前言
在Android中要实现底部弹出菜单很容易,有专门的PopupWindow类,我们只需要用xml订制好其内容View以及设置其弹出位置即可,非常容易。但是,在ios中就不能这么直接了,没有现成的东西,需要自己想办法来实现。
思路分析
- 反正最终一定要实现效果,那么内容View一定要解决掉,那么是在Interface Builder编辑实现还是直接用代码实现呢?答案是都可以,但为了方便和订制相对比较规范,建议用interface Builder编辑。
- 内容ok了,那么内容放在哪里?这是个核心问题,也就是确定PopupWindow的容器。我们知道ios视图的层级结构是Window->RootView->各种组件。显然PopupWindow要么放在Window中要么放在RootView中,但是如果放在RootView势必会影响RootView中原来的组件,而且与PopupWindow这个名字也不相符。所以,理想的容器就是Window。
- 如何弹出的问题,其实这个比较好解决,弹出时就把PopupWindow加入到容器,消失时就把它从容器中移除。要实现从底部弹出,从底部消失的效果,只需要借助UIView动画,变换起始坐标就可以了,比较容易。
具体实现
UI
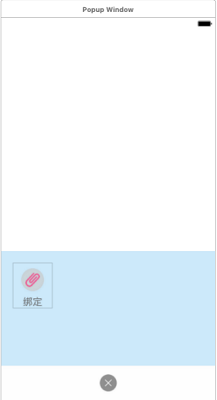
用Interface Builder实现,ViewController直接选用UIViewController,内部选的是UICollectionView方便动态更新,当然这个根据需要随意。布局用AutoLayout就不用多说了,比较简单。直接上图:

注意此ViewController的RootView就是我们需要添加到Window的view,为了效果,将其背景色置为clearcolor。将其中交互的组件右键拖拽到PopupWindow类形成映射。
弹出
将RootView添加到Window中,并显示在最前面。直接上代码:
func create()-> PopupWindow {
let window = UIApplication.shared.keyWindow
window?.addSubview(self.view)
window?.bringSubview(toFront: self.view)
self.view.frame = CGRect(x: 0, y: UIScreen.main.bounds.height, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height)
UIView.animate(withDuration: 0.3) {
animation in
self.view.frame = CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height)
}
return self
}
这里关键就是addSubView方法添加到Window,bringSubView显示到前台。UIView动画将view的y坐标由屏幕高度改变为0,从而实现由底部弹出效果。
这里返回自身对象是为了方便链式设置组件属性和其他属性。
添加交互功能
虽然现在已经可以弹出PopupWindow了,但并不具有交互功能。并且我们为了便于复用,不会把交互的功能直接写在PopupWindow中,而是根据需要写在调用它的地方。这里有两种方式:
- 以协议的方式,把方法写在协议中,调用部分实现这个协议并重写回调函数,这和Android的接口基本一致。
- 以函数作为参数类型的方式,调用部分通过传递函数类型参数至PopupWindow,而在调用部分以闭包或者尾随闭包的形式添加交互功能。
两种方式一般都可以随性,但第一种适合交互函数比较多的时候。第二种适合于同一调用类中出现多个地方不同调用,一些设置属性也不相同。
我们这里选择第一种,以协议的方式:
protocol PopupWindowDelegate {
func attach()
func detach()
func rename()
func delete()
func control()
}
这里具体函数完全不用管它,是从项目中截取的。
当然我们需要在PopupWindow中定义一个该协议类型的变量:
public var delegate: PopupWindowDelegate?
通过协议对象来调用交互函数:
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
let row = indexPath.row
switch itemsString[row] {
case "attach":
delegate?.attach()
cancel()
case "detach":
delegate?.detach()
cancel()
case "rename":
delegate?.rename()
cancel()
case "delete":
delegate?.delete()
cancel()
case "control":
delegate?.control()
cancel()
default:
break
}
}
这是UICollectionView item的选择函数,这里不多说。注意协议对象对其函数的调用,这里只相当于一种绑定。真正的调用在调用地方对协议对象的赋值。
除了这些还有一个最重要的东西,就是声明对于PopupWindow对象的一个强引用,如果这个不存在,交互功能依然不可用。原因是为了防止当前对象被回收掉,有了强引用,只有强引用置空时,对象才能被回收掉。
var strongSelf: PopupWindow?
引用赋值即可以放在弹出函数create()中,也可以放在viewDidLoad()中,执行顺序是弹出函数create()在前。这里放在viewDidLoad()中的:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.view.backgroundColor = UIColor.init(white: 0, alpha: 0)
let gesture = UITapGestureRecognizer(target: self, action: #selector(cancel))
gesture.delegate = self
self.dismissView.addGestureRecognizer(gesture)
self.collectionView.delegate = self
self.collectionView.dataSource = self
strongSelf = self
}
里面对于UICollectionView的操作可以忽略,dismissView是取消PopupView的按钮,当然并没有用UIButton,用的是UIView,所以要手动添加点击事件。
取消
取消PopupWindow比较简单,将view从其容器中移除,并将其强引用置空。为了实现从底部消失的效果,仍然用UIView动画变换y坐标实现。
func cancel() {
UIView.animate(withDuration: 0.3) {
animation in
self.view.frame = CGRect(x: 0, y: UIScreen.main.bounds.height, width: UIScreen.main.bounds.width, height: UIScreen.main.bounds.height)
}
DispatchQueue.main.asyncAfter(deadline: .now()+0.3) {
self.view.removeFromSuperview()
}
strongSelf = nil
}
调用
在调用类中实现PopupWindowDelegate协议,重写交互函数。创建PopupWindow对象,并设置委托属性和其他属性。
let popupWindow = UIStoryboard(name: "DefiniteUI", bundle: nil).instantiateViewController(withIdentifier: "popup") as! PopupWindow popupWindow.delegate = self popupWindow.create().setItems(value: items)
效果
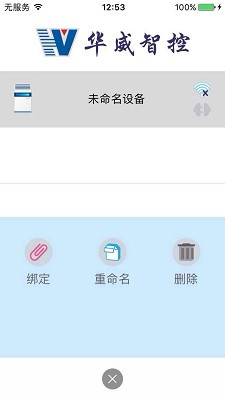
弹出PopWindow:

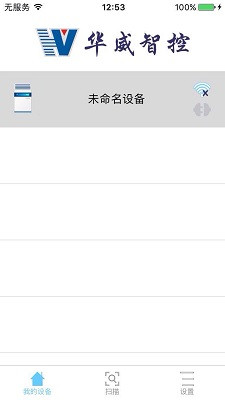
取消PopWindow:

后记
举一反三,除了PopupWindow,类似的各种自定义的Dialog都可以这样去实现,读者可以去试试。以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。



