好久不见,甚是想念! 大家好!我是洋哥 芜湖,起飞
一、初识数组
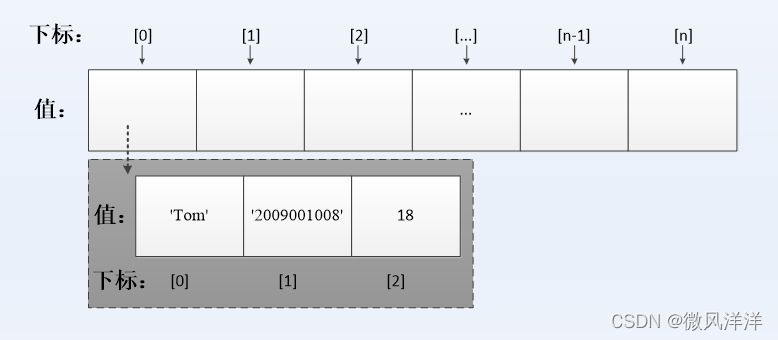
数组构成:数组由一个或多个数组元素组成的,各元素之间使用逗号“,”分割。
数组元素:每个数组元素由“下标”和“值”构成。
下标:又称索引,以数字表示,默认从0开始依次递增,用于识别元素。
值:元素的内容,可以是任意类型的数据,如数值型、字符型、数组、对象等。

数组还可以根据维数划分为一维数组、二维数组、三维数组等多维数组。
一维数组:就是指数组的“值”是非数组类型的数据,如上图。
二维数组:是指数组元素的“值”是一个一维数组,如下图。

数组还可以根据维数划分为一维数组、二维数组、三维数组等多维数组。
多维数组:当一个数组的值又是一个数组时,就可以形成多维数组。它通常用于描述一些信息。
举例:保存一个班级学生信息,每个数组元素都代表一个学生,而每个学生都使用一个一维数组分别表示其姓名、学号、年龄等信息,这样通过一个变量即可有规律的保存一个班级的所有学生信息,方便开发时进行处理。
二、创建数组
数组在JavaScript中的创建方式:
- 实例化Array对象的方式。
- 直接使用“[]”的方式。
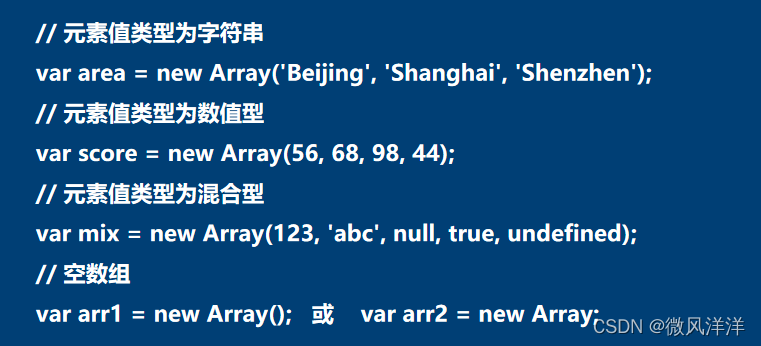
使用Array对象创建数组
实例化Array对象的方式创建数组,是通过new关键字实现的。

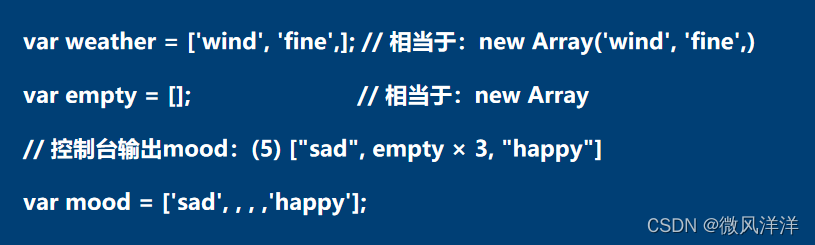
使用“[]”创建数组
直接法“[]”与Array()对象的使用方式类似,只需将new Array()替换为[]即可。

- 在创建数组时,最后一个元素后的逗号可以存在,也可以省略。
- 直接法“[]”与Array()对象在创建数组时的区别在于,前者可以创建含有空存储位置的数组,而后者不可以。
三、数组的基本操作
获取数组长度
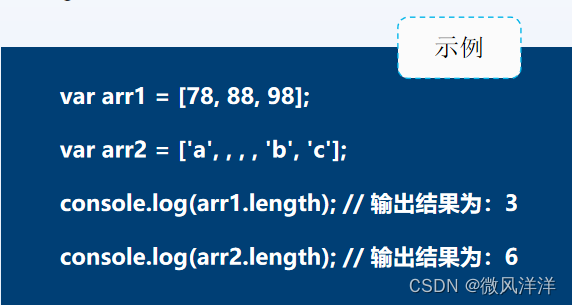
Array对象提供的length属性可以获取数组的长度,其值为数组元素最大下标加1。

数组arr2中没有值的数组元素会占用空的存储位置。
因此,数组的下标依然会递增。从而arr2调用length属性最后的输出结果即为6。
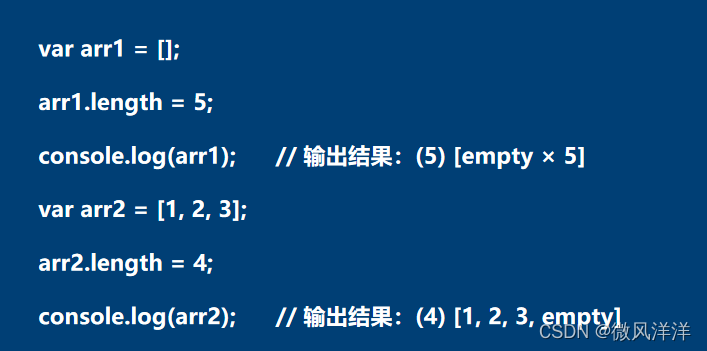
数组的length属性不仅可以用于获取数组长度,还可以修改数组长度。
在利用length属性指定数组长度时,有以下是三种情况:

若length的值大于数组中原来的元素个数,则没有值的数组元素会占用空存储位置。

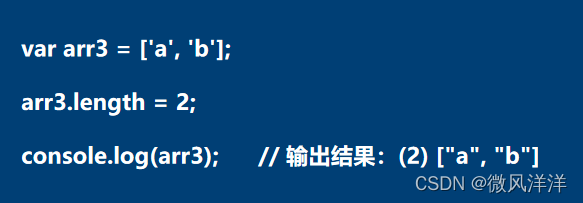
若length的值等于数组中原来的元素个数,数组长度不变。

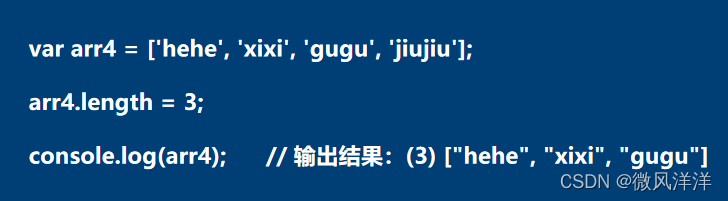
若length的值小于数组中原来的元素个数,多余的数组元素将会被舍弃。

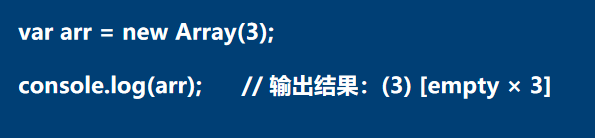
除此之外,在利用Array对象方式创建数组时,也可以指定数组的长度。

注意
JavaScript中不论何种方式指定数组长度后,并不影响继续为数组添加元素,同时数组的length属性值会发生相应的改变。
访问数组元素
数组元素访问方式:“数组名[下标]”。
概念:所谓遍历数组就是依次访问数组中所有元素的操作。
- 利用下标遍历数组可以使用:for(已学)。
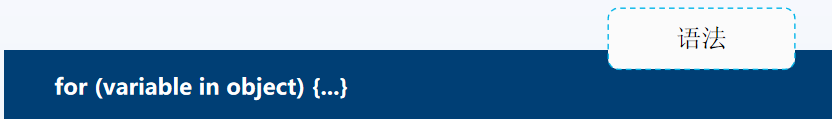
- 利用下标遍历数组可以使用:for…in语句。

- for…in中的variable指的是数组下标。
- for…in中的object表示数组的变量名称。
- 除此之外,若object是一个对象,for…in还可以用于对象的遍历。
注意
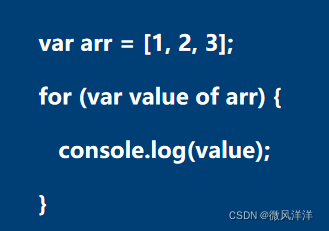
在ES6中,新增了一种for…of语法,可以更方便地对数组进行遍历。

- 变量value:表示每次遍历时对应的数组元素的值。
- 变量arr:表示待遍历的数组。
- 结果:在控制台中依次输出1、2和3。
元素的添加与修改
元素的添加与修改元素的方式:“数组名[下标]”。
提示:与访问数组中的元素的方式相同。
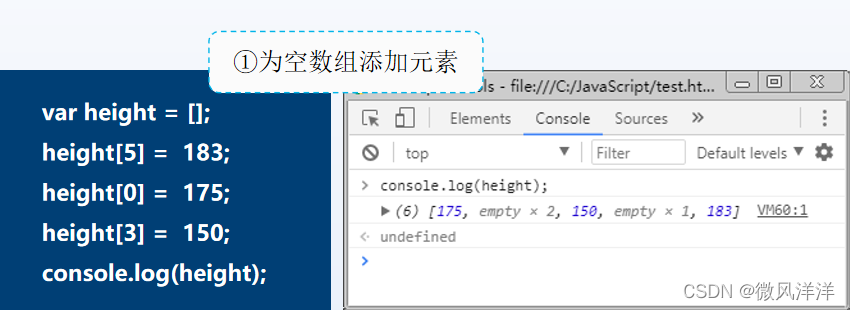
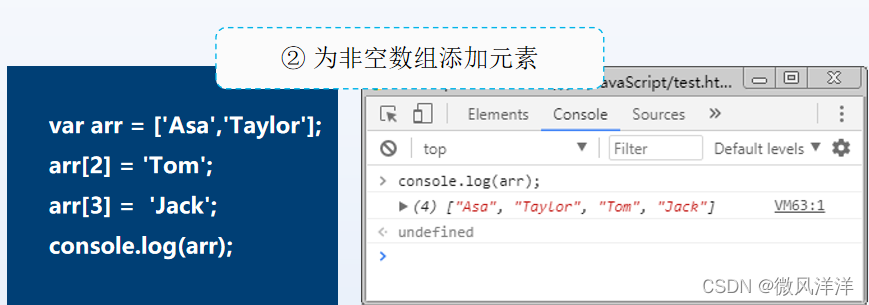
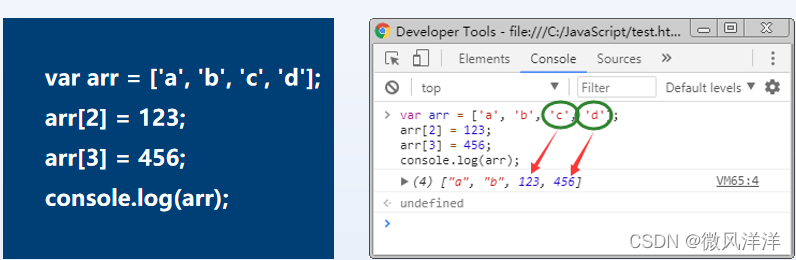
添加元素

- 添加数组元素:数组名[下标] = 值。
- 允许下标不按照数字顺序连续添加,未设置具体值的元素,会以空存储位置的形式存在。
- 数组中元素保存顺序与下标有关,与添加元素的顺序无关。

修改元素
修改元素与添加元素的使用相同,区别在于修改元素是为已含有值的元素重新赋值。

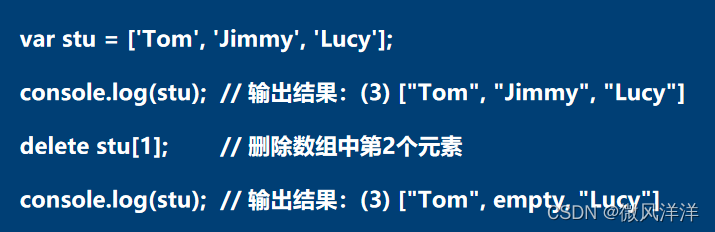
元素的删除
在创建数组后,有时也需要根据实际情况,删除数组中的某个元素值。
例如,一个保存全班学生信息的多维数组,若这个班级中有一个学生转学了,那么在这个保存学生信息的数组中就需要删除此学生。
此时,可以利用delete关键字删除该数组元素的值。
delete关键字只能删除数组中指定下标的元素值,删除后该元素依然会占用一个空的存储位置。

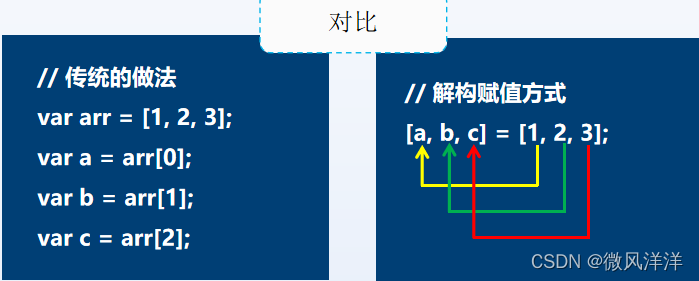
解构赋值
除了前面学习过的变量声明与赋值方式,ES6中还提供了另外一种方式——解构赋值。例如,若把数组[1,2,3]中的元素分别赋值为a、b和c,传统的做法是单独为变量声明和赋值。

- 当左侧变量的数量小于右侧的元素的个数,则忽略多余的元素。
- 当左侧变量数量大于右侧的元素个数时,则多余的变量会被初始化为undefined。

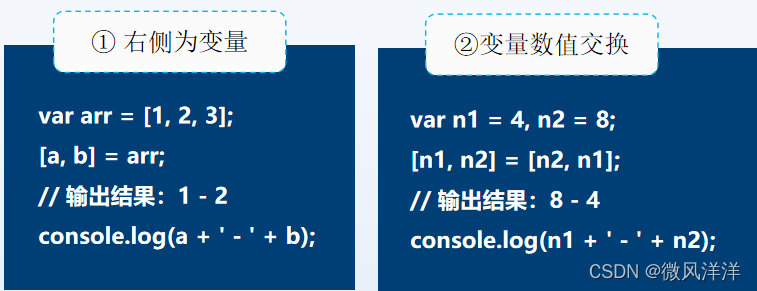
- 解构赋值时右侧的内容还可以是一个变量。
- 通过解构赋值完成两个变量数值的交换。
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
if (学会了){ 点个赞,给个好评,我祝福你心想事成; }else{ 收藏一下以后慢慢学,我相信你能学会; }
到此这篇关于JavaScript 数组基本操作全解的文章就介绍到这了,更多相关JavaScript 数组内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!
