Masonry是一个轻量级的布局框架,拥有自己的描述语法,采用更优雅的链式语法封装自动布局,简洁明了并具有高可读性,而且同时支持 iOS 和 Max OS X。Masonry是一个用代码写iOS或OS界面的库,可以代替Auto layout。Masonry的github地址:https://github.com/SnapKit/Masonry
Masonry使用讲解:
mas_makeConstraints 是给view添加约束,约束有几种,分别是边距,宽,高,左上右下距离,基准线。添加过约束后可以有修正,修正有offset(位移)修正和multipliedBy(倍率)修正。
语法一般是 make.equalTo or make.greaterThanOrEqualTo or make.lessThanOrEqualTo + 倍数和位移修正。
注意点1: 使用 mas_makeConstraints方法的元素必须事先添加到父元素的中,例如[self.view addSubview:view];
注意点2: masequalTo 和 equalTo 区别:masequalTo 比equalTo多了类型转换操作,一般来说,大多数时候两个方法都是 通用的,但是对于数值元素使用mas_equalTo。对于对象或是多个属性的处理,使用equalTo。特别是多个属性时,必须使用equalTo,例如 make.left.and.right.equalTo(self.view);
注意点3: 注意到方法with和and,这连个方法其实没有做任何操作,方法只是返回对象本身,这这个方法的左右完全是为了方法写的时候的可读性 。make.left.and.right.equalTo(self.view);和make.left.right.equalTo(self.view);是完全一样的,但是明显的加了and方法的语句可读性 更好点。
下面带着例子来看一下基础用法,假设我们现在的需求是:
1.我们现在只能确定我们控件的宽高以及左右的边距,需要对上下进行自动适应。
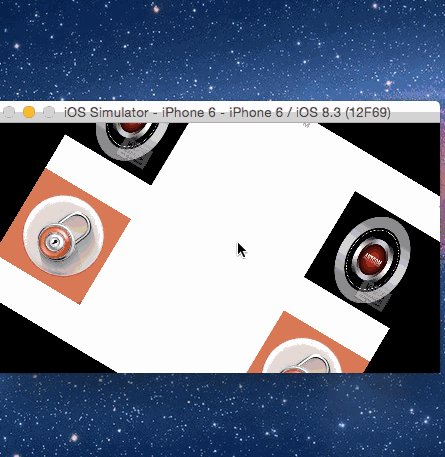
2.假设我们现在有四个控件,需要布局的界面是这个样子的
竖屏效果:

横屏效果:

第一步:在我们的控制器中导入Masonry所需要的文件
#define MAS_SHORTHAND
#define MAS_SHORTHAND_GLOBALS
#import "Masonry.h"
第二步:在控制器中添加以下三个占位视图并设置颜色
//上面的占位视图
UIView *topView = UIView.new;
topView.backgroundColor = [UIColor redColor];
[self.view addSubview:topView];
//中间的占位视图
UIView *centerView = UIView.new;
centerView.backgroundColor = [UIColor grayColor];
[self.view addSubview:centerView];
//下面的占位视图
UIView *bottomView = UIView.new;
bottomView.backgroundColor = [UIColor blackColor];
[self.view addSubview:bottomView];
第三步:开始分别给三个占位视图添加约束
//给上面的占位视图添加约束
[topView makeConstraints:^(MASConstraintMaker *make) { //头部及左边距分别为0
make.top.left.equalTo(self.view).offset(0);
//三个占位视图的高度等高
make.height.equalTo(@[centerView,bottomView]);
//设置top视图的高度
make.width.equalTo(100);
}];
//中间视图的需要添加以下约束,高度、左边以及与上方占位视图的关系
[centerView makeConstraints:^(MASConstraintMaker *make) {
//左边的约束
make.left.equalTo(self.view).offset(0);
//设置三个占位视图等高
make.width.equalTo(@[topView,bottomView]);
//设置中间占位视图与上方视图的关联约束
make.top.equalTo(topView.bottom).offset(150);
}];
//下面的约束主要设置下面的与中间视图的约束以及本身左边距的约束
[bottomView makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.equalTo(self.view).offset(0);
make.top.equalTo(centerView.bottom).offset(150);
}];
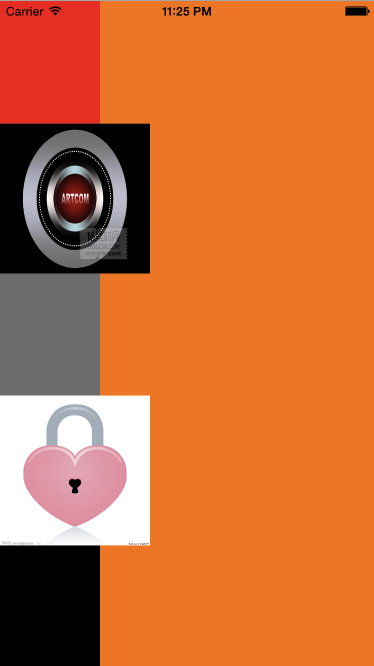
到了,这里。我们的三个占位视图已经基本完成了。那么让我们运行一下看下效果:

由此我们发现中间空出的部分正好就是我们控件所需的位置了,那么下面我们就开始进行对控件的布局了。首先还是添加需要的左边的控件
UIImageView *imageView1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"a"]];
[self.view addSubview:imageView1];
UIImageView *imageView2 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"b"]];
[self.view addSubview:imageView2];
//然后对这两个控件进行布局
[imageView1 makeConstraints:^(MASConstraintMaker *make) {
//分别设置起宽高
make.width.height.equalTo(150);
//左边的边距
make.left.equalTo(self.view).offset(0);
//设置其与上面占位视图和下面占位视图的间距
make.top.equalTo(topView.bottom).offset(0);
make.bottom.equalTo(centerView.top).offset(0);
//控件2同上。
[imageView2 makeConstraints:^(MASConstraintMaker *make) {
make.width.height.equalTo(150);
make.left.equalTo(self.view).offset(0);
make.top.equalTo(centerView.bottom).offset(0);
make.bottom.equalTo(bottomView.top).offset(0);
}];
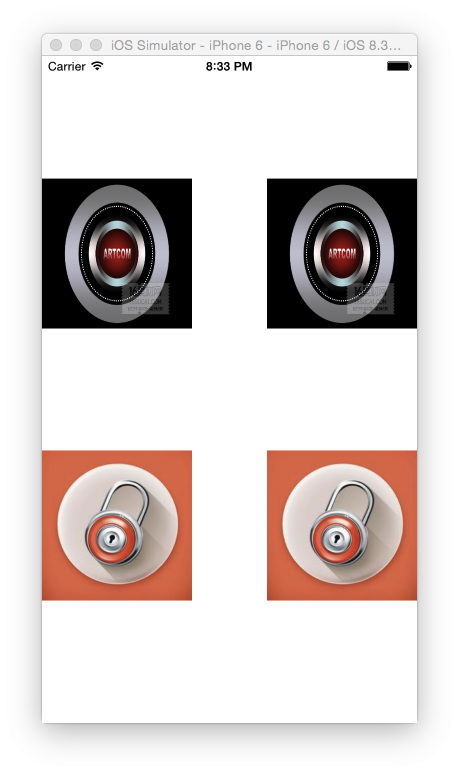
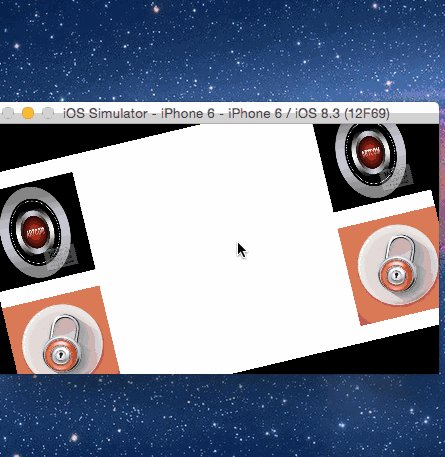
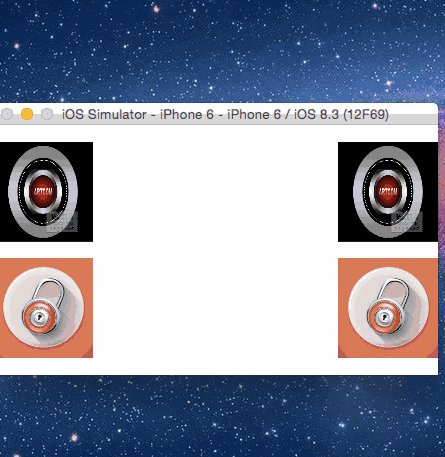
代码到了这里左边的控件约束基本布局完成了,让我们来看一下运行的效果吧。

到了这里我们就可以对右边的控件进行布局了。基于之前的经验我们就会发现右边的约束只需要添加本身的宽、高和右边边距以及基于左边控件的centerY值就足够了。好了,我们开始吧。
UIImageView *imageView3 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"a"]];
[self.view addSubview:imageView3];
UIImageView *imageView4 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"b"]];
[self.view addSubview:imageView4];
//该控件与左边的控件的关联
[imageView3 makeConstraints:^(MASConstraintMaker *make) {
make.width.height.equalTo(150);
make.right.equalTo(self.view).offset(0);
make.centerY.equalTo(imageView1);
}];
//同上
[imageView4 makeConstraints:^(MASConstraintMaker *make) {
make.width.height.equalTo(150);
make.right.equalTo(self.view).offset(0);
make.centerY.equalTo(imageView2);
}];
到了这里基本上是大功告成了,到了这里只需要要把三个占位视图的背景颜色设置为透明就好了。
//另外两个也是
bottomView.backgroundColor = [UIColor clearColor];
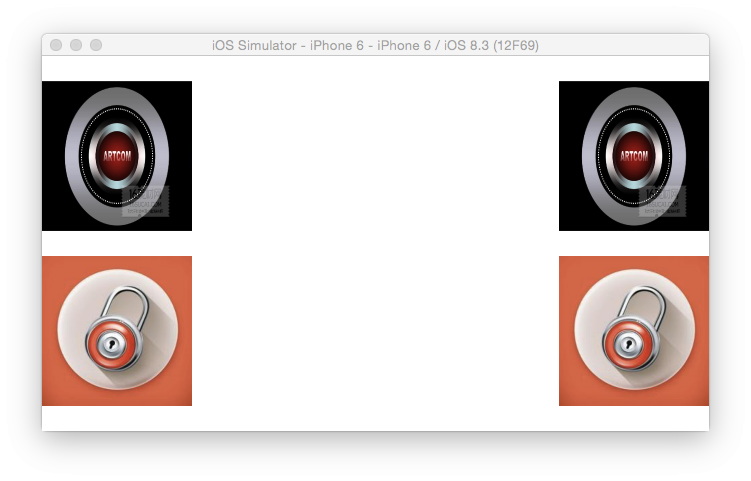
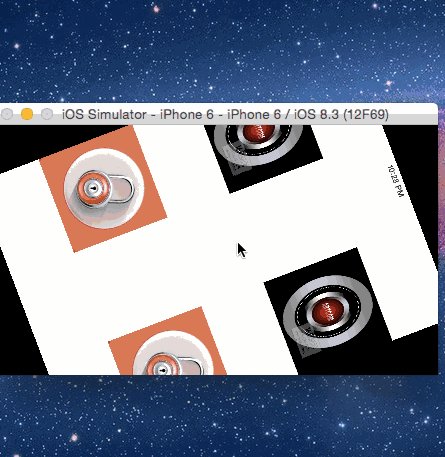
运行效果如图:

到了这里我们基本上就把基本的占位视图的介绍了联系完了。通过联系你可能会发现,无论是在StoryBoary上添加约束还是通过编码进行的智能布局都是基于对父控件或者对其他控件进行的关联。当然了如果你对AutoLayout的编码布局的话就可能就会觉得Masonry真的是好用的爆了。当然了,这么强大的Masonry,提供的功能也是很多的,这些就要靠大家来探索了,嘿嘿。



