本文实例为大家分享了iOS开发微信支付的具体代码,供大家参考,具体内容如下
首先我们到微信开放平台,下载相应的SDK。微信的官方文档感觉说的很简单,没有支付宝那么详细,在这里说下集成SDK到我们的工程中。
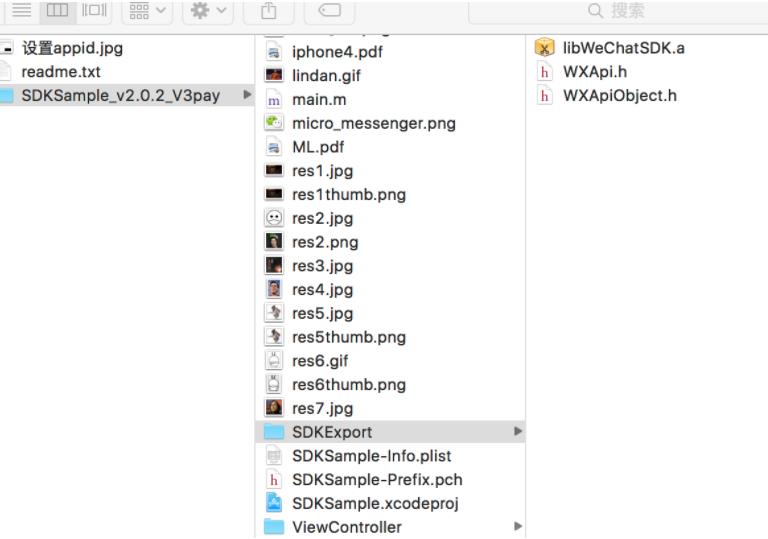
下载好demol后(最新版本SDKSample_v2.0.2_V3pay),看到有个SDKExport的文件;

你可以直接将这个文件夹添加到你的工程中,或者你自己新建一个文件夹,将里面那三个文件粘贴到你新建的文件夹中,并添加到你的工程中;
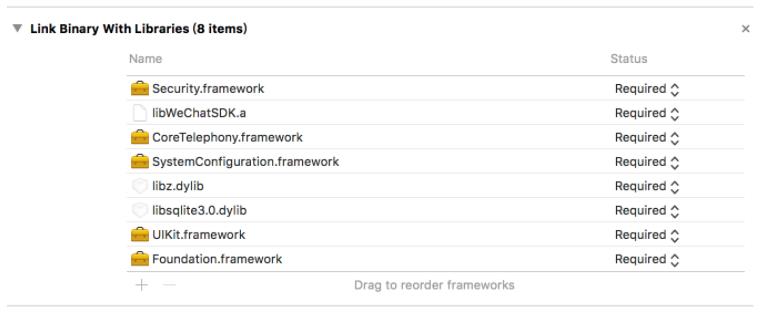
接下来就是添加相应地库文件;

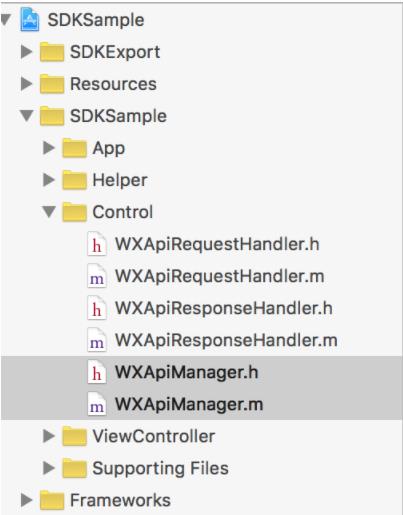
我们看到demol中有个WXApiManager.h和WXApiManager.m文件,因为他里面会用到,所以这里我们直接将demol中的这两个文件也拖进我们工程中;

库文件添加好之后,就是实现我们的微信支付功能;
点击支付的button,完成支付;
引入头文件:
#import "ViewController.h"
#import "WXApiObject.h"
#import "WXApi.h"
- (void)viewDidLoad {
[super viewDidLoad];
UIButton * btn = [UIButton buttonWithType:UIButtonTypeCustom];
btn.frame =CGRectMake(100, 100, 100, 50);
[btn setTitle:@"点击支付" forState:UIControlStateNormal];
btn.backgroundColor = [UIColor magentaColor];
[btn addTarget:self action:@selector(weixinPay) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
}
//在这里我们要判断用户是否安装微信,如果未安装是不能够支付,因为微信不支持网页支付,不像支付宝那样,如果用户未安装支付宝,它会自动跳转网页支付,如果安装,则会跳转到支付宝客户端进行支付;微信则不可以,所以要判断下;
- (void)weixinPay {
//判断用户是否安装微信
if ([WXApi isWXAppInstalled]) {
NSString *res = [self doClickZhiFu];
if( ![@"" isEqual:res] ){
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"支付失败" message:res delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alter show];
}
}else{
//未安装微信给出提示信息
MBProgressHUD * hud = [MBProgressHUD showHUDAddedTo:self.view animated:YES];
hud.mode = MBProgressHUDModeText;
hud.labelText = @"您未安装微信,请选择其他方式支付!";
hud.labelFont = [UIFont systemFontOfSize:13];
hud.removeFromSuperViewOnHide = YES;
hud.color = [UIColor grayColor];
hud.minSize = CGSizeMake(300, 100);
[hud hide:YES afterDelay:2];
}
}
- (NSString *)doClickZhiFu
{
//============================================================
// V3&V4支付流程实现
// 注意:参数配置请查看服务器端Demo
// 更新时间:2015年11月20日
//============================================================
//在那里使用的url是微信里面的,在实际开发中,换成我们自己的url即可,让后台返回的参数就按照微信里面的来,这样我们下边就不用改什么了,只换个url即可(需要跟后台商定,一般都是需要传参数的);
NSString *urlString = @"http://wxpay.weixin.qq.com/pub_v2/app/app_pay.php?plat=ios";
//解析服务端返回json数据
NSError *error;
//加载一个NSURL对象
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:urlString]];
//将请求的url数据放到NSData对象中
NSData *response = [NSURLConnection sendSynchronousRequest:request returningResponse:nil error:nil];
if ( response != nil) {
NSMutableDictionary *dict = NULL;
//IOS5自带解析类NSJSONSerialization从response中解析出数据放到字典中
dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingMutableLeaves error:&error];
if(dict != nil){
NSMutableString *retcode = [dict objectForKey:@"retcode"];
if (retcode.intValue == 0){
NSMutableString *stamp = [dict objectForKey:@"timestamp"];
//这里的数据就是从上面那个url请求之后获取到消息结构体里面的内容
//调起微信支付
PayReq* req = [[PayReq alloc] init];
req.partnerId = [dict objectForKey:@"partnerid"];
req.prepayId = [dict objectForKey:@"prepayid"];
req.nonceStr = [dict objectForKey:@"noncestr"];
req.timeStamp = stamp.intValue;
req.package = [dict objectForKey:@"package"];
req.sign = [dict objectForKey:@"sign"];
//最关键的就是这里发送请求到微信,
[WXApi sendReq:req];
//日志输出
NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\npackage=%@\nsign=%@",[dict objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.package,req.sign );
return @"";
}else{
return [dict objectForKey:@"retmsg"];
}
}else{
return @"服务器返回错误,未获取到json对象";
}
}else{
return @"服务器返回错误";
}
}在AppDelegate.h操作,引入头文件
#import "AppDelegate.h"
#import "WXApi.h"
#import "WXApiManager.h"
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
//向微信注册wxd930ea5d5a258f4f,在微信平台注册后获取的
[WXApi registerApp:@"wxb4ba3c02aa476ea1" withDescription:@"demo 2.0"];
return YES;
}
//微信支付回调的结果,在这里可以做你想要的操作
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation {
//写了一个单例来处理微信支付结果的回调,处理在WXApiManager文件中操作
return [WXApi handleOpenURL:url delegate:[WXApiManager sharedManager]];
}在WXApiManager.h文件中会有个微信支付的支付结果回调,在这里可以处理你要的业务逻辑操作,如跳转到指定页面等等,方法可以使用通知,参照iOS 支付宝使用文章中的支付结果的处理;
#pragma mark - WXApiDelegate
- (void)onResp:(BaseResp *)resp {
if ([resp isKindOfClass:[SendMessageToWXResp class]]) {
if (_delegate
&& [_delegate respondsToSelector:@selector(managerDidRecvMessageResponse:)]) {
SendMessageToWXResp *messageResp = (SendMessageToWXResp *)resp;
[_delegate managerDidRecvMessageResponse:messageResp];
}
} else if ([resp isKindOfClass:[SendAuthResp class]]) {
if (_delegate
&& [_delegate respondsToSelector:@selector(managerDidRecvAuthResponse:)]) {
SendAuthResp *authResp = (SendAuthResp *)resp;
[_delegate managerDidRecvAuthResponse:authResp];
}
} else if ([resp isKindOfClass:[AddCardToWXCardPackageResp class]]) {
if (_delegate
&& [_delegate respondsToSelector:@selector(managerDidRecvAddCardResponse:)]) {
AddCardToWXCardPackageResp *addCardResp = (AddCardToWXCardPackageResp *)resp;
[_delegate managerDidRecvAddCardResponse:addCardResp];
}
}else if([resp isKindOfClass:[PayResp class]]){
//支付返回结果,实际支付结果需要去微信服务器端查询
NSString *strMsg,*strTitle = [NSString stringWithFormat:@"支付结果"];
switch (resp.errCode) {
case WXSuccess:{
strMsg = @"支付结果:成功!";
break;
}
default:{
strMsg = [NSString stringWithFormat:@"支付结果:失败!retcode = %d, retstr = %@", resp.errCode,resp.errStr];
break;
}
}
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:strTitle message:strMsg delegate:self cancelButtonTitle:@"取消" otherButtonTitles:nil, nil];
[alert show];
}
}以下为可能出现错误:
有时候你会发现在测试的时候,点击微信支付,调到微信界面时只有一个确定按钮,出现这样的情况大多数都是我们签名错误,才导致的;

1.检查接口传递的字段是否都正确;
2.package = @”Sign=WXPay” 注意服务器传来的是不是一样的,不是就会出现错误;
3.如果你app同时使用了友盟分享(含微信分享)和微信支付。如果你没有处理好这个两个SDK register的顺序,就会出现这种情况。
解决办法:改变两者的register步骤。先调用友盟,然后调用微信。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好代码网。



