很遗憾,我们的周围充斥着大量排版丑陋的文章。我国的字体排印与日本、美国等设计强国差距实在太大。我希望能够做些力所能及的小事,让更多人意识到「设计」的价值和其必要性,创造更美好的视觉环境。本文旨在帮助普及、提升大家对文字排版的认识,让大家在平时的学习工作中能有更专业的文字排版素养。
必看人群:
设计师、编辑、作家、撰稿人、教师、学生
转载无限欢迎,但请注明「作者」和「原文地址」。转载请在文中保留此段,感谢您对作者版权的尊重。如需商业转载或刊登,请联系作者获得授权。
目录:
1. 中文排版
1.1 引号
1.2 省略号与破折号
1.3 行首行尾禁则
2. 西文排版基础
2.1 西文撰写基础
2.2 西文标点相关
2.3 斜体的用法
2.4 大小写的区别
3. 中西文混排
3.1 基础原则
3.2 标点相关
1. 中文排版
1.1 引号
引号建议使用直角引号。
示例:你竟然喜欢「苹果表」?
引号中再用引号使用双直角引号。
示例:我问他,「你竟然喜欢『苹果表』?」
当引号表示讽刺、反语暗示时,使用弯引号(用法参考「西文排版」部分)。
示例:说真的,我也很 “喜欢”「苹果表」哦。
1.2 省略号(删节号)与破折号
省略号占两个汉字空间,包含六个点。
正确示例:中国设计还有太长路要走……
错误示例:中国设计还有太长路要走…
破折号占两个汉字空间。
示例:中国设计还有太长路要走──加油罢。
1.3 行首行尾禁则
点号(顿号、逗号、句号等)、结束引号、结束括号号等,不能出现在一行的开头。
错误示例:
排版时注意某些
符号不能在行首
,别弄错了。
正确示例:
排版时注意某些
符号不能在行首,
别弄错了。
开始引号、开始括号、开始双书名号等,不能出现在一行的结尾。
错误示例:
她对我们说:「
这书太赞了。」
正确示例:
她对我们说:
「这书太赞了。」

2. 西文排版基础
2.1 西文撰写基础
句首字母大写。
单词间留空格。
示例:Have a question?
2.2 西文标点相关
点号后加一个空格(如逗号、句号等)。
示例:Hello everone! Welcome to my blog.
符号前不加空格的:度的标志、度量单位、百分号等。
示例:17°, 64GB, 100%
符号后不加空格的:货币标志、表正负数符号等。
示例:$10, -23
符号后加空格:「at」标志(电子邮件除外)、版权标识、项目符号等。
示例:@ Hindy, © Hindy
除外:hindy@buzhihu.com
括号、引号前后加空格,中间内容无空格。
示例 1:5.04 ounces (143 grams)
示例 2:Did you say “I love that”?
连字符(-)将两个相关单词组合成一个单词。
示例:Multi‑Touch, Jean-Jacques Rousseau
全角连接号(—)常表示文章中断、转折或说明。
示例:So not only will you see what a press can do — you’ll feel it.
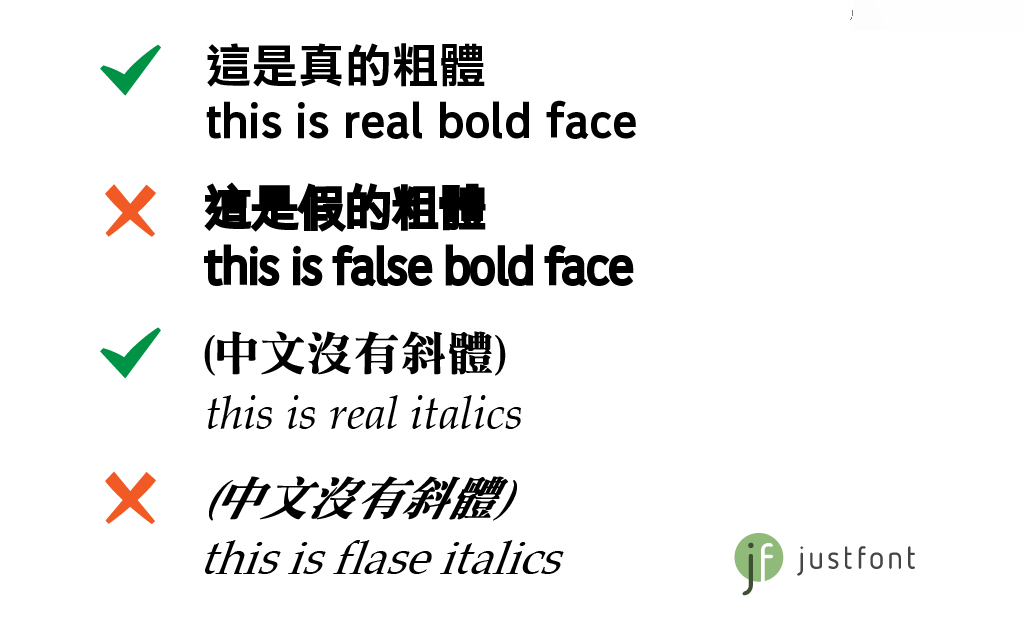
2.3 斜体的用法
用来强调文中某个词或某句话。
用来标记外来语以及读者不习惯的单词。
文中出现的书名、剧名、美术作品的题目等等。
关于斜体的学问:《专业干货!想强调重点该用粗体、下划线还是斜体?》
2.4 大小写的区别
专有名词使用特定大小写。
示例 1:the white house 是白色房子, the White House 则是美国白宫。
示例 2:I like iPhone and iMac.
示例 2 错误示范:l like iphone and IMAC.
标题可单用大写字母来排。
示例:JUST DO IT.

3. 中西文混排
3.1 基础原则
中英文之间需要加空格。
示例:iOS 是个不错的操作系统。
中文与数字之间需要加空格。
示例:已经到了 12 月了啊。
中文与链接之间增加空格。
示例:我觉得 优设 这个网站很赞。
专有名词使用特定大小写。
示例:我刚买了台 iPhone 6s。
使用正确的缩写。
正确示例:UI 设计师应该学点 HTML5。
错误示例:UI 设计师应该学点 H5。
3.2 标点相关
使用全角标点。
示例:苹果公司(Apple Inc.)真有钱……
全角标点与英文或数字之间不加空格。
正确示例:我刚买了台 iPhone,好开心!
错误示例:我刚买了台 iPhone ,好开心!
遇到完整的英文句子使用半角标点。
示例:《阿甘正传》的「You never know what you’re gonna get.」这句台词令我印象最深。
后记:本指南并未深入赘述更多排版细则,如大家有兴趣可以阅读下方的「参考资料」及「推荐网站」。本指南所写是从综合考虑只作个人推荐,我国字体排印规范的工作距离美观、易读还有很远的路要走。祝愿本文对您有所帮助。当然,欢迎转发扩散。
