一个小误区 JS中的contains
在Java语言中,contains可以用于判断str1是否包含str2
原生JS中是有contains方法的
结构与测试代
一个小误区 JS中的contains
在Java语言中,contains可以用于判断str1是否包含str2
原生JS中是有contains方法的
结构与测试代码如下
<div id="div1">
<div id="div2">
haodaima.com
</div>
</div>
<script type="text/javascript">
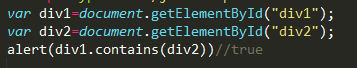
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
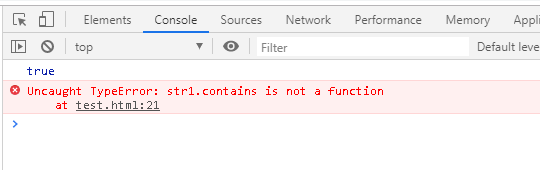
console.log(div1.contains(div2));
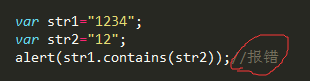
var str1="haodaima.com";
var str2="haodaima";
console.log(str1.contains(str2));
</script>

但它并不是字符串方法,,仅用于判断DOM元素的包含关系,参数是Element类型

若要在JS中判断俩字符串的包含关系,用indexOf()

但是我们可以通过扩展的方法来实现
<div id="div1">
<div id="div2">
haodaima.com
</div>
</div>
<script type="text/javascript">
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
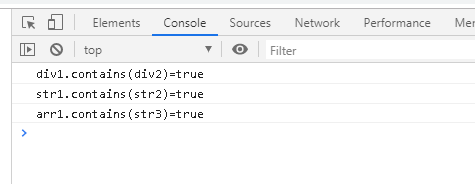
console.log("div1.contains(div2)="+div1.contains(div2));
//字符扩展contains就不会报错了
String.prototype.contains = function(a) {
return - 1 < this.indexOf(a)
};
var str1="haodaima.com";
var str2="haodaima";
console.log("str1.contains(str2)="+str1.contains(str2));
//数组扩展contains适用于数组判断
Array.prototype.contains = function(a) {
if ("string" == typeof a || "number" == typeof a) for (var b in this) if (a == this[b]) return ! 0;
return ! 1
};
var arr1=["haodaima.com","jbzj.com","haodaima.com"];
var str3="haodaima.com";
console.log("arr1.contains(str3)="+arr1.contains(str3));
</script>
下面是运行结果

IE有许多好用的方法,后来都被其他浏览器抄袭了,比如这个contains方法。如果A元素包含B元素,则返回true,否则false。唯一不支持这个方法的是IE的死对头firefox。
为了兼容IE和FF我们不得不用以下方法:
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
不过火狐支持compareDocumentPosition() 方法,这是W3C制定的方法,标准浏览器都支持,不过实用性性很差,因此没有什么人用,推广不开来。它的使用形式与contains差不多,但返回的不是一个布尔值,而是一个很奇怪的数值,它是通过如下方式累加计算出来的:
| Bits | Number | Meaning |
|---|---|---|
| 000000 | 0 | 元素一致 |
| 000001 | 1 | 节点在不同的文档(或者一个在文档之外) |
| 000010 | 2 | 节点 B 在节点 A 之前 |
| 000100 | 4 | 节点 A 在节点 B 之前 |
| 001000 | 8 | 节点 B 包含节点 A |
| 010000 | 16 | 节点 A 包含节点 B |
| 100000 | 32 | 浏览器的私有使用 |
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
PPK给出如下解决方法。
复制代码 代码如下:
if (window.Node && Node.prototype && !Node.prototype.contains){
Node.prototype.contains = function (arg) {
return !!(this.compareDocumentPosition(arg) & 16)
}
}
我搞出个更短的:
复制代码 代码如下:
if(!!window.find){
HTMLElement.prototype.contains = function(B){
return this.compareDocumentPosition(B) - 19 > 0
}
}
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
复制代码 代码如下:
//2011.9.24 by 司徒正美
var contains = function(root, el) {
if (root.compareDocumentPosition)
return root === el || !!(root.compareDocumentPosition(el) & 16);
if (root.contains && el.nodeType === 1){
return root.contains(el) && root !== el;
}
while ((el = el.parentNode))
if (el === root) return true;
return false;
}

