正则表达式:定义一套规则,检查字符串的用的 换句话说,就是记录文本规则的代码。适用于进行文字匹配工具,例如:(1)测试字符串的某个模式(2)替换文本(3)根据
正则表达式:定义一套规则,检查字符串的用的.换句话说,就是记录文本规则的代码。
适用于进行文字匹配工具,例如:
(1)测试字符串的某个模式
(2)替换文本
(3)根据模式匹配从字符串中提取一个子字符串。
语法:/匹配对象模式/
两种定义方法:
var rel=new RegExp() ; //用实例化的写法来定义正则
或 var re=/a/ ;
例子:
var str="abc";
//var re=/a/ ; //用字面量的方式定义规则,a不用"",打了反而错误
var re = new RegExp("a");//如果用实例的方法去定义正确
//定义一个规则,检查字符串中是否存在a
alert(re.test(str)); //true
-----------------------------------------------------------------------------------------------------
{}分组 连续使用三次
Byron{3}
| 表示或 可以达到或的效果
例子:
var str="ByrronionByrperion";
var reg=/Byr|(ron|per)/g;
console.log(str.replace(reg,"X"));//XXionXXion
------------------------------------------------------------------------------------------------
反向引用
2015-12-26=>12-26-2015
例子:
var str="2015-11-25";
var reg=/(\d{4})-(\d{2})-(\d{2})/g
console.log(str.replace(reg,"$2/$3/$1"))//11-25-2015
//( $ 使用前提要先分组{},再进行捕获,否则是直接替换)
----------------------------------------------------------------------------------------
忽略分用
不希望捕获某些分组,只需要在分组内加上?:即可
例如(?: Byron).(ok)
------------------------------------------------------------------------------------------------
正则表达中的量词
+ //一个或多个
* //0个或多个
? //0个或者1个
{4,7} //4个到7个
. 任意符号
\d //任意一个数字
\D //任意一个非数字
\w //任意一个字母 数字 下划线
\W //任意一个非字母
\. //真正意义上的.
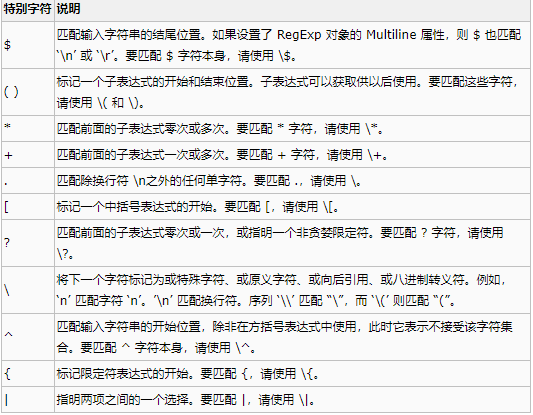
特殊字符的使用