webp 格式的图片显示异常
webp介绍
WebP,谷歌(google)开发的一种旨在加快图片加载速度的图片格式。提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,能节省大量的服务器带宽资源和数据空间。
webp转换
- 右键点击图片,点击【在新标签页中打开图片】。
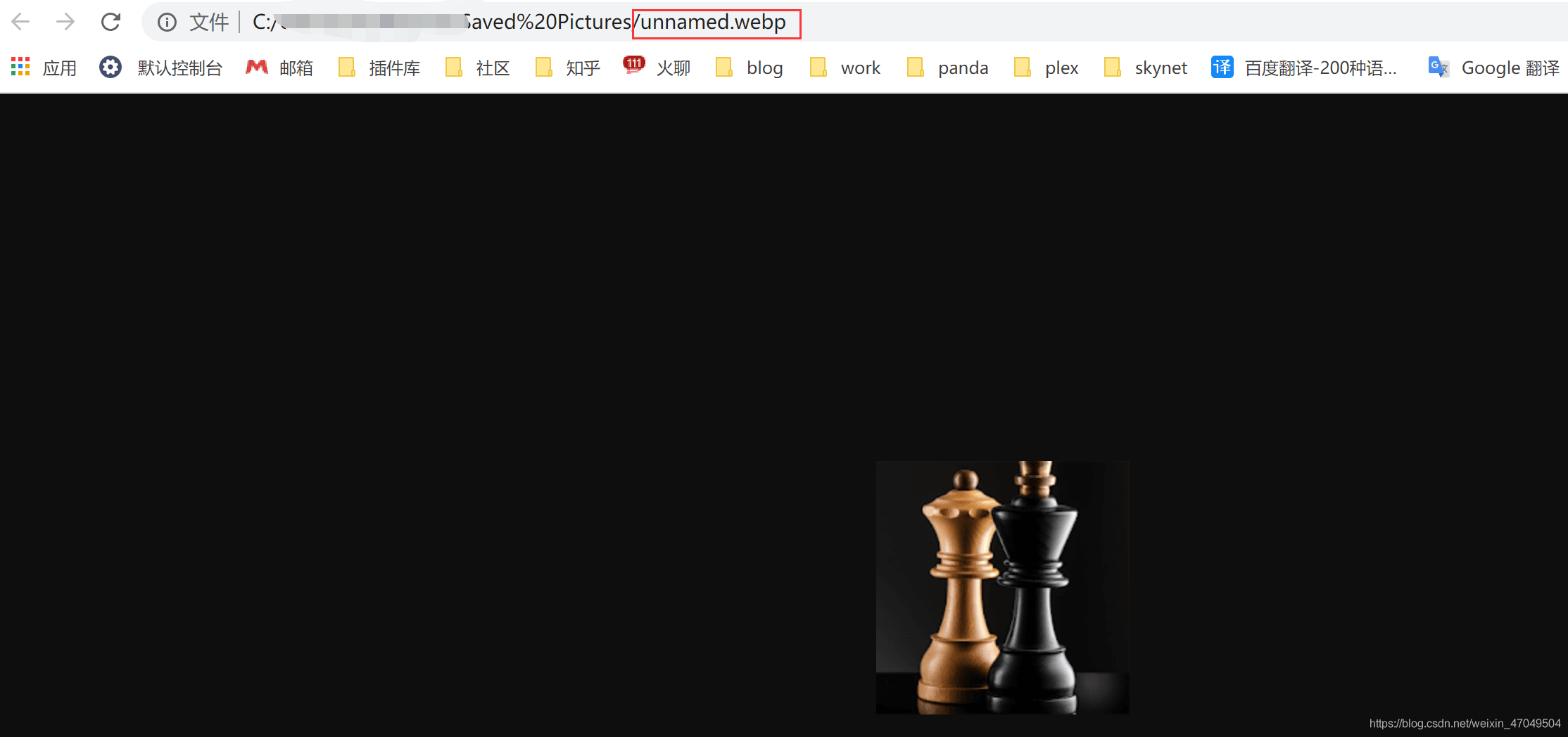
- 若是看到地址栏的后缀是webp,把webp改为jpg/png,回车。然后再点击图片,选择【另存为】,图片存储为jpg/png。
- 若看到地址栏的后缀不是webp,点击图片,选择【另存为】,图片存储为wenp格式的。然后再次打开存在本地webp格式图片,看到地址栏的后缀是webp,按照步骤二继续操作。

踩坑:直接修改图片的后缀名不可取,没有改变原图片的属性,其实还是webp的格式。也可以通过转换工具或者命令行进行转换。
webp兼容性
目前网页浏览器当中,Google Chrome和Opera原生支持静态与动态的WebP格式。Firefox浏览器亦在65.0版本支持WebP图像。
苹果在macOS Sierra及iOS 10的早期beta版本中加入了WebP支持。而在2016年9月7日发布的iOS 10 和 macOS Sierra GM种子版本中却移除了WebP的支持。
总结,webp 在 ios5/6 的 chrome、safari 浏览器不支持,在 Android 常用的浏览器都支持。
兼容解决方案
前端js的方案还未实践,想实践的可参考原文[3]。
简单方案,把webp格式转为png,在项目中使用,保正图片在各设备正常显示。
参考原文链接:
[1] https://developers.google.com/speed/webp
[2] https://zh.wikipedia.org/wiki/WebP
[3] https://segmentfault.com/a/1190000004948757
附录:解决 .webp 格式图片在 ios 设备上无法正常显示的问题
解决.webp 格式图片在 ios 设备上无法正常显示的问题
使用字符串的 replace() 方法,将 webp 的后缀名替换为 jpg 的后缀名
// 定义请求商品详情数据的方法
async getGoodsDetail(goods_id) {
const { data: res } = await uni.$http.get('/api/public/v1/goods/detail', { goods_id })
if (res.meta.status !== 200) return uni.$showMsg()
// 使用字符串的 replace() 方法,将 webp 的后缀名替换为 jpg 的后缀名
res.message.goods_introduce = res.message.goods_introduce.replace(/<img /g, '<img style="display:block;" ').replace(/webp/g, 'jpg')
this.goods_info = res.message
}到此这篇关于webp 格式的图片显示异常的文章就介绍到这了,更多相关webp 格式图片内容请搜索好代码网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好代码网!

