一、什么是正则表达式?
正则表达式是由一个字符序列形成的搜索模式。
当你在文本中搜索数据时,你可以用搜索模式来描述你要查询的内容。
正则表达式可以是一个简单的字符,或一个更复杂的模式。
正则表达式可用于所有文本搜索和文本替换的操作。
二、语法:
/正则表达式主体/修饰符(可选)
三、使用字符串方法:
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
1、search() 方法使用正则表达式
例子:使用正则表达式搜索 "Runoob" 字符串,且不区分大小写:
var str = "Visit Runoob!"; var n = str.search(/Runoob/i); //6
2、search() 方法使用字符串
search 方法可使用字符串作为参数。字符串参数会转换为正则表达式:
例:检索字符串中 "Runoob" 的子串:
var str = "Visit Runoob!"; var n = str.search("Runoob"); //6
3、replace() 方法使用正则表达式
例:使用正则表达式且不区分大小写将字符串中的 Microsoft 替换为 Runoob :
var str = ‘Visit microsoft!’;
var txt = str.replace(/microsoft/i,"Runoob"); //Visit Runoob!
4、replace() 方法使用字符串
例:replace() 方法将接收字符串作为参数:
var str = ‘visit Microsoft","Runoob’; var txt = str.replace("Microsoft","Runoob"); //visit Runoob
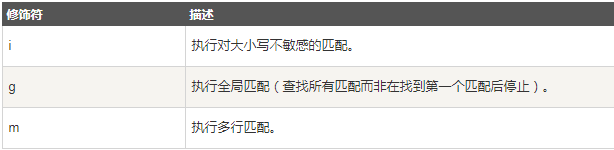
四、正则表达式修饰符
修饰符 可以在全局搜索中不区分大小写:

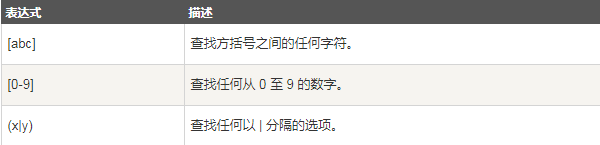
五、正则表达式模式
方括号用于查找某个范围内的字符:

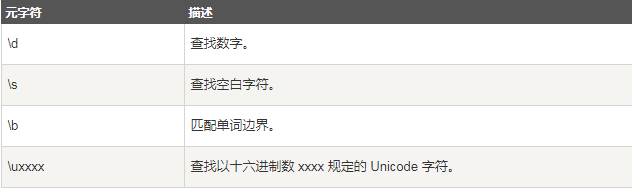
元字符是拥有特殊含义的字符:

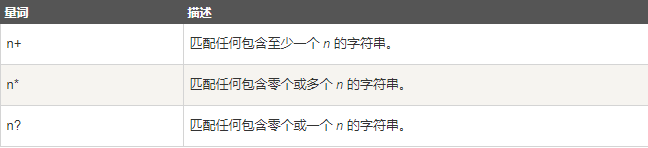
量词:

六、使用 test()
test() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
以下实例用于搜索字符串中的字符 "e":
var patt = /e/; patt.test("The best things in life are free!"); //true
七、使用 exec()
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
以下实例用于搜索字符串中的字母 "e":
/e/.exec("The best things in life are free!"); //e
几个表单验证相关的正则表达式:
/*是否带有小数*/ function isDecimal(strValue ) { var objRegExp= /^\d+\.\d+$/; return objRegExp.test(strValue); } /*校验是否中文名称组成 */ function ischina(str) { var reg=/^[\u4E00-\u9FA5]{2,4}$/; /*定义验证表达式*/ return reg.test(str); /*进行验证*/ } /*校验是否全由8位数字组成 */ function isStudentNo(str) { var reg=/^[0-9]{8}$/; /*定义验证表达式*/ return reg.test(str); /*进行验证*/ } /*校验电话码格式 */ function isTelCode(str) { var reg= /^((0\d{2,3}-\d{7,8})|(1[3584]\d{9}))$/; return reg.test(str); } /*校验邮件地址是否合法 */ function IsEmail(str) { var reg=/^\w+@[a-zA-Z0-9]{2,10}(?:\.[a-z]{2,4}){1,3}$/; return reg.test(str); }
详细有关于正则表达式的介绍请移步这里:https://www.runoob.com/jsref/jsref-obj-regexp.html
