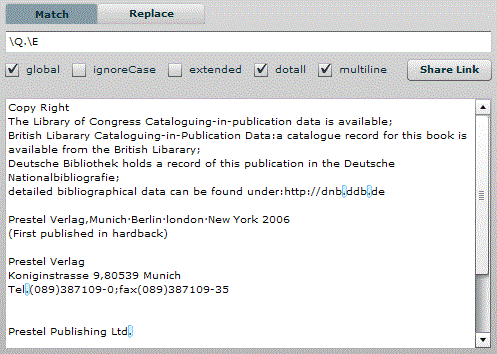
2)将元字符放入\Q和\E之间,下例用"\Q.\E"来匹配点号"."字面值:
 [7]
[7]
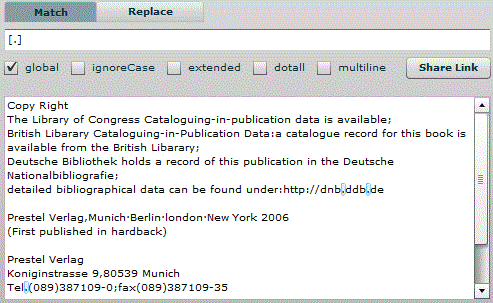
3)将元字符放入字符组,用"[]"号括起来,下例用"[.]"来匹配点号字面值:
 [8]
[8]
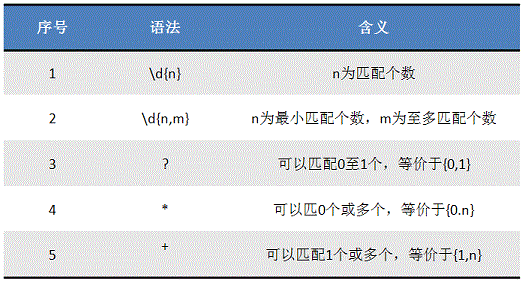
4.正则表达式的量词
在上文-2节中,我们在RegExr中勾选global,并使用\d来匹配目标文本中出现的所有数字。所有数字均被高亮显示。
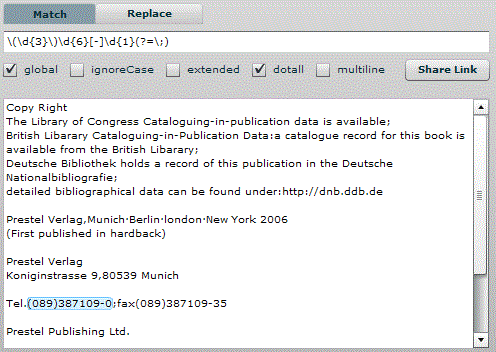
如果我们要匹配目标文本的电话号码Tel.(089)387109-0,要怎么处理呢?这个电话号码由()括起来的3位区号,5位数字,连接符-,后加1位数字组成。可使用如下语法匹配电话号码:
\(\d{3}\)\d{6}[-]\d{1}(?=\;)
 [9]
[9]
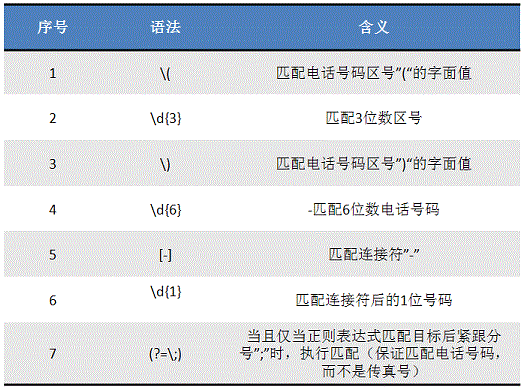
以下是对该语法的逐条解释:
 [10]
[10]
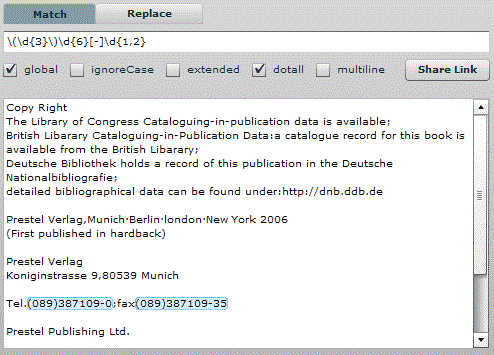
上式使用了(?=\;)来保证只匹配电话号码。如果要既要匹配电话号码,也要匹配传真号,需要使用下式:
\(\d{3}\)\d{6}[-]\d{1,2}
其中,d{1,2}表示可以匹配至少1位数字,至多2位数字。由下图可见,该表达式可同时匹配目标文档的电话号码与传真号:
 [11]
[11]
正则表达式量词除了上文使用的\d{n}和\d{n,m}外,还有问号"?"、星号" *"和加号"+",分别有不同含义:
 [12]
[12]
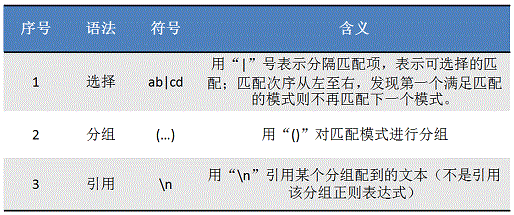
5.正则表达式的选择、分组和引用
正则表达式可以使用元字符"|"、"()"和"\"进行选择、分组和引用操作:
 [13]
[13]
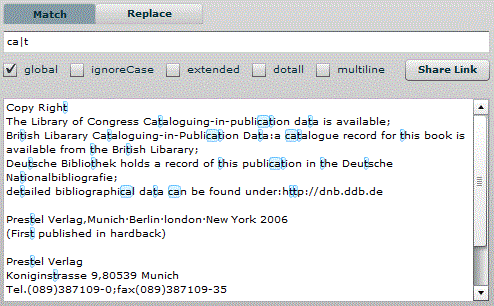
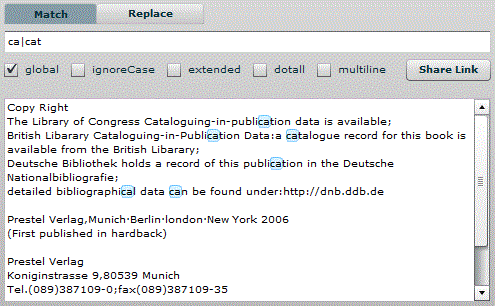
1)选择符"|"的匹配包含两种形式:一种情况是各匹配项均独立,不存在包含关系,这种情况下“|”号两边的正则式都会执行匹配。下例使用"ca|t"匹配目标文本,含有"ca"(小写的c,未勾选ingnoreCase)和"t"的字符都会得到匹配:
 [14]
[14]
另一种情况是匹配项存在包含关系。选择符"|"执行最小匹配,匹配次序从左至右,如果右边的表达式包含左边的表达式,则不再匹配右边。下例使用“ca|cat”匹配目标文本,结果仅匹配"ca",含"cat"的部分并未匹配:
 [15]
[15]
2)正则表达式用"()"对匹配式进行分组,分组后可以使用"\n"对分组进行引用,n为分组序号。例如:
 [16]
[16]
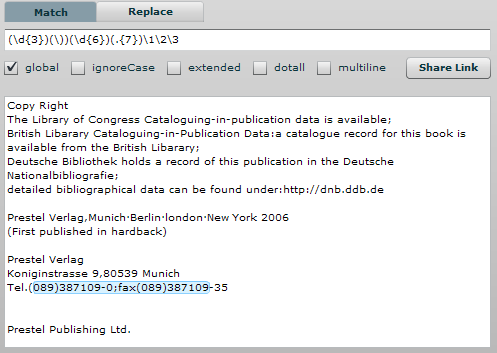
对本例采用的正则表达式(\d{3})(\))(\d{6})(.{7})\1\2\3进行解释:
 [17]
[17]
6.正则表达式的边界
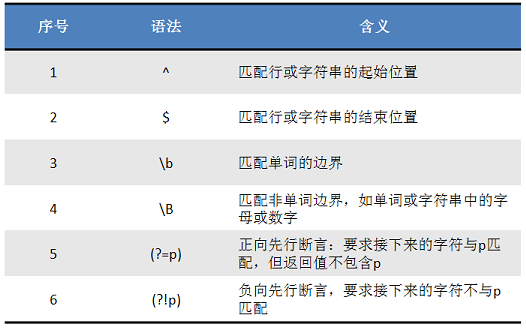
正则表达式边界即为标记匹配起始位置的符号,有如下几种:
 [18]
[18]
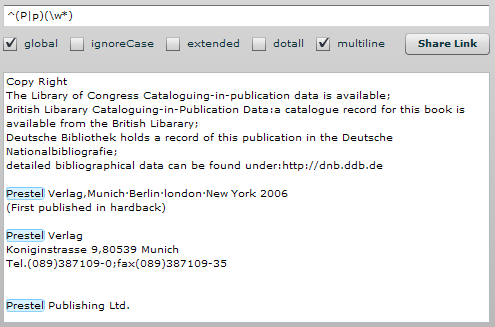
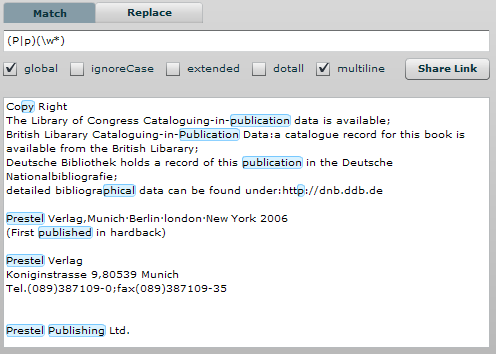
1)下例中,"^(P|p)(\w*)"匹配了以p开头的行,而"(P|p)(\w*)"不仅匹配了以p开头的行,还匹配了行内以p开头的字符:
 [19]
[19]
 [20]
[20]
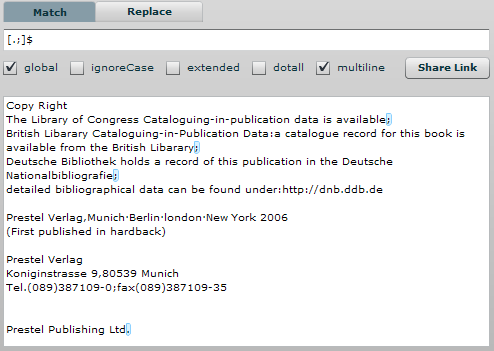
2)表达式"[.;]$"匹配了以"."或则";"结尾的行,对于行内的点号"."则未进行匹配:
 [21]
[21]
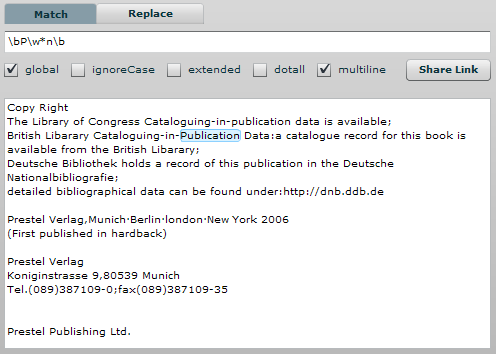
3)表达式"\bP\w*n\b"匹配了以大写P开头,小写字母n结尾的单词:
 [22]
[22]
表达式"\bP\w*n\B"匹配了以大写P开头,小写字母n不作为单词结尾的字符,可以比较一下与上文有何差异:
 [23]
[23]
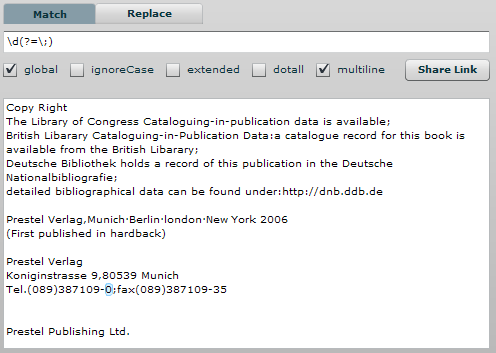
4)表达式"\d(?=\;)"表示匹配分号";"前面的一个数字:
 [24]
[24]
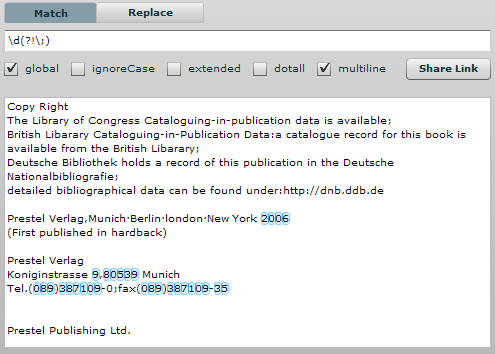
表达式"\d(?!\;)"表示不匹配后面带有分号";"的数字:
 [25]
[25]
7.正则表达式的修饰符
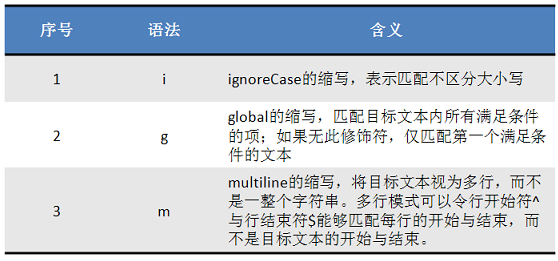
JavaScript支持正则表达式的三种修饰符:
 [26]
[26]
以上介绍了常用正则表达式的语法内容,下一篇将介绍正则表达式在JavaScript语言中的应用。
【20050201-Ver1.0.0】
